Heim >Web-Frontend >View.js >Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
- 青灯夜游nach vorne
- 2023-01-24 05:30:023639Durchsuche

Wenn wir das Vue-Framework zur Entwicklung von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von der Entwicklungs-, Test- und Online-Umgebung aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
In einem mit vite erstellten vue3-Projekt können Sie im Stammverzeichnis eine .env.[mode]-Datei erstellen, um einen oder mehrere Modi zu definieren, und die in dieser Datei definierten Variablen sind die Umgebungsvariablen dieses Modus. Nachdem Sie die Umgebungsvariablen definiert haben, können Sie die Umgebungsvariablen über import.meta.env.[Variablenname] lesen. [Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Frontend-Entwicklung]
Dann müssen wir über zwei Fragen nachdenken: Erstens, wie liest Vite die in der .env-Datei definierte Konfiguration; zweitens, wie konvertiert Vite .env Die in der Datei konfigurierten Umgebungsvariablen werden in die Umgebungsvariable import.meta.env eingebunden. Wir können es verstehen, indem wir den relevanten Quellcode in der heutigen Vite studieren. Willkommen beim Lesen dieses Artikels und zum Lernen. Wenn es Fehler gibt, können Sie diese gerne korrigieren.
1. Wie lese ich die in der .env-Datei definierte Konfiguration?
1.1 Was ist der Schwerpunkt des Problems?
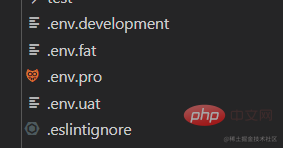
Schauen wir uns zunächst an, wie Vite die in der .env-Datei definierte Konfiguration liest. Wie in der folgenden Abbildung dargestellt, befinden sich im Projektstammverzeichnis vier Modusdateien: .env.development, .env.fat, .env.uat und .env.pro. Der Entwicklungsmodus entspricht der Standardentwicklungsumgebung für die lokale Entwicklung , und fat Der Modus entspricht der Entwicklungsumgebung für Selbsttests, der uat-Modus entspricht der Vorabversionsumgebung für Testteamtests und der Pro-Modus entspricht der Produktionsumgebung, auch Online-Umgebung genannt, für den Kundengebrauch.

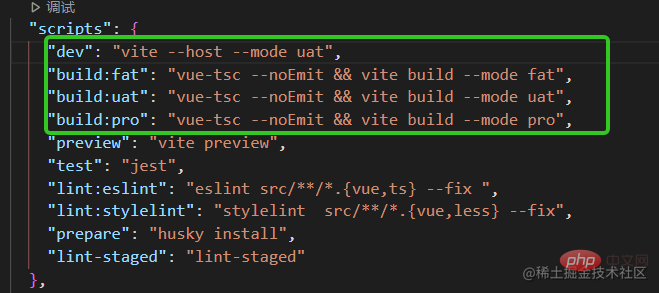
Wie können wir Vite also mitteilen, dass wir Dateien in verwandten Modi verwenden möchten? Wenn Sie den Befehl „vite“ oder „vite build“ ausführen, können Sie den Umgebungsmodus über --mode oder -m festlegen (Einzelheiten finden Sie in der Dokumentation). vite liest und definiert Umgebungsvariablen. Für die Musterdatei müssen Sie mit dem Befehl vite oder dem Befehl vite build beginnen. Als nächstes beginnen Sie mit dem Befehl vite, um sie zu studieren.
