Heim >PHP-Framework >Laravel >Ein Artikel, der ausführlich erklärt, wie man schnell einen einfachen Ereignisfluss in Laravel erstellt
Ein Artikel, der ausführlich erklärt, wie man schnell einen einfachen Ereignisfluss in Laravel erstellt
- 藏色散人nach vorne
- 2023-01-04 16:07:031447Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über den Event-Flow und wie man einen einfachen Event-Flow in Laravel erstellt. Ich hoffe, dass er für Sie hilfreich ist hilfreich.
Einführung
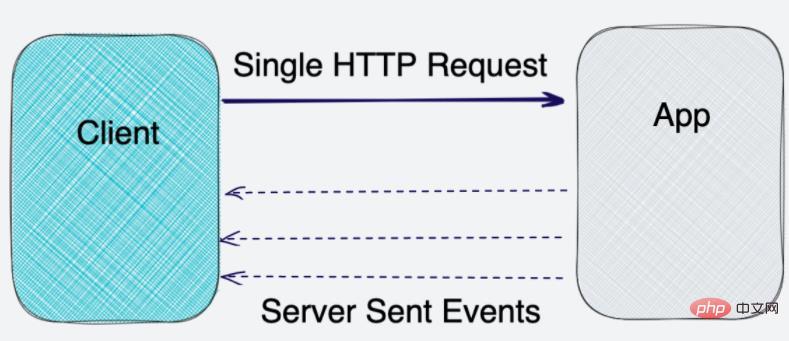
Event-Streaming bietet Ihnen die Möglichkeit, Events an den Client zu senden, ohne die Seite neu laden zu müssen. Dies ist nützlich, um die Benutzeroberfläche zu aktualisieren, wenn Live-Änderungen an der Datenbank vorgenommen werden.
Im Gegensatz zu herkömmlichen langen Abfragen mit AJAX-Anfragen, bei denen mehrere Anfragen an den Server gesendet werden und jedes Mal eine neue Verbindung hergestellt wird, wird der Ereignisstrom in Echtzeit in einer einzigen Anfrage an den Client gesendet.

In diesem Artikel zeige ich Ihnen, wie Sie einen einfachen Event-Stream in Laravel erstellen.
Voraussetzungen
Bevor Sie beginnen, muss Laravel auf Ihrem Computer installiert sein.
Ich werde in dieser Demo das DigitalOcean Ubuntu Droplet verwenden. Wenn Sie möchten, können Sie meinen Partnercode verwenden, um „KOSTENLOSE DigitalOcean-Credits im Wert von 100 $“ zu erhalten und Ihren eigenen Server zu starten! Wenn Sie es noch nicht getan haben, können Sie den Schritten in diesem Tutorial folgen:
- So installieren Sie Laravel auf DigitalOcean mit einem Klick
- Oder Sie können es mit diesem tollen Skript installieren:
Beginnen wir mit der Erstellung eines Controllers, der den Fluss von Ereignissen verwaltet.
Verwenden Sie den folgenden Befehl:
php artisan make:controller EventStreamController
Dadurch wird ein neuer Controller im AppHttpControllers-Verzeichnis erstellt.
Ereignis-Stream-Methode hinzufügen
Sobald wir unseren Controller erstellt haben, müssen wir ihm die stream-Methode hinzufügen. Diese Methode wird zum Senden eines Ereignisstroms verwendet.
