Heim >Web-Frontend >Front-End-Fragen und Antworten >Aus welchen Komponenten besteht React?
Aus welchen Komponenten besteht React?
- 藏色散人Original
- 2023-01-19 15:09:301495Durchsuche
Zu den React-Komponenten gehören: 1. Bootstrap;

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was sind die Bestandteile von React?
Top-React-Komponentenbibliotheksempfehlung
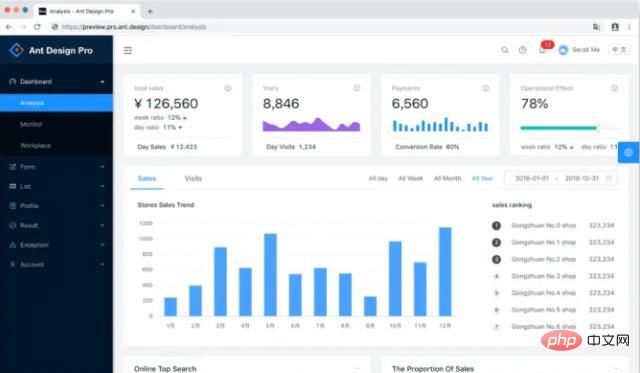
Ant Design

Projektlink:
- Ant Design
- Bundle-Größe (von BundlePhobia): 1,2 MB nach der Minimierung, 349,2 KB nach der Minimierung + GZIP-Komprimierung, Reduzieren Sie die Größe durch Tree Shaking.
Vorteile:
- AntDesign verfügt über eine umfangreiche unterstützende Dokumentation, verfügt über eine Community und ein separates Projekt (AntDesignPro) mit vorgefertigten Vorlagen.
- UI-Bibliothek zum schnellen Entwerfen von Backend-/internen Anwendungen.
Nachteile:
- Mangelnde Zugänglichkeit;
- große Größe, die voraussichtlich einen großen Einfluss auf die Leistung haben wird;
- Verschmutzung Ihres CSS (erwarten Sie, dass es !important hinzufügt, um zu verhindern, dass es Ihre Nicht-Ant-Komponenten formatiert).
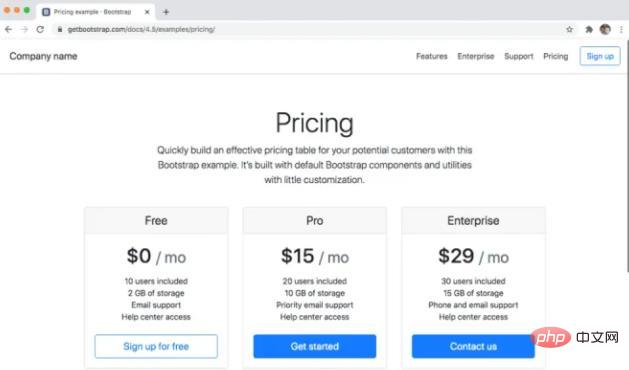
Bootstrap

Tatsächlich betrachte ich Bootstrap hauptsächlich als eine UI-Bibliothek. Sie werden damit keine Designpreise gewinnen, aber Sie können damit einige Edge-Projekte und Minimum Viable-Produkte fertigstellen.
Aber es kommt darauf an, wofür du es verwenden möchtest. Wenn Sie neu bei React sind, ist es eine großartige Bibliothek für den Einstieg. Erfahrenere Entwickler sollten sich vielleicht mit styled-components/Emotion befassen.
Es gibt zwei beliebte Bibliotheken mit React-Bindungen für Bootstrap, ich persönlich verwende nur Reactstrap.
Projektlink:
- React Bootstrap
- Bundle-Größe (von BundlePhobia): Minimiert 1 11kB, reduziert +gzip 34,4 kB nach der Komprimierung, Größe durch Baumschütteln reduzieren
- Reactstrap
- Paketgröße (von BundlePhobia): 152,1 nach der Reduzierung kB, reduziert + gzip komprimiert auf 39,4 kB, reduzierte Größe durch Tree-Shaking
Vorteile:
- Bootstrap-Bibliothek mit React-Bindung, jeder mag es;
- Einfach anpassbar durch CSS-in-JS;
- Es gibt es schon lange genug, damit Sie sich keine Sorgen über Fehler/Probleme machen müssen.
- Schnell loslegen.
- Keine jQuery-Abhängigkeiten, da es in React vollständig neu implementiert wurde.
Nachteile:
- Das ist Bootstrap: Wenn Sie es nicht anpassen, sieht Ihre Website wie jede andere aus.
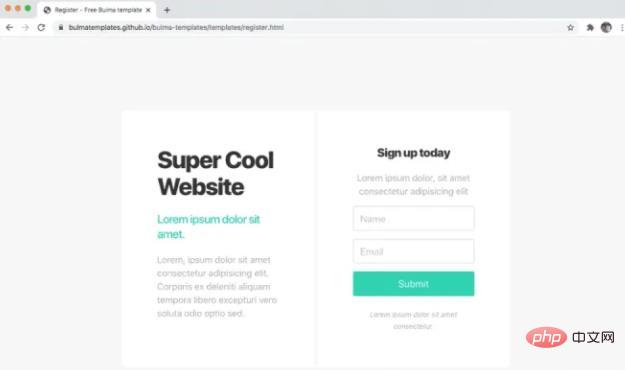
Bulma