1.2 Wo sind die Befehle von vite definiert? 
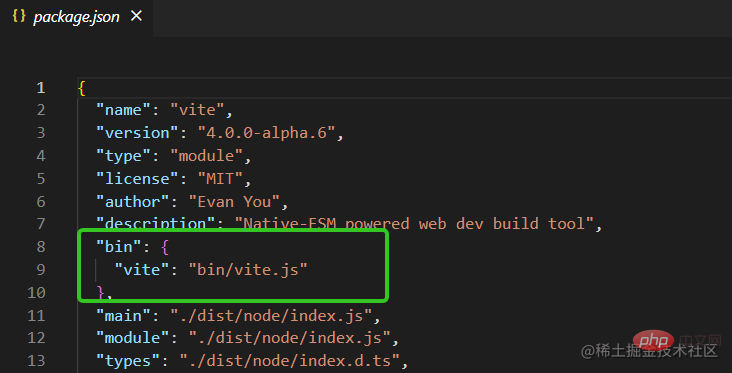
Wenn wir den Befehl vite verwenden, wird die Datei vite.js im bin-Verzeichnis angezeigt Schauen Sie sich diese Datei an (Pfad: vite/packages/vite/bin/vite.js):
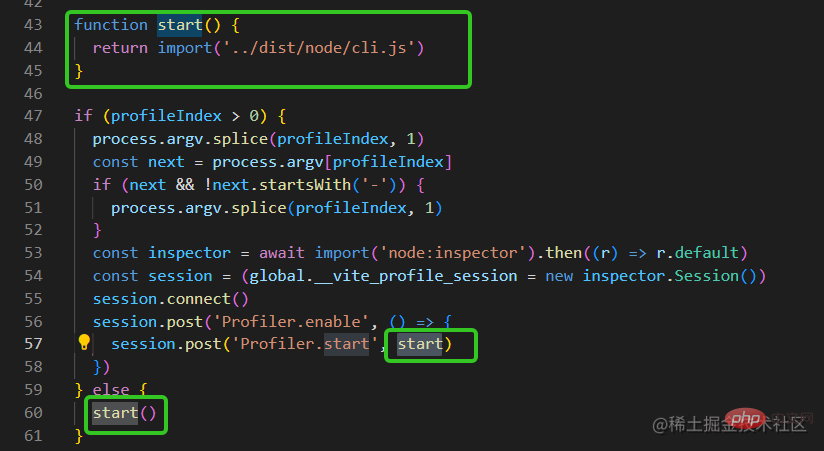
 Sie können sehen, dass der Schlüssel zu diesem Code darin besteht, die Startmethode auszuführen, und die Startmethode ist Um die gepackte cli.js-Datei zu importieren, welcher Originaldatei entspricht diese gepackte Datei? Vite verwendet Rollup beim Packen, also werfen wir einen Blick auf die Rollup-Konfigurationsdatei (Pfad: vite/packages/vite/rollup.config.ts):
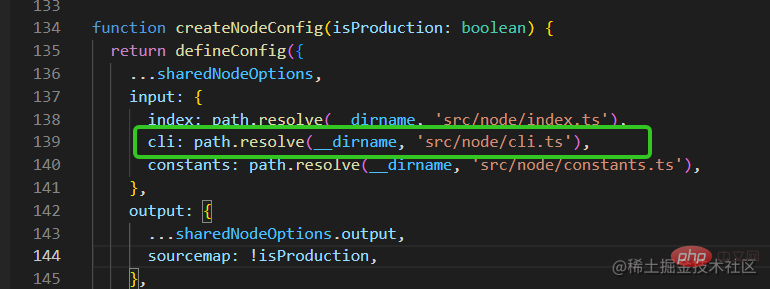
Sie können sehen, dass der Schlüssel zu diesem Code darin besteht, die Startmethode auszuführen, und die Startmethode ist Um die gepackte cli.js-Datei zu importieren, welcher Originaldatei entspricht diese gepackte Datei? Vite verwendet Rollup beim Packen, also werfen wir einen Blick auf die Rollup-Konfigurationsdatei (Pfad: vite/packages/vite/rollup.config.ts):
 Wie Sie dem obigen Code entnehmen können, ist die Definition von Vite Zugehörige Befehle befinden sich in/src/node/cli.ts in dieser Datei.
Wie Sie dem obigen Code entnehmen können, ist die Definition von Vite Zugehörige Befehle befinden sich in/src/node/cli.ts in dieser Datei.