Öffnen Sie die Datei EventStreamController.php und fügen Sie den folgenden Code hinzu: stream 方法。 该方法将用于发送事件流。
打开 EventStreamController.php 文件并添加以下代码:
<?php namespace App\Http\Controllers;use Carbon\Carbon;use App\Models\Trade;class StreamsController extends Controller{
/**
* 事件流代码
*
* @return \Illuminate\Http\Response
*/
public function stream(){
return response()->stream(function () {
while (true) {
echo "event: ping\n";
$curDate = date(DATE_ISO8601);
echo 'data: {"time": "' . $curDate . '"}';
echo "\n\n";
$trades = Trade::latest()->get();
echo 'data: {"total_trades":' . $trades->count() . '}' . "\n\n";
$latestTrades = Trade::with('user', 'stock')->latest()->first();
if ($latestTrades) {
echo 'data: {"latest_trade_user":"' . $latestTrades->user->name . '", "latest_trade_stock":"' . $latestTrades->stock->symbol . '", "latest_trade_volume":"' . $latestTrades->volume . '", "latest_trade_price":"' . $latestTrades->stock->price . '", "latest_trade_type":"' . $latestTrades->type . '"}' . "\n\n";
}
ob_flush();
flush();
// 如果客户端中止连接,则中断循环(关闭页面)
if (connection_aborted()) {break;}
usleep(50000); // 50ms
}
}, 200, [
'Cache-Control' => 'no-cache',
'Content-Type' => 'text/event-stream',
]);
}}
这里要注意的主要事项是:
- 我们使用
response()->stream()方法来创建事件流。 - 然后我们有一个无限循环,每隔50ms发送一次事件流。
- 如果客户端中止连接,我们使用
ob_flush()和flush()来发送事件流。 - 我们使用
sleep()发送下一个事件之前等待50ms。 - 我们使用
connection_aborted()来中断循环,如果客户端中止了连接。 - 我们使用
CarbonCarbon类获取当前日期。 - 我们使用
AppModelsTrade模型获取最新交易。这仅用于演示,你可以使用任何你想要的模型。 - 将
Content-Type标头设置为text/event-stream以告知浏览器响应是事件流。
启用输出缓冲
为了使上述代码正常工作,我们需要在你的 PHP.ini 文件中启用输出缓冲。 这是通过将以下行添加到 php.ini 文件中完成的:
output_buffering = On
进行此更改后,可能需要重新加载 PHP-FPM 服务。 或者如果你使用的是 Apache,则可以重新启动 Apache。
添加路由
当请求 /stream 路由时,我们想调用 ``stream` 方法。
路由将被添加到routes/web.php
use App\Http\Controllers\StreamsController;Route::get('/stream', [StreamsController::class, 'stream']);Das Wichtigste hier ist:
Wir verwenden response()->stream() Methode zum Erstellen eines Ereignisstroms. Dann haben wir eine Endlosschleife, die alle 50 ms einen Stream von Ereignissen sendet.
Wenn der Client die Verbindung abbricht, verwenden wir ob_flush() und flush(), um den Ereignisstrom zu senden.
Wir verwenden sleep(), um 50 ms zu warten, bevor wir das nächste Ereignis senden. Wir verwenden connection_aborted(), um die Schleife zu unterbrechen, wenn der Client die Verbindung abgebrochen hat.
Wir verwenden die Klasse CarbonCarbon, um das aktuelle Datum zu erhalten.
