Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbergen Sie div-Elemente an der Position von jquery
So verbergen Sie div-Elemente an der Position von jquery
- 青灯夜游Original
- 2022-12-16 18:15:282649Durchsuche
In jquery können Sie die Methode css() verwenden, um den Sichtbarkeits- oder Deckkraftstil für das div-Element festzulegen, um die Position einzunehmen und das div-Element auszublenden. Implementierungsschritte: 1. Verwenden Sie den JQuery-Selektor, um das div-Elementobjekt abzurufen, die Syntax „$(“selector“)“ 2. Verwenden Sie css(), um das div-Element auszublenden, die Syntax „element object.css(“visibility“; ,"hidden") ;" oder "ElementObject.css('opacity',0);".

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
In jquery können Sie die Methode css() verwenden, um den Sichtbarkeits- oder Deckkraftstil für das div-Element so festzulegen, dass es die Position einnimmt und das div-Element ausblendet.
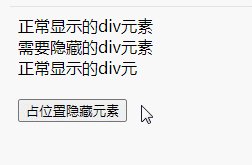
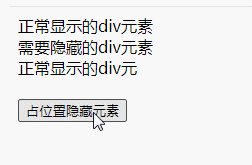
Methode 1. Verwenden Sie css(), um dem Element den Stil visibility: versteckt; hinzuzufügen und legen Sie das unsichtbare Attribut visibility: hidden;样式,设置不可见
visibility 属性规定元素是否可见。
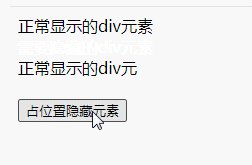
visibility: hidden;样式隐藏对应元素,但是在文档流中保留原来的空间,资源会加载。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".visibility").css("visibility","hidden");
});
});
</script>
</head>
<body>
<div>正常显示的div元素</div>
<div class="visibility">需要隐藏的div元素</div>
<div>正常显示的div元</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>
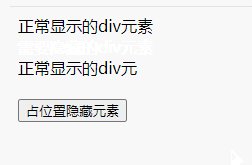
方法2:使用css()给元素添加opacity:0;样式,将元素的透明度设置为0
opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。
这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden
visibility fest, um anzugeben, ob das Element sichtbar ist.
visibility: versteckt; Der Stil verbirgt das entsprechende Element, behält jedoch den ursprünglichen Platz im Dokumentfluss bei und die Ressource wird geladen. 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".opacity").css('opacity',0);
});
});
</script>
</head>
<body>
<div>正常显示的div元素</div>
<div class="opacity">需要隐藏的div元素</div>
<div>正常显示的div元</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>
opacity:0; hinzuzufügen und die Transparenz des Elements auf 0 zu setzen.Das opacity-Attribut bedeutet, die Transparenz von festzulegen ein Element. Es ist nicht dazu gedacht, den Begrenzungsrahmen eines Elements zu ändern.
Das bedeutet, dass das Element nur optisch ausgeblendet wird, wenn die Deckkraft auf 0 gesetzt wird. Das Element selbst nimmt weiterhin seine eigene Position ein und trägt zum Layout der Webseite bei. Dies ähnelt
visibility: versteckt oben. Beispiel:
$(".btn2").click(function(){
$("p").show();
});
- Erweitertes Wissen: Die in JQuery integrierte Methode zum Ausblenden von Elementen
- Es gibt viele in JQuery integrierte Methoden zum Ausblenden von Elementen. Hier sind einige häufig verwendete Methoden:
- show() können versteckte
-Elemente anzeigen.
$(".btn1").click(function(){ $("p").hide(); });hide() kann sichtbare-Elemente ausblenden:
<html>
<head>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").toggle(1000);
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Toggle</button>
</body>
</html>Diese Funktion wird häufig mit der Methode show
toggle() verwendet. Die Methode
🎜🎜toggle() schaltet den sichtbaren Zustand des Elements um. 🎜🎜Wenn die ausgewählten Elemente sichtbar sind, dann blenden Sie diese Elemente aus. Wenn die ausgewählten Elemente ausgeblendet sind, dann zeigen Sie diese Elemente an. 🎜$(".btn2").click(function(){
$("p").slideDown();
});🎜🎜🎜slideDown()-Methode🎜🎜🎜🎜Versteckte -Elemente gleitend anzeigen: 🎜rrreee🎜Empfohlene Tutorials: 🎜jQuery-Video-Tutorial🎜🎜
Das obige ist der detaillierte Inhalt vonSo verbergen Sie div-Elemente an der Position von jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

