Heim >Web-Frontend >CSS-Tutorial >Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS ein einfaches und elegantes Eingabefeld erstellen
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS ein einfaches und elegantes Eingabefeld erstellen
- 藏色散人nach vorne
- 2023-01-13 15:55:493616Durchsuche
Eine einfache Business-Login-Schnittstelle
Als ich vor ein paar Tagen Codepen durchstöberte, fand ich eine sehr interessante Login-Schnittstelle, also dachte ich darüber nach, sie selbst zu implementieren, und habe mir diese Demo ausgedacht.
Übrigens wird auch die Login-Oberfläche der nächsten Website auf diesen Stil umgestellt.
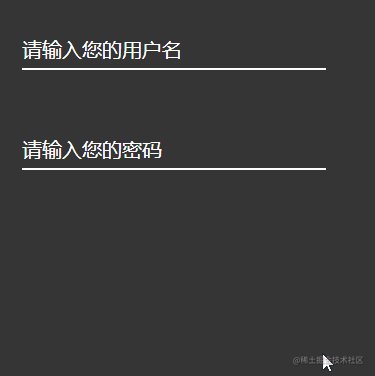
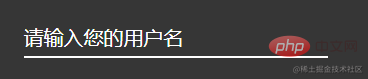
Zuerst das vorherige Rendering:

In dem Rendering sehen wir, dass es zwei Eingabefelder gibt, eines ist ein Texteingabefeld und das andere ist ein Passwort-Eingabefeld.
Da die Stile der beiden Eingabefelder ungefähr gleich sind, beschreiben wir nur die Implementierung des ersten Eingabefelds.
1. Struktur des Eingabefelds
Tatsächlich besteht dieses Eingabefeld aus zwei Teilen:
dem Eingabefeldinhalt und dem Eingabefeldkörper.
Wir fügen den Eingabeaufforderungsinhalt des Eingabefelds in das label-Tag ein und fügen dem label-Tag ein for-Attribut mit dem Wert hinzu des Attributwerts id des Eingabefelds. label标签中,并且给label标签添加一个for属性,值为输入框的id属性值。
这样用户在点击提示语句时,光标会自动聚焦到输入框中。
<div class="user_name">
<label for="userName" class="userNameTip">请输入您的用户名</label>
<input type="text" id="userName">
</div>到此为止,我们输入框的结构就搭建好了。
2.输入框样式
我们先给整个大盒子添加一个相对定位,方便后续我们对里面元素的位置调整。顺便设置一个整个盒子的大小。
.user_name {
position: relative;
width: 400px;
height: 200px;
}接下来我们就给输入框改变一个样式,毕竟这样一个默认的框框实在太难看了。
.user_name{
width: 200px;
height: 50px;
position: absolute;
top: 50px;
left: 30px;
font-size: 20px;
}
这里我们首先给整个输入框的整体调整一个位置,然后设置一个字体大小,这样我们的输入框就有了一个基本的样式。
下面就开始设置输入框的样式:
#userName{
display: inline-block;
width: 300px;
height: 30px;
color: #0FF;
font-size: 20px;
border: 0px transparent;
border-bottom: 2px solid #fff;
background-color: rgb(54, 54, 54);
}
在这里我们设置了输入框的宽度,高度,字体颜色,字体大小,边框,背景颜色。
因为我此时整个大背景颜色为rgb(54, 54, 54),为了不让这个输入框这么突出没所以我设置了输入框的背景颜色与大背景颜色为一样的颜色。
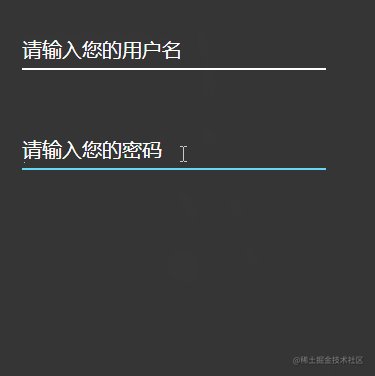
但是这样还不够,因为在输入框获得焦点的时候,输入框外边还有一个边框,这样会使得输入框很丑。
通过outline属性我们可以设置输入框获得焦点时的边框样式。
在效果图中,我们可以看见输入框获得焦点时,输入框下边有一个蓝色的边框,这个边框的宽度为2px,颜色为#0FF。
我们我们这样给输入框来一个样式:
#userName:focus{
outline: none;
border-bottom: 2px solid #0FF;
}
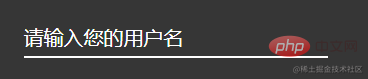
这样输入框的样式就出来了:
3.输入框提示语
在效果图里面输入框还未获得焦点的时候,提示语句在输入框里面的,这个就是我们使用绝对定位来实现的,调整到合适的位置,将提示语句放在输入框里面。
并且此时文字的颜色为白色。
.userNameTip{
position: absolute;
top: 0px;
left: 0px;
font-size: 20px;
color: #fff;
}
最后这整个输入框的样式就是这样:
当然现在这是一个静态的输入框,没有任何的交互,我们接下来就来实现这个输入框的交互。
4.输入框交互
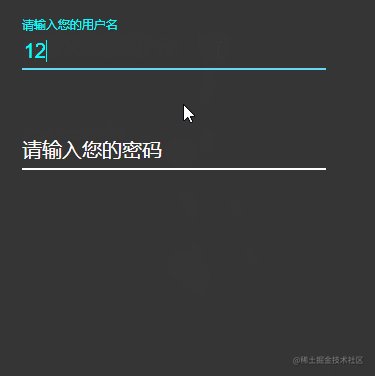
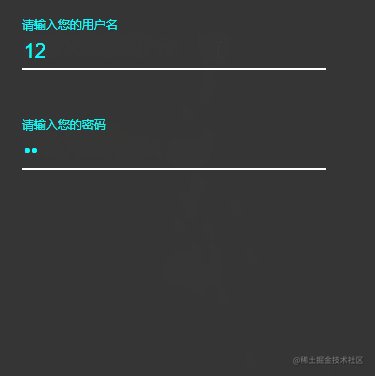
交互肯定需要一个动画来实现,这里我们发现在输入框获得焦点之后,提示文字会变小,颜色也会随之改变,然后移动到输入框的上方,这个就是我们需要实现的效果。
失去焦点之后,我们就会判断,这个输入框里面是否有内容:
如果有内容的话,动画就不移除,一直保持动画的结束状态;如果没有内容,就移除动画回到初识状态。
那么我们定义一个动画:
@keyframes user {
from{
top: 0px;
font-size: 20px;
}
to{
top: -20px;
font-size: 12px;
color: #0FF;
}
}
现在有一个问题,我们点击输入框,最后将这个动画添加到输入框的提示语句上,那么我们如何将动画添加上去呢?
我这里使用的jquery中对class的操作来实现,也就是利用jQuery中的addClass()和removeClass()方法来实现。
那么在此之前,我们就需要先将动画写进一个类里面,然后通过jQuery来操作这个类。
我这里简单的写了一个class,然后将动画写进去:
.userNameTipA{
animation: user 0.3s linear normal forwards;
animation-iteration-count: 1;
}
然后我们就可以通过jQuery来操作这个类了:
$('#userName').focus(function () {
$('.userNameTip').addClass('userNameTipA');
console.log("点击了");
})
$('#userName').blur(function () {
let val = $('#userName').val();
if (val) {
return;
} else {
$('.userNameTip').removeClass('userNameTipA');
}
});
最后点击保存,运行,就可以看到效果了。
总结
其实这个demo还是很简单的,就是利用一些定位来调整输入框的位置,然后针对输入框的聚焦样式和失焦样式来实现动画,最后通过jQuery
rrreeeAn diesem Punkt ist die Struktur unseres Eingabefelds eingerichtet.
2. Eingabefeldstil
Wir fügen zunächst eine relative Positionierung zum gesamten großen Feld hinzu, um die spätere Anpassung der Position der Elemente darin zu erleichtern. Stellen Sie übrigens die Größe der gesamten Box ein.
rgb(54, 54, 54) ist. Um zu verhindern, dass das Eingabefeld so stark hervorsticht, stelle ich die Hintergrundfarbe des Eingabefelds und die Hintergrundfarbe ein zur gleichen Farbe. 🎜🎜Aber das reicht nicht aus, denn wenn das Eingabefeld den Fokus erhält, befindet sich außerhalb des Eingabefelds ein Rand, der das Eingabefeld hässlich macht. 🎜🎜Über das Attribut outline können wir den Rahmenstil festlegen, wenn das Eingabefeld den Fokus erhält. 🎜Im Rendering können wir sehen, dass sich unter dem Eingabefeld ein blauer Rand befindet, wenn er den Fokus erhält. Die Breite dieses Randes beträgt 2 Pixel und die Farbe ist #0FF. 🎜🎜Wir geben dem Eingabefeld einen Stil wie diesen:🎜rrreee🎜Der Stil des Eingabefelds kommt heraus:🎜 🎜
🎜3. Eingabefeld-Eingabeaufforderung 🎜🎜Im Rendering wurde das Eingabefeld nicht angezeigt Wenn der Fokus auf liegt, befindet sich die Eingabeaufforderungsanweisung im Eingabefeld. Dies wird durch die Verwendung einer absoluten Positionierung erreicht und die Eingabeaufforderungsanweisung wird im Eingabefeld platziert. 🎜Und die Farbe des Textes ist derzeit weiß. 🎜rrreee🎜Der endgültige Stil des gesamten Eingabefelds sieht so aus: 🎜 🎜🎜Natürlich ist dies jetzt ein statisches Eingabefeld ohne jegliche Interaktion. Als nächstes implementieren wir die Interaktion dieses Eingabefeldes. 🎜
🎜🎜Natürlich ist dies jetzt ein statisches Eingabefeld ohne jegliche Interaktion. Als nächstes implementieren wir die Interaktion dieses Eingabefeldes. 🎜4. Interaktion mit dem Eingabefeld 🎜🎜Für die Interaktion ist definitiv eine Animation erforderlich. Hier stellen wir fest, dass der Eingabefeldtext kleiner wird und sich die Farbe ändert entsprechend und verschieben Sie es dann an den oberen Rand des Eingabefelds. Dies ist der Effekt, den wir erzielen müssen. 🎜🎜Nachdem wir den Fokus verloren haben, beurteilen wir, ob Inhalt im Eingabefeld vorhanden ist: 🎜Wenn Inhalt vorhanden ist, wird die Animation nicht entfernt und die Animation bleibt im Endzustand; wenn kein Inhalt vorhanden ist, wird die Animation gelöscht entfernt werden und zum ursprünglichen Verständniszustand zurückkehren. 🎜🎜Dann definieren wir eine Animation: 🎜rrreee🎜Jetzt gibt es eine Frage. Wir klicken auf das Eingabefeld und fügen diese Animation schließlich zur Eingabeaufforderung des Eingabefelds hinzu. 🎜🎜Ich verwende hier die Operation von class in jQuery, um dies zu erreichen, das heißt, ich verwende addClass() und removeClass in <code>jQuery () Methode zu erreichen. 🎜🎜Zuvor müssen wir also die Animation in eine Klasse schreiben und diese Klasse dann über jQuery bedienen. 🎜🎜Ich habe hier einfach eine Klasse geschrieben und dann die Animation hineingeschrieben: 🎜rrreee🎜 Dann können wir diese Klasse über jQuery bedienen: 🎜rrreee🎜Klicken Sie abschließend auf Speichern, ausführen, und Sie können den Effekt sehen. 🎜Zusammenfassung🎜🎜Tatsächlich ist diese Demo sehr einfach. Sie verwendet einige Positionierungen, um die Position des Eingabefelds anzupassen, und implementiert dann eine Animation basierend auf dem Fokusstil und dem Defokusstil Verwenden Sie abschließend jQuery, um diese Animation zu bedienen. 🎜🎜Empfohlenes Lernen: „🎜CSS-Video-Tutorial🎜“🎜🎜🎜
class in jQuery, um dies zu erreichen, das heißt, ich verwende addClass() und removeClass in <code>jQuery () Methode zu erreichen. 🎜🎜Zuvor müssen wir also die Animation in eine Klasse schreiben und diese Klasse dann über jQuery bedienen. 🎜🎜Ich habe hier einfach eine Klasse geschrieben und dann die Animation hineingeschrieben: 🎜rrreee🎜 Dann können wir diese Klasse über jQuery bedienen: 🎜rrreee🎜Klicken Sie abschließend auf Speichern, ausführen, und Sie können den Effekt sehen. 🎜Zusammenfassung🎜🎜Tatsächlich ist diese Demo sehr einfach. Sie verwendet einige Positionierungen, um die Position des Eingabefelds anzupassen, und implementiert dann eine Animation basierend auf dem Fokusstil und dem Defokusstil Verwenden Sie abschließend jQuery, um diese Animation zu bedienen. 🎜🎜Empfohlenes Lernen: „🎜CSS-Video-Tutorial🎜“🎜🎜🎜
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS ein einfaches und elegantes Eingabefeld erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detailliertes Beispiel zur Lösung des Problems des CSS-Gradienten-Aliasings!
- So ändern Sie den CSS-Stil in React
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS ein cooles Hintergrundbild mit sechseckigem Gitter erstellen
- Lassen Sie uns darüber sprechen, wie Sie mit CSS den wellenförmigen Fortschrittsbalkeneffekt erzielen
- Vue3 lernt eine eingehende Analyse von CSS-Modulen und -Bereichen