Wir verwenden das AppModelsTrade-Modell, um die neuesten Trades zu erhalten. Dies dient nur zur Demonstration. Sie können jedes gewünschte Modell verwenden.
Setzen Sie den Header Content-Type auf text/event-stream, um dem Browser mitzuteilen, dass es sich bei der Antwort um einen Ereignisstream handelt.
const eventSource = new EventSource('/stream');eventSource.onmessage = function(event) {
const data = JSON.parse(event.data);
if (data.time) {
document.getElementById('time').innerHTML = data.time;
}
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = "message: " + event.data;
eventList.appendChild(newElement);}Nachdem Sie diese Änderung vorgenommen haben, müssen Sie möglicherweise den PHP-FPM-Dienst neu laden. Wenn Sie Apache verwenden, können Sie Apache auch neu starten.  Route hinzufügen
Route hinzufügen
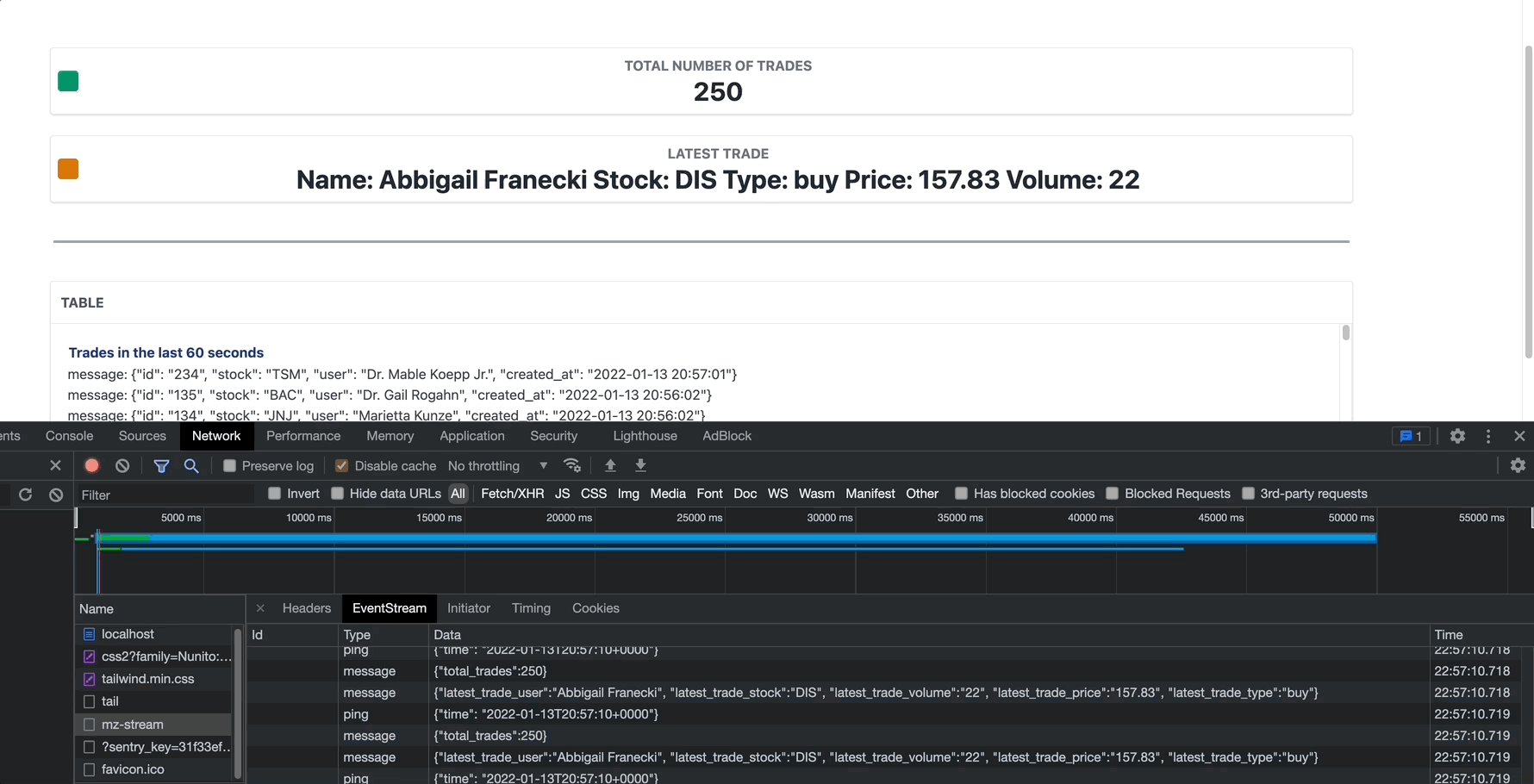
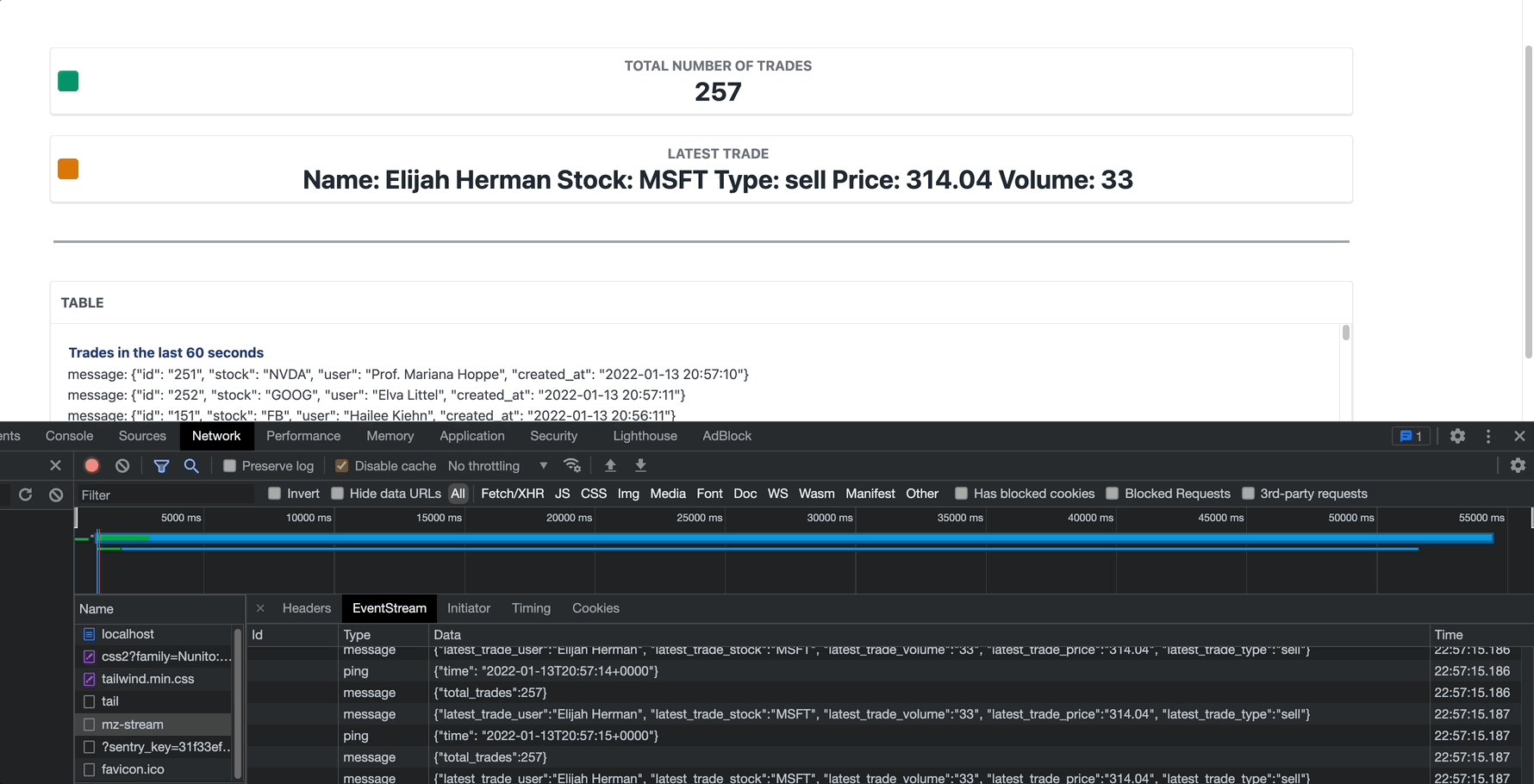
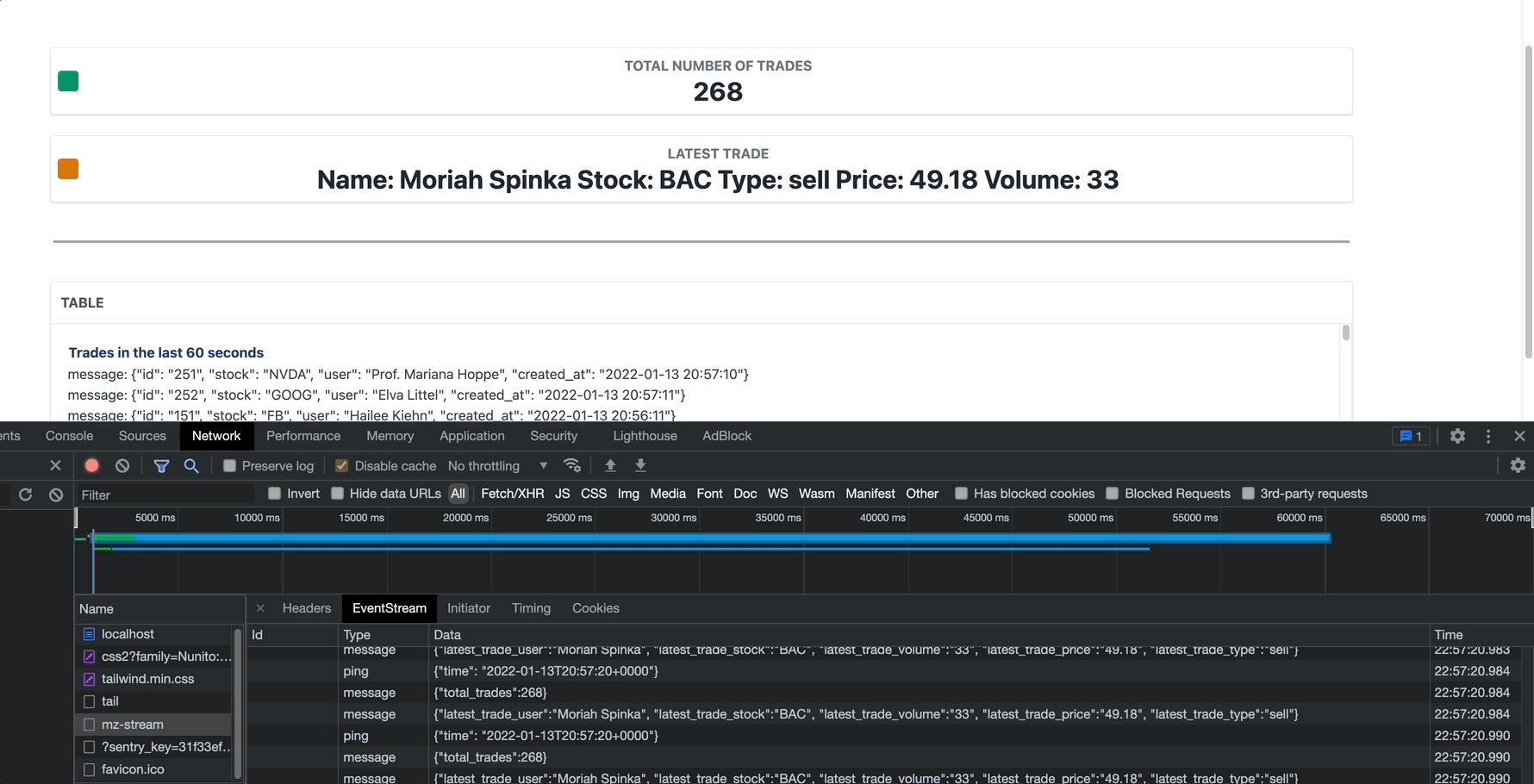
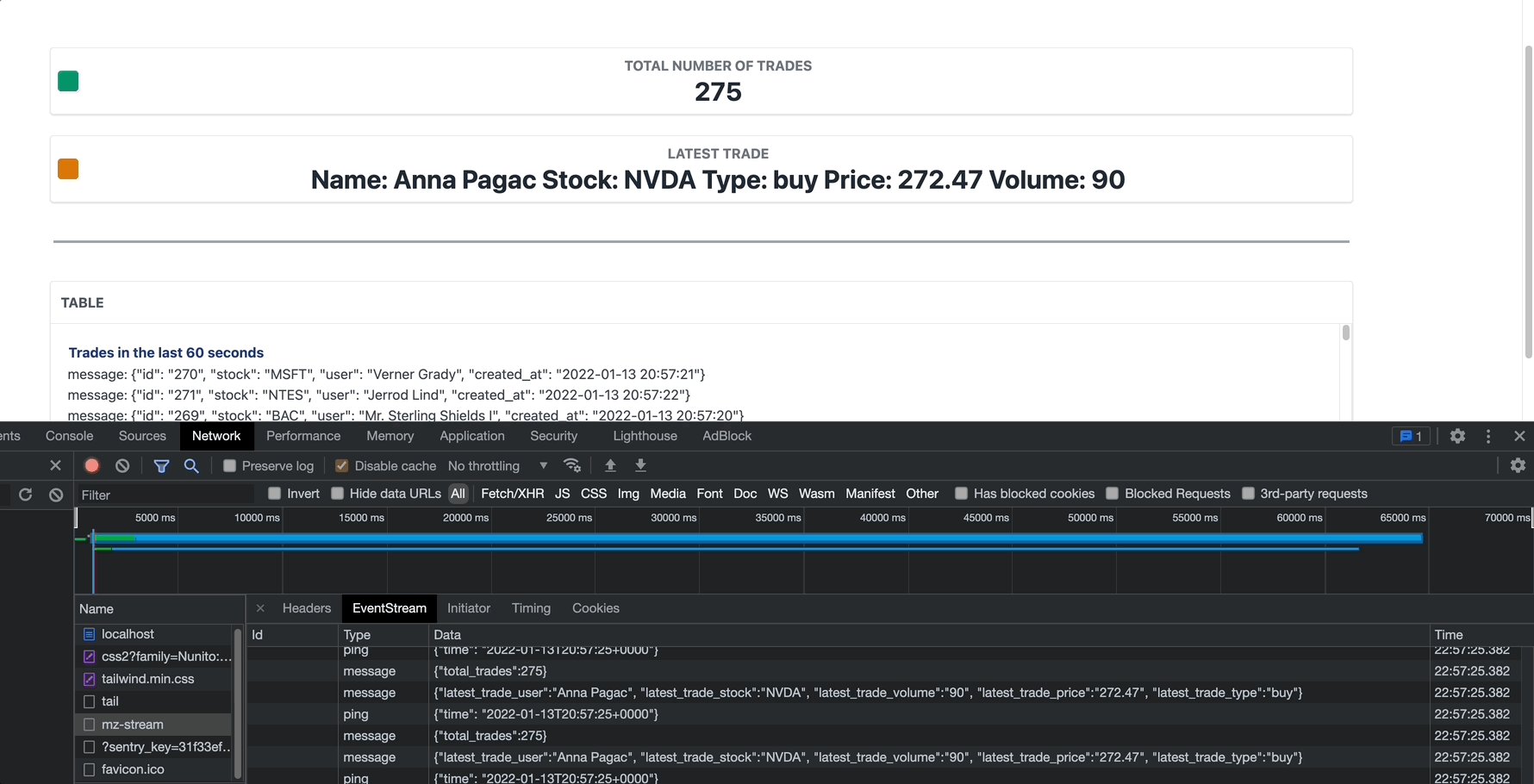
/stream möchten wir die Methode „stream“ aufrufen. 🎜🎜Die Route wird wie folgt zur Datei routes/web.php hinzugefügt: 🎜rrreee🎜Event-Streaming vom Front-End verwenden🎜🎜Sie können ein Front-End-Framework wie 🎜Vue verwenden. js🎜 Ereignisströme verarbeiten. Aber für diese Demo werde ich reines Javascript verwenden. 🎜🎜Das zur Blade-Vorlage hinzugefügte JavaScript-Snippet sieht folgendermaßen aus: 🎜rrreee🎜Um dies in Aktion zu sehen, können Sie die folgende Demo ausprobieren! [Verwandte Empfehlungen: 🎜Laravel-Video-Tutorial🎜]🎜🎜Demo-Projekt🎜🎜Wenn Sie verstehen möchten, wie Event-Streaming funktioniert, können Sie sich das von mir erstellte Demo-Projekt ansehen: 🎜🎜🎜Laravel EventStream: Echtzeit-Aktienhandelsinstrumentierung mit Laravel und Materialise Das Board 🎜🎜🎜 Demoprojekt zeigt nicht nur Event-Streaming, sondern verfügt auch über ein einfaches Front-End-Dashboard und verwendet 🎜Materialise🎜 als Streaming-Datenbank. 🎜🎜🎜🎜SSE vs. WebSockets
Event-Streaming ist großartig und einfach zu verwenden, hat aber auch einige Vor- und Nachteile im Vergleich zu anderen Streaming-Protokollen wie WebSockets.
SSE ist beispielsweise unidirektional, was bedeutet, dass der Server nach dem Herstellen der Verbindung nur Daten an den Client senden kann und der Client keine Daten mehr an den Server zurücksenden kann.
Im Gegensatz zu langen Abfragen haben Sie bei WebSockets nur eine Verbindung zum Server, ähnlich wie bei SSE (Server Sent Events). Die Verbindung ist duplex, was bedeutet, dass Sie Daten vom Server senden und empfangen können.