Bulma ist nicht dasselbe wie andere in diesem Artikel vorgestellte Bibliotheken, da Bulma ein reines CSS-Framework ist und kein JS erfordert. Sie können Klassen von Bulma direkt verwenden oder eine Wrapper-Bibliothek wie React-Bulma-Components verwenden.
Projektlink:
- Bulma
- react-bulma-components
- Bundle-Größe (von BundlePhobia): 179kB minimiert, minimiert + gzip-komprimiert 20,1kB
Vorteile:
- wird Ihre Website nicht länger machen wie Bootstrap;
- Geeignet für eine schnelle Inbetriebnahme;
- Moderne Funktionen (die unterste Ebene ist Flexbox/Grid).
Nachteile:
- Barrierefreiheit: Es gibt einige, aber keine hält sich so streng an die WCAG-Richtlinien wie andere Bibliotheken.
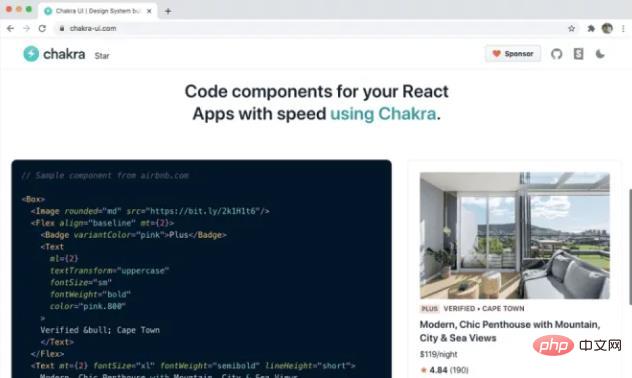
Chakra UI

Projektlink:
- ChakraUI
- Bündelgröße (von BundlePhobia) : 326,2 kB nach der Minimierung, 101,2 kB nach der Minimierung + gzip-Komprimierung, Reduzieren Sie die Größe durch Baumschütteln
Vorteile:
- Zugänglichkeit: Befolgen Sie die WAI-ARIA-Richtlinien, Komponenten verwenden Aria-Tags;
- Discord-Server bietet Unterstützung ;
- Einfach anzupassen (mit Theme-Unterstützung);
- Sehr modular, sodass durch Tree Shaking tatsächlich Code entfernt wird, den Sie nicht verwenden.
Nachteile:
- Ganz neu.
HINWEIS:
Es kommt der Version v1 sehr nahe. Bitte beachten Sie daher wichtige Änderungen nach v0.8.0.
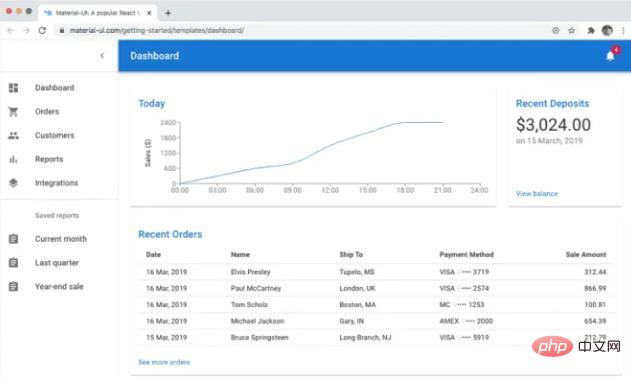
Material UI

