Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche js-Dateien benötigt jquery?
Welche js-Dateien benötigt jquery?
- 青灯夜游Original
- 2023-01-18 12:35:181504Durchsuche
Um jquery zu verwenden, müssen Sie nur die Datei jquery.js importieren. jQuery ist eigentlich eine js-Datei. Wenn Sie es verwenden, müssen Sie die Datei zunächst in das HTML-Dokument einfügen. Es gibt zwei Möglichkeiten, es einzuführen: 1. Laden Sie die JQuery-Datei von der offiziellen Website in den lokalen Bereich herunter und importieren Sie die lokale Datei mit der Syntax „

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6-Version, Dell G3-Computer.
Um jquery zu verwenden, müssen Sie nur die Datei jquery.js importieren.
jQuery ist eigentlich eine js-Datei. Wenn wir sie verwenden, müssen wir die Datei zuerst in das HTML-Dokument einfügen. Es gibt zwei Möglichkeiten, JQuery zu importieren: eine ist der lokale Import und die andere ist der Import über einen Hyperlink (online).
Einführungsmethode eins: lokale Einführung
Wir können auf Baidu nach jquery suchen und die offizielle Website von jquery finden: https://jquery.com/download/
Sie können die neueste Version von jquery hier herunterladen. Klicken Sie hier Zum Herunterladen des Symbols gelangen Sie zur Seite mit den Download-Details:
Die ersten beiden Links hier sind zwei Versionen von JQuery-Downloads, eine ist die komprimierte Version und die andere ist die unkomprimierte Version. Es gibt keinen funktionalen Unterschied zwischen ihnen Um die komprimierte Version von jquery zu verwenden und beim Veröffentlichen des Projekts weniger Platz zu beanspruchen, haben wir als Entwickler redundante Leerzeichen und Zeilenumbrüche entfernt Ich habe das Projekt noch nicht veröffentlicht, also wähle einfach die zweite unkomprimierte Version.
Klicken Sie auf den Link und Sie können den Quellcode von jquery sehen

Wir drücken direkt Strg + A, wählen alles aus, erstellen eine neue TXT-Datei, kopieren den Quellcode hinein und ändern dann das Suffix in .js .

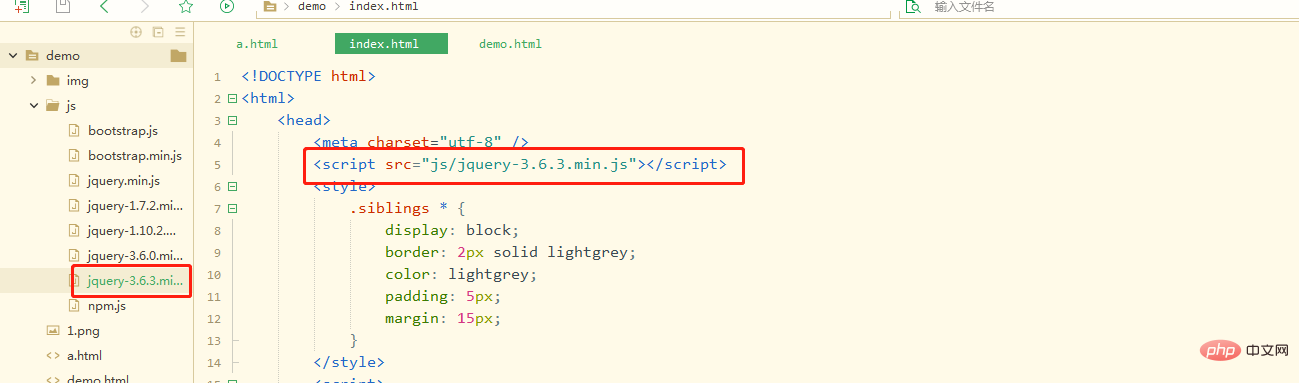
Als nächstes stellen wir diese .js-Datei auf der Seite vor, auf der wir jquery verwenden möchten. Der Code lautet wie folgt:
<script src="本地jquery文件路径"></script>
<script>
//在此书写你的jquery代码
</script> Achtung! Stellen Sie sicher, dass Sie zuerst das importierte Skript und dann Ihren eigenen JQuery-Code schreiben, da die Ladereihenfolge der Seite von oben nach unten erfolgt. Der Browser lädt zuerst Ihren JQuery-Code und dann die JQuery-Bibliothek, wodurch Ihr JQuery-Code als ein betrachtet wird Fehler. Das Schreibformat kann den Effekt nicht erzielen.
Achtung! Stellen Sie sicher, dass Sie zuerst das importierte Skript und dann Ihren eigenen JQuery-Code schreiben, da die Ladereihenfolge der Seite von oben nach unten erfolgt. Der Browser lädt zuerst Ihren JQuery-Code und dann die JQuery-Bibliothek, wodurch Ihr JQuery-Code als ein betrachtet wird Fehler. Das Schreibformat kann den Effekt nicht erzielen.
Einführungsmethode zwei: Online-JQuery einführen
Wir können den Online-JQuery-Code importieren, indem wir eine URL in das src-Attribut des Skripts schreiben. Wird es beim Laden der Webseite einen Download geben? Zeit? Wird der Download lange dauern, sodass Ihr JQuery-Code nie geladen wird, was sich auf die Benutzererfahrung auswirkt?
Tatsächlich gibt es mittlerweile so viele Websites, die Jquery verwenden. Der Browser lädt JQuery vorab herunter, wenn die Website geladen wird, die zuvor JQuery verwendet hat, sodass wir es nicht erneut herunterladen müssen, selbst wenn unsere JQuery-Version eine neue ist 1 Bei Versionen, die nicht vom Browser geladen wurden, wird der JQuery-Code sehr schnell heruntergeladen. Wenn Sie jedoch immer noch Bedenken haben, dass die Ladegeschwindigkeit beeinträchtigt wird, ist das lokale Importieren der JQuery-Datei tatsächlich die beste Möglichkeit.
Zum Beispiel die Online-JQ-Datei der offiziellen JQuery-Website: https://code.jquery.com/jquery-3.6.3.min.js
Online-JQuery importieren:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
//在此书写你的jquery代码
</script>
Das obige ist der detaillierte Inhalt vonWelche js-Dateien benötigt jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



