Heim >Web-Frontend >Front-End-Fragen und Antworten >Kann jquery img ein Tag hinzufügen?
Kann jquery img ein Tag hinzufügen?
- 青灯夜游Original
- 2022-12-16 16:42:202508Durchsuche
kann hinzugefügt werden; Sie können die Funktion wrap() in jquery verwenden, um dem img-Element ein übergeordnetes Tag hinzuzufügen. Methode zum Hinzufügen: 1. Verwenden Sie den JQuery-Selektor, um das img-Elementobjekt auszuwählen, die Syntax „$(“img“)“ 2. Verwenden Sie die Funktion „wrap()“, um ein angegebenes übergeordnetes Element zum erhaltenen Elementobjekt hinzuzufügen, die Syntax „; img element object.wrap( "")".

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
jquery kann ein a-Tag zu img hinzufügen.
Das Hinzufügen eines a-Tags zu img bedeutet, ein a-Tag zum img-Tag hinzuzufügen:
<a href=""> <img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%"/ alt="Kann jquery img ein Tag hinzufügen?" > </a>
Einfach ausgedrückt bedeutet es, dem img-Tag ein übergeordnetes Element (ein Tag) hinzuzufügen .
In jquery können Sie die Funktion wrap() verwenden, um einem angegebenen Element ein übergeordnetes Tag hinzuzufügen. Die Methode
wrap() umschließt jedes ausgewählte Element mit dem angegebenen HTML-Element.
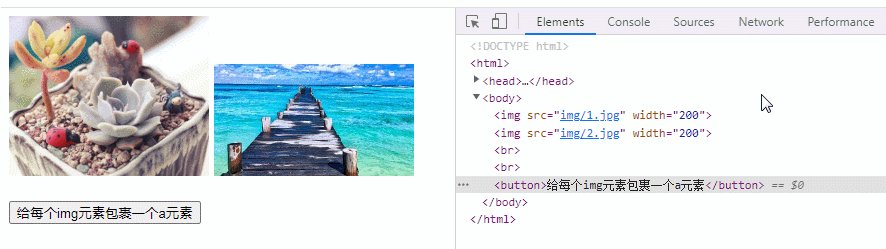
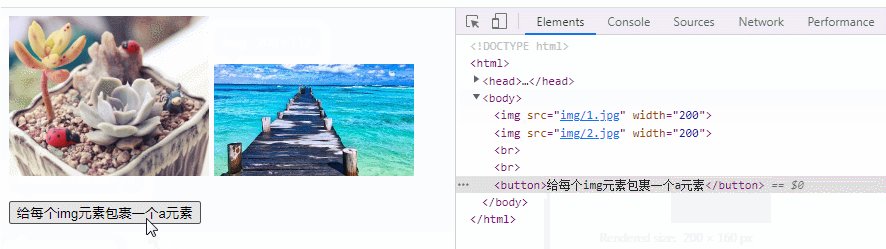
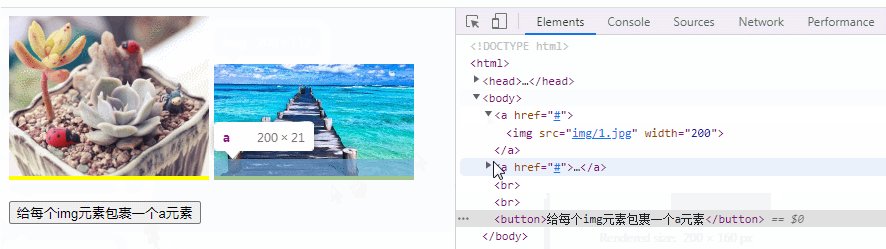
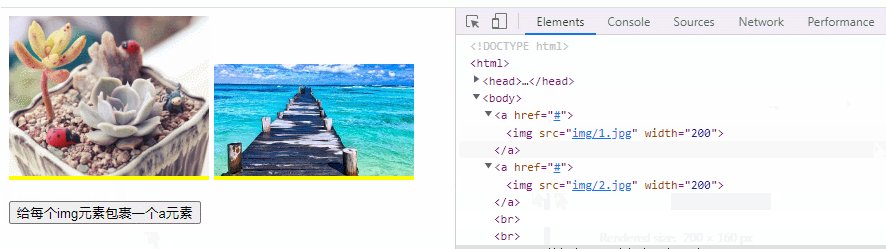
Implementierungsbeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").wrap("<a href='#'></a>");
});
});
</script>
<style type="text/css">
a {
background-color: yellow;
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%"/ alt="Kann jquery img ein Tag hinzufügen?" >
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="Kann jquery img ein Tag hinzufügen?" ><br><br>
<button>给每个img元素包裹一个a元素</button>
</body>
</html>
wrap()-Methodenbeschreibung
wrap()-Methode verwendet das angegebene HTML-Element, um jedes ausgewählte Element zu umschließen, d. h. ein übergeordnetes Element außerhalb des ausgewählten Elements hinzuzufügen.
Diese Art der Umhüllung ist am nützlichsten, um zusätzliches strukturiertes Markup in das Dokument einzufügen, ohne die semantische Qualität des Originaldokuments zu zerstören. Das Prinzip dieser Funktion besteht darin, das erste bereitgestellte Element zu untersuchen (das dynamisch aus dem bereitgestellten HTML-Markup-Code generiert wird) und das Vorgängerelement der obersten Ebene in seiner Codestruktur zu finden – dieses Vorgängerelement ist das Wrapping-Element. Diese Funktion kann nicht verwendet werden, wenn das Element im HTML-Markup-Code Text enthält. Wenn Sie also Text hinzufügen möchten, sollten Sie ihn erst nach Fertigstellung des Pakets hinzufügen.
Syntax:
$(selector).wrap(html|ele|fn)

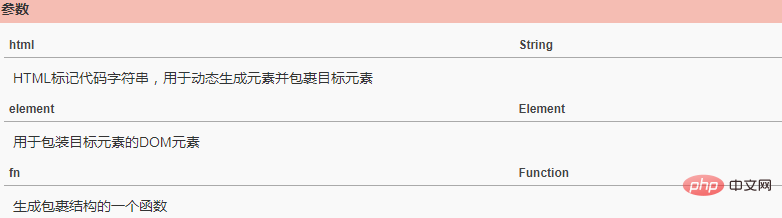
Parameterbeschreibung:
HTML-Parameterbeschreibung: Alle Absätze in ein neu erstelltes Div einschließen
$("p").wrap("<div class='wrap'></div>");Elem-Parameterbeschreibung: Die ID ist „Inhalt“. Das Div umschließt jeden Absatz
$("p").wrap(document.getElementById('content'));-
Callback-Funktionsbeschreibung: Verwenden Sie den Inhalt des ursprünglichen Div als Klasse des neuen Div und umschließen Sie jedes Element ,
Web-Frontend-Video 】
Das obige ist der detaillierte Inhalt vonKann jquery img ein Tag hinzufügen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist die chinesische Bedeutung von DOM in jquery
- Es gibt mehrere Möglichkeiten, eine JQuery-Ready-Funktion zu schreiben
- [Zusammenfassung] Verschiedene Methoden zur Optimierung der jQuery-Leistung
- So verbergen Sie Elemente beim Klicken in JQuery
- So erkennen Sie, ob ein Element in jquery ausgeblendet ist
- Kann jquery das src-Attribut eines Bildes abrufen?