MaterialUI ist eine dieser Bibliotheken, die ich gerne hasse. Es hat mir in der Vergangenheit geholfen, einige sehr stressige Projekttermine zu überstehen, aber am Ende habe ich es immer so schnell wie möglich hinter mich gebracht.
In der Vergangenheit konnten Sie die Stile von MaterialUI nur durch das Schreiben von JSS anpassen, aber zum Glück können Sie Stile jetzt mit styled-components und Emotion überschreiben.
https://material-ui.com/guides/interoperability/#styled-components
Projektlink:
- Material UI
- Bundle-Größe (von BundlePhobia): 325,7 KB minimiert, minimiert + Gizp 92 KB komprimiert, durch Baumschütteln reduziert. Volumen
Vorteile:
- Perfekte Dokumentation
- Die Icon-Bibliothek ist groß
- Einfach und leicht zu verwenden (am Anfang)
Nachteile:
- Es ist schwierig und mühsam anzupassen, aber notwendig (um die visuellen Effekte zu verbessern);
- Leistung: Es werden zu viele DOM-Knoten gerendert
- Ihre Die App wird wie ein Google-Produkt aussehen (für einige könnte dies einen professionellen Stil darstellen).
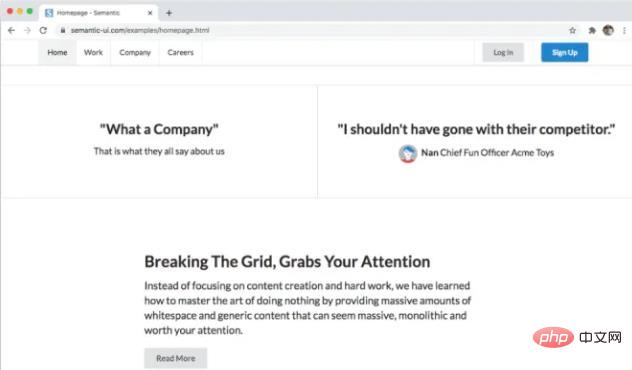
Semantische Benutzeroberfläche

Projektlink:
- Semantische Benutzeroberfläche
- Semantic-UI-React
- Bundle-Größe (von BundlePhobia): 300,8 kB nach der Minimierung, 80,9 kB nach der Minimierung + gzip-Komprimierung, Reduzieren Sie die Größe durch Baumschütteln.
Vorteile
- Zusammensetzbar (als Requisite zum Übergeben von Komponenten verwenden)
- Einfach anzupassen
- Einfach zu verwendende Dokumentation
- Bekannte Benutzer (intern von Netflix und von Amazon veröffentlichten Produkten verwendet)
- TypeScript-Unterstützung
Nachteile
- Potenzielle Unsicherheit von Open-Source-Projekten.
- Problem anzeigen:
- https://github.com/Semantic-Org/Semantic-UI/issues/6109
- https://github .com /Semantic-Org/Semantic-UI/issues/6413
- Von der Community betriebener Fork:
-
https://github.com/fomantic/Fomantic-UI
Honorable Mention
Reach UI
ReachUI ist eine Low-Level-Komponentenbibliothek, die es Entwicklern ermöglicht, barrierefreie React-Komponenten in ihren Designsystemen zu erstellen.
Es ist keine Paketgröße verfügbar, da jede Komponente einzeln als eigenes npm-Paket exportiert wird.
Reakit
Reakit ist eine weitere Low-Level-Komponentenbibliothek. Technisch gesehen handelt es sich um eine UI-Bibliothek, die jedoch kein CSS enthält. Sie müssen also noch eine Styling-Lösung finden.
- Bundle-Größe (von BundlePhobia): 119,9 kB nach der Minimierung, 32,1 kB nach der Minimierung + GZIP-Komprimierung, Reduzieren Sie die Größe durch Baumschütteln.
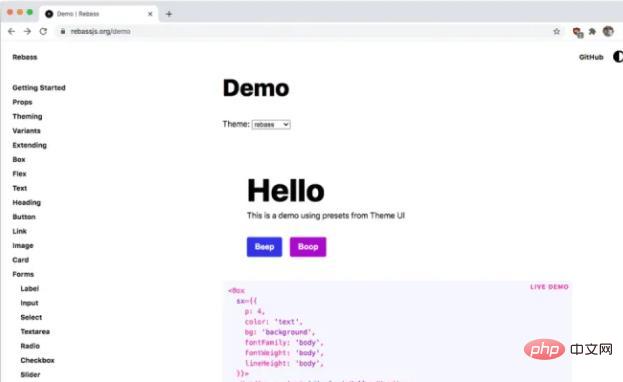
Rebass

Ich verfolge Rebass schon eine Weile. Es handelt sich um eine leistungsstarke Komponentenbibliothek, die kein Thema enthält, das Sie jedoch problemlos ändern können. Ein praktisches Beispiel dafür finden Sie in der Demo:
project Link:
- Rebass
- Bundle-Größe (von BundlePhobia): 43 kB nach der Minimierung, 14,4 kB nach der Minimierung + Gizp-Komprimierung, Größe durch Baumschütteln reduzieren.
Tipp
Als ich diese Liste schrieb, habe ich versucht, die Einbeziehung kommerzieller Designsysteme zu vermeiden, aber einige Systeme (Material UI) haben sich weit verbreitet, sodass die Liste ohne sie nicht vollständig wäre.
Ich habe auch absichtlich CSS-in-JS (wie Styled-Components und Emotion) und Utility-CSS-Systeme (wie Tailwind, https://tailwindcss.com/) weggelassen, weil sie definitiv keine sind „React-Komponentenbibliothek“, sondern ein Werkzeug zum Erstellen von Komponenten.
Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonAus welchen Komponenten besteht React?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

