Heim >Web-Frontend >Front-End-Fragen und Antworten >Wird der ES6-Import Variablen fördern?
Wird der ES6-Import Variablen fördern?
- 青灯夜游Original
- 2023-01-18 19:44:411512Durchsuche
Der ES6-Import führt zu einer Variablenheraufstufung. Beim Hochziehen von Variablen wird eine Variablendeklaration an den Anfang ihres Gültigkeitsbereichs verschoben. js muss die Kompilierungs- und Ausführungsphase durchlaufen. Während der Kompilierungsphase werden alle Variablendeklarationen im Voraus erfasst, während andere Anweisungen ihre Reihenfolge nicht ändern ausgeführt, und der zweite Teil wird nur ausgeführt, wenn die Anweisung in der Ausführungsphase ausgeführt wird.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Variable Promotion
JavaScript ist eine Single-Threaded-Sprache, daher muss die Ausführung in der richtigen Reihenfolge erfolgen. Es wird jedoch nicht Zeile für Zeile analysiert und ausgeführt, sondern Stück für Stück. Zuerst wird die Kompilierungsphase und dann die Ausführungsphase durchgeführt. Während der Kompilierungsphase, einige Millisekunden bevor der Code tatsächlich ausgeführt wird, werden alle Variablen- und Funktionsdeklarationen erkannt und innerhalb einer JavaScript-Datenstruktur namens Lexical Environment zum Speicher hinzugefügt. Diese Variablen und Funktionen können also verwendet werden, bevor sie tatsächlich deklariert werden.
Beginnen wir mit einem einfachen Beispiel:
a = 2; var a; console.log(a);
Was wird der obige Code ausgeben? Wenn dieser Code von oben nach unten ausgeführt wird, wird er definitiv undefiniert ausgegeben. JavaScript ist jedoch keine Top-Down-Ausführungssprache. Die Ausgabe dieses Codes ist 2. Ist das unerwartet? Warum passiert das also? Der entscheidende Punkt liegt in der Variablen Werbung. Dadurch werden die Deklarationen aller Variablen im aktuellen Bereich an den Anfang des Programms verschoben. Daher entspricht der obige Code dem folgenden Code.
var a; a = 2; console.log(a);
Schauen wir uns also ein anderes Beispiel an:
console.log(a); var a = 2;
Was wird dieser Code ausgeben? Ausgang 2? Tatsächlich wird dieser Code undefiniert ausgegeben. Warum ist das so? Wie ich gerade sagte, befördert JavaScript die Deklaration von Variablen nach oben, die Zuweisungsanweisung jedoch nicht. Für js wird var a = 2 in zweistufige Analyse:
var a; a = 2;
und js unterteilt befördert var a, daher ist die Aussage gerade äquivalent zu:
var a; console.log(a); a = 2;
Warum gibt es also eine variable Beförderung?
Warum kommt es zum Phänomen der variablen Beförderung? Weil js, wie andere Sprachen auch, die Kompilierungs- und Ausführungsphasen durchlaufen muss. Wenn sich js in der Kompilierungsphase befindet, werden alle Variablendeklarationen und Variablen im Voraus erfasst, und andere Anweisungen ändern ihre Reihenfolge nicht. Daher wurde während der Kompilierungsphase der erste Schritt ausgeführt und der zweite Teil wird ausgeführt nur, wenn die Anweisung in der Ausführungsphase ausgeführt wird.
ES6-Importvariablen-Hochstufung
ES6-Import führt zu einer Variablen-Hochstufung.
Zum Beispiel führt
// a.js
console.log('I am a.js...')
import { foo } from './b.js';
console.log(foo);
// b.js
console.log('I am b.js...')
export let foo = 1;im folgenden Testcode a.js aus, und das gedruckte Ergebnis von
// node -r esm a.js I am b.js... I am a.js... 1
ist, dass zuerst „I am b.js...“ erscheint und dann „I am a. js...‘, das ist das Phänomen der Variablenförderung.
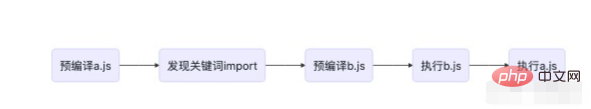
Das liegt daran, dass ES6 Modulfunktionen auf der Ebene des Sprachstandards implementiert. Wenn also a.js vorkompiliert und das Schlüsselwort import gefunden wird, wird b.js zuerst geladen, also „Ich bin b.js...“.
Der gesamte Prozess ist:

Die Generierung der Variablenförderung hängt tatsächlich mit dem Erstellungsprozess variabler Objekte zusammen.
Prozess zur Erstellung eines variablen Objekts
Die Erstellung eines variablen Objekts (Variablenobjekts) durchläuft nacheinander die folgenden Schritte.
Überprüfen Sie die Funktionsdeklaration des aktuellen Kontexts, d. h. die mit dem Funktionsschlüsselwort deklarierte Funktion. Erstellen Sie im Variablenobjekt ein Attribut mit dem Funktionsnamen. Der Attributwert ist ein Verweis auf die Speicheradresse, an der sich die Funktion befindet. Wenn das Funktionsnamenattribut bereits vorhanden ist, wird das Attribut durch die neue Referenz überschrieben.
Überprüfen Sie die Variablendeklaration im aktuellen Kontext. Erstellen Sie immer dann ein Attribut mit dem Variablennamen im Variablenobjekt, und der Attributwert ist undefiniert. Wenn das Attribut des Variablennamens bereits vorhanden ist, wird es direkt übersprungen und der ursprüngliche Attributwert wird nicht geändert, um zu verhindern, dass die Funktion mit demselben Namen in undefiniert geändert wird.
Funktionsdeklaration hat eine höhere Priorität als Var-Deklaration.
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();Beginnen Sie mit dem Verständnis direkt aus dem Ausführungskontext von test(). Das Ergebnis der Ausführung von
// 创建过程
testEC = {
// 变量对象
VO: {},
// 作用域链
scopeChain: {}
}
// VO 为 Variable Object 的缩写,即变量对象
VO = {
arguments: {...},
foo: <foo reference> // 表示foo的地址引用
a: undefined
}test() ist
// node -r esm demo01.js undefined 2
Tatsächlich wird der obige Code demo01.js zur Ausführungssequenz wie folgt:
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();[Verwandte Empfehlung: Javascript-Lerntutorial]
Das obige ist der detaillierte Inhalt vonWird der ES6-Import Variablen fördern?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So löschen Sie ein Element in einem Array in es6
- So implementieren Sie die Array-Deduplizierung in es5 und es6
- So ermitteln Sie, ob in einer Zeichenfolge in es6 eine bestimmte Zeichenfolge vorhanden ist
- So ermitteln Sie, ob es sich in einem Array in es6 befindet
- Ist ie6 mit es6 kompatibel?
- Auf welcher Sprachsyntax basiert es6?


