Heim >PHP-Framework >Laravel >Wofür wird die Laravel-Mischung verwendet?
Wofür wird die Laravel-Mischung verwendet?
- 青灯夜游Original
- 2023-01-14 10:41:341429Durchsuche
laravel mix wird zum Verwalten von Front-End-Aufgaben verwendet. Es handelt sich um ein Tool zur Verwaltung von Front-End-Aufgaben, das den Workflow-Modus verwenden kann, um die angegebenen Aufgaben nacheinander auszuführen Durch Definieren von Definitionen für Laravel-Anwendungen können Front-End-Ressourcen einfach verwaltet werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Laravel 6-Version, DELL G3-Computer.
Was ist Laravel-Mix? Was ist der Nutzen?
Laravel Mix ist ein Front-End-Tool zur Aufgabenautomatisierungsverwaltung, das ein Workflow-Modell verwendet, um bestimmte Aufgaben nacheinander auszuführen. Mix bietet eine einfache und reibungslose API, mit der Sie Webpack-Kompilierungsaufgaben für Ihre Laravel-Anwendung definieren können. Mix unterstützt viele gängige CSS- und JavaScript-Präprozessoren und Sie können Front-End-Ressourcen einfach mit einfachen Aufrufen verwalten.
Standarddatei- und Ordnerstruktur
Die Standard-Sass-Datei befindet sich in resources/assets/sass/app.scss (der Inhalt der Datei ist genau derselbe), während die Standard-JS-Datei befindet sich in resources/assets/js/app.js (Da die Dateien genau gleich sind, können Sie sich Matt Stauffer hat 5.3 Front-End-Struktur geschrieben Post) . resources/assets/sass/app.scss 中(文件的内容是完全一样的),而默认的 JS 文件在 resources/assets/js/app.js(因为文件是完全相同的,所以想要学习更多关于 Vue 在 5.3 中的基础结构,可以查看 Matt Stauffer 写的 5.3 的前端结构 这一帖子)。
如果你深入到 app.js 中引用的 bootstrap 文件( resources/assets/js/bootstrap.js ),你会看到我们使用Axios 而不是 Vue-Resource 来设置 X-CSRF-TOKEN( Vue-Resource 在 2016 年之后将不再工作)。
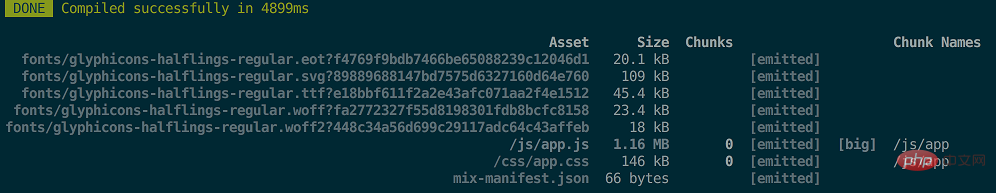
如果你在 Mix 的项目上运行 npm run dev,可以看到:

默认情况下,我们生成的文件的位置与 Elixir 相同:public/css/app.css 和 public/js/app.js 。
主要 Mix 方法
正如你所见,你可以轻松的使用 Mix 处理 Sass 和 JS。Sass,显而易见,运行 Sass 文件,并将其输出为 CSS。用 JS 方法支持 ECMAScript 2015 语法、编译 .vue 文件、针对生产环境压缩代码以及对 JavaScript 文件进行其他处理。
还可以用 .less 方法将 Less 编译为 CSS:
mix.less('resources/assets/less/app.less', 'public/css');
用 combine 方法将文件组合在一起:
mix.combine([ 'public/css/vendor/jquery-ui-one-thing.css', 'public/css/vendor/jquery-ui-another-thing.css' ], 'public/css/vendor.css');
用 copy 复制文件或目录:
mix.copy('node_modules/jquery-ui/some-theme-thing.css', 'public/css/some-jquery-ui-theme-thing.css');
mix.copy('node_modules/jquery-ui/css', 'public/css/jquery-ui');
与 Elixir 不同,Source Maps 默认情况下是关闭的,可以在 webpack.mix.js 中调用以下方法来开启:
mix.sourceMaps();
默认情况下 Mix 会以系统通知的方式告知你编译结果,如果不希望它们运行,可以使用 disableNotifications() 方法禁用。
Mix.manifest.json 和 缓存清除
熟悉 Elixir 的人可能会注意到上面的输出图像有一点与 Elixir 不同:Mix 正在生成一个开箱即用的清单文件 public/mix-manifest.json。 当然,Elixir 也会生成清单文件:public/build/rev-manifest.json,与 Mix 直接生产不同,它只会在确定启用了缓存清除(版本控制)的功能时生成它。
这些清单文件是用来映射前端文件与已经版本化处理的前端文件副本,例如: /js/app.js 与 /js/app-86ff5d31a2.js 之间的映射。有了这个文件就可以在 HTLM 用简单的引用指向该引用的版本化文件。例如 <script src="%7B%7B%20mix('js/app.js')%20%7D%7D"></script> 。
不像 Elixir,即使你不使用缓存清除,Mix 都会生成这个文件,但它也仅仅只是一个导向地图:
{
"/js/app.js": "/js/app.js",
"/css/app.css": "/css/app.css"
}
对于以前使用 Elixir 的用户来说,另一个有趣的变化是:你的构建文件现在最终在正常的输出目录,而不是单独的构建目录,所以你版本化的 JS 文件,将出现在 public/js/app-86ff5d31a2.js。
要在 Mix 中启用缓存清除,只需在 Mix 文件中附加 .version():
mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css')
.version();
这比传递实际文件名要简单得多,就像在 Elixir 中一样。
mix() 帮助
正如上面提到的,你要使用 mix() 来代替 elixir() 引用你的资源,运行方式完全相同。 但是有一点,用 Mix 的话,要删除 Laravel 模板中默认的这些引用行:
<link> ... <script></script>
用下面这种方式替换它们:
<link> ... <script></script>
记住,这个函数只是在 mix-manifest.json
resources/assets/js/bootstrap.js ), werden Sie feststellen, dass wir Axios anstelle von Vue-Resource verwenden, um X einzurichten -CSRF -TOKEN ( Vue-Resource funktioniert nach 2016 nicht mehr). 🎜🎜Wenn Sie npm run dev im Mix-Projekt ausführen, sehen Sie: 🎜🎜 🎜🎜Standardmäßig ist der Speicherort der von uns generierten Dateien derselbe wie bei Elixir:
🎜🎜Standardmäßig ist der Speicherort der von uns generierten Dateien derselbe wie bei Elixir: public/css/app.css und public /js/app.js . 🎜🎜🎜Haupt-Mix-Methoden🎜🎜🎜Wie Sie sehen, können Sie Mix problemlos mit Sass und JS verwenden. Sass führt offensichtlich eine Sass-Datei aus und gibt sie als CSS aus. Verwenden Sie JS-Methoden, um die ECMAScript 2015-Syntax zu unterstützen, .vue-Dateien zu kompilieren, Code für die Produktion zu minimieren und andere Verarbeitungen von JavaScript-Dateien durchzuführen. 🎜🎜Sie können auch die Methode .less verwenden, um Less in CSS zu kompilieren: 🎜mix.js('resources/assets/js/app.js', 'public/js')
.extract(['vue', 'jquery']);🎜 Verwenden Sie die Methode combine, um Dateien zusammenzufassen: 🎜<script></script> <script></script> <script></script>🎜Verwenden Sie
copy, um Dateien oder Verzeichnisse zu kopieren: 🎜mix.webpackConfig({
resolve: {
modules: [
path.resolve(__dirname, 'vendor/laravel/spark/resources/assets/js')
]
}
});🎜Im Gegensatz zu Elixir sind Quellkarten standardmäßig deaktiviert und können in verwendet werden webpack.mix.js auf, um sie zu aktivieren: 🎜if (process.env.NODE_ENV == 'production') {
mix.webpackConfig({ ... });
}🎜Standardmäßig benachrichtigt Mix Sie über die Kompilierungsergebnisse in Form von Systembenachrichtigungen, wenn Sie nicht möchten, dass sie ausgeführt werden , können Sie die Methode disableNotifications() verwenden. 🎜🎜🎜Mix.manifest.json und Cache-Leeren 🎜🎜🎜Wer mit Elixir vertraut ist, wird möglicherweise bemerken, dass sich das obige Ausgabebild ein wenig von Elixir unterscheidet: Mix erzeugt ein Out-of-the -box-Manifestdatei public/mix-manifest.json. Natürlich generiert Elixir auch die Manifestdatei: public/build/rev-manifest.json Im Gegensatz zur direkten Produktion von Mix wird sie nur generiert, wenn festgestellt wird, dass die Cache-Löschfunktion (Versionskontrolle) aktiviert ist ist aktiviert. 🎜🎜Diese Manifestdateien werden zum Zuordnen von Frontend-Dateien und versionierten Kopien von Frontend-Dateien verwendet, zum Beispiel: /js/app.js und /js/app-86ff5d31a2.js Zuordnung zwischen Code>. Mit dieser Datei können Sie einen einfachen Verweis in HTML verwenden, um auf die referenzierte versionierte Datei zu verweisen. Zum Beispiel <script src="%7B%7B%20mix('js/app.js')%20%7D%7D"></script> . 🎜🎜Im Gegensatz zu Elixir generiert Mix diese Datei, auch wenn Sie kein Cache-Busting verwenden, aber es handelt sich nur um eine Orientierungskarte: 🎜const { mix, config } = require('laravel-mix');
if (config.inProduction) {
mix.webpackConfig({ ... });
}🎜Eine weitere interessante Änderung für frühere Elixir-Benutzer: Ihre Build-Dateien landen jetzt in der normalen Ausgabe Verzeichnis anstelle eines separaten Build-Verzeichnisses, sodass Ihre versionierten JS-Dateien in public/js/app-86ff5d31a2.js angezeigt werden. 🎜🎜Um das Löschen des Caches in Mix zu aktivieren, hängen Sie einfach .version() an Ihre Mix-Datei an: 🎜rrreee🎜Das ist viel einfacher als die Übergabe des tatsächlichen Dateinamens, wie in Elixir. 🎜🎜🎜mix() Hilfe🎜🎜🎜Wie oben erwähnt, möchten Sie mix() anstelle von elixir() verwenden, um auf Ihre Ressourcen zu verweisen, was genauso funktioniert. Aber es gibt eine Sache: Wenn Sie Mix verwenden, müssen Sie diese Standardreferenzzeilen in der Laravel-Vorlage löschen: 🎜rrreee🎜Ersetzen Sie sie auf folgende Weise: 🎜rrreee🎜Denken Sie daran, dass diese Funktion nur in mix-manifest enthalten ist .jsonSie eine Zeichenfolge im Code> und geben Sie die zugeordnete Build-Datei zurück. Wird verwendet, um sicherzustellen, dass beim Leeren des Caches weiß, wie die Standarddatei geladen wird. 🎜<h2><strong>代码拆分</strong></h2>
<p>Webpack 是对许多人来说很令人兴奋的部分,因为它提供了使代码结构化的智能能力。我还没能完全弄明白 webpack 的所有功能,Mix 也没把所有功能都打包支持,例如:tree-shaking。但它确实使你的自定义代码(它可能会经常更改)与你的供应商代码(这不应该)区分,使得用户在每次推送新版本时刷新所有供应商代码的可能性更小。</p>
<p>要利用这个特性,你需要使用 <code>extract() 函数,它将你定义一个给定的库或者模块集合提取到一个单独的构建文件名为 vendor.js:
mix.js('resources/assets/js/app.js', 'public/js')
.extract(['vue', 'jquery']);
在这种情况下,Mix 生成了三个文件:public/js/app.js 、public/js/vendor.js 和第三个 Webpack 特定文件 public/js/manifest.js。 为了运行顺利,得按照以下的顺序引入这三个文件:
<script></script>
<script></script>
<script></script>
如果清除了缓存,并且更改了应用自定义的代码, vendor.js 文件仍会缓存,也只有应用自定义的代码才会被清除缓存,这样你的网站会加载得更快。
自定义 Webpack 配置
如果你有兴趣添加自己的自定义 Webpack 配置,只需要传递你的 Webpack 配置:
mix.webpackConfig({
resolve: {
modules: [
path.resolve(__dirname, 'vendor/laravel/spark/resources/assets/js')
]
}
});
(上面这个例子只是从文档复制粘贴来的~ 你真的有兴趣就自己去了解哈~)
顺便一提
说点有趣的东西吧,我想这或许能在 Webpack 文件中加点什么。 如果你想只在生产环境下复制点什么,你怎么会这样做?
会这么问是因为我发现在 Node 环境对象中,我们可以用 process.env 去访问。可以检查任何值,包括系统上的任何全局环境变量。这个发现可能可以让我们去做点其他有趣的事情,比如说有条件地检查 process.env.NODE_ENV 中的值:
if (process.env.NODE_ENV == 'production') {
mix.webpackConfig({ ... });
}
但是在阅读源代码后,我发现 NODE_ENV 不是主要的检查。相反,是用了一个带有 inProduction 标志的配置对象去做这件事情。 这个文档里没有写,因此请谨慎使用,但你可以更新 Webpack 文件顶部的导入,然后使用该配置对象:
const { mix, config } = require('laravel-mix');
if (config.inProduction) {
mix.webpackConfig({ ... });
}
默认依赖关系
你可以查看 package.json 并查看每个项目包含的依赖项列表。 记住,这些是由默认的 app.js 和 bootstrap.js 来引用的,你可以删除 app.js 和 package.json 中的引用,并重新运行 npm install ,当然删除引用并不会删除源文件。
Axios(一个简单且漂亮的 HTTP 客户端)
Bootstrap Sass(由默认的 app.scss 文件来引入 Bootstrap 样式)
Lodash( 比 Underscore 更好)
小结
Laravel Mix 是一个代替 Laravel Elixir 的构建工具。 具有与 Elixir 几乎相同的API,却是基于 Webpack 而不是 Gulp。
【相关推荐:laravel视频教程】
Das obige ist der detaillierte Inhalt vonWofür wird die Laravel-Mischung verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Teilen Sie mit, wie Laravel die Pagoda Panel API betreibt
- Analysieren Sie, was die Unterschiede zwischen HasOne und BelongsTo in Laravel sind?
- 7 wissenswerte Laravel Best Practices
- Ein Artikel, der ausführlich erklärt, wie man schnell einen einfachen Ereignisfluss in Laravel erstellt
- Laravel 10 kommt, werfen wir einen ersten Blick darauf!