Wenn Sie mehr über die Unterschiede zwischen SSE und WebSockets erfahren möchten, schauen Sie sich dieses tolle Video von Martin Chaov an: LINK
SCHLUSSFOLGERUNG
Weitere Informationen zum Event-Streaming finden Sie in dieser Dokumentation von Mozilla hier:
Dort finden Sie eine ausführlichere Erklärung zum Event-Streaming und seiner Funktionsweise.
Weitere Informationen zu Materialise finden Sie in diesem Video hier: LINK
Ich hoffe, Ihnen hat dieses Tutorial gefallen!
Originaladresse:https://devdojo.com/bobbyiliev/how-to-cr...
Übersetzungsadresse:https://www.php.cn/link/09d45b92ec72b3c16ac64bbe4b97f539
Das obige ist der detaillierte Inhalt vonEin Artikel, der ausführlich erklärt, wie man schnell einen einfachen Ereignisfluss in Laravel erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns darüber sprechen, wie Sie Modellereignisse in Laravel verwenden
- 8 fantastische Laravel-Entwicklungserweiterungen für VSCode
- [Organisieren und teilen] Mehrere praktische Laravel-Hilfsfunktionen
- Teilen Sie mit, wie Laravel die Pagoda Panel API betreibt
- Analysieren Sie, was die Unterschiede zwischen HasOne und BelongsTo in Laravel sind?