1.3 Wie sind die Befehle von Vite definiert? 
1.3.1 Vite verwendet cac, um Befehle zu definieren Schauen wir uns an, wie die Befehle von Vite definiert sind (Pfad: vite/packages/vite/src/node/cli.ts):
import { cac } from 'cac'
const cli = cac('vite')
cli
.option('-m, --mode <mode>', `[string] set env mode`)
cli
.command('[root]', 'start dev server') // default command
.alias('serve') // the command is called 'serve' in Vite's API
.option('--port <port>', `[number] specify port`)
.action(async (root: string, options: ServerOptions & GlobalCLIOptions) => {
const { createServer } = await import('./server')
try {
const server = await createServer({
root,
base: options.base,
mode: options.mode,
configFile: options.config,
logLevel: options.logLevel,
clearScreen: options.clearScreen,
optimizeDeps: { force: options.force },
server: cleanOptions(options),
})
})Der Code Wie oben gezeigt, verwendet Vite hauptsächlich die Befehlszeilen-Toolbibliothek cac, um die hier verwendeten CAC-bezogenen APIs zu definieren:
cac(name?): Wird zum Erstellen einer CAC-Instanz verwendet. Der Namensparameter ist optional . Option(Name, Beschreibung, Konfiguration): Wird zum Festlegen von Konfigurationselementen verwendet.- Befehl(Name, Beschreibung, Konfiguration?): Deklarieren Sie den CLI-Befehl. Sie können unabhängige Konfigurationselemente und die konfigurierten Ausführungsaktionen für den Befehl festlegen.
- command.alias(name): Geben Sie dem CLI-Befehl einen Alias.
- Aktion (Rückruf): Geben Sie die vom Befehl ausgeführte Aktion an.
可以看出,当运行vite命令的时候会执行createServer方法,我们这里要注意参数mode就是我们运行命令时通过--mode 或者 -m指定的参数,下面来研究createServer方法。
1.3.2 createServer
看一下createServer方法(路径:createServervite/packages/vite/src/node/server/index.ts):
import { resolveConfig } from '../config'
export async function createServer(
inlineConfig: InlineConfig = {},
): Promise<ViteDevServer> {
const config = await resolveConfig(inlineConfig, 'serve')
}可以看到createServer方法调用的是resolveConfig方法,下面看一下resolveConfig方法。
1.3.3 resolveConfig
resolveConfig方法的代码如下(路径;vite/packages/vite/src/node/config.ts):
import { loadEnv, resolveEnvPrefix } from './env'
export async function resolveConfig(
inlineConfig: InlineConfig,
command: 'build' | 'serve',
defaultMode = 'development',
defaultNodeEnv = 'development',
): Promise<ResolvedConfig> {
const envDir = config.envDir
? normalizePath(path.resolve(resolvedRoot, config.envDir))
: resolvedRoot
const userEnv =
inlineConfig.envFile !== false &&
loadEnv(mode, envDir, resolveEnvPrefix(config))
const resolvedConfig: ResolvedConfig = {
command,
mode,
env: {
...userEnv,
BASE_URL,
MODE: mode,
DEV: !isProduction,
PROD: isProduction,
},
}
const resolved: ResolvedConfig = {
...config,
...resolvedConfig,
}
return resolved
}可以看到resolveConfig的主要工作:
首先确定.env文件的路径
然后调用loadEnv方法加载解析.env文件,将结果赋值给userEnv
最后返回整个解析后的配置
我们看到这里的关键代码是loadEnv(mode, envDir, resolveEnvPrefix(config))下面我就重点看一下loadEnv方法。
1.3.4 loadEnv
loadEnv方法是vite中一个比较核心的方法,也作为vite对外提供的一个JavaScript API,用于加载 envDir 中的 .env 文件。

我们看一下loadEnv方法(路径:vite/packages/vite/src/node/env.ts):
import { parse } from 'dotenv'
import { arraify, lookupFile } from './utils'
export function loadEnv(
mode: string,
envDir: string,
prefixes: string | string[] = 'VITE_',
): Record<string, string> {
prefixes = arraify(prefixes)
const env: Record<string, string> = {}
const envFiles = [
/** default file */ `.env`,
/** local file */ `.env.local`,
/** mode file */ `.env.${mode}`,
/** mode local file */ `.env.${mode}.local`,
]
const parsed = Object.fromEntries(
envFiles.flatMap((file) => {
const path = lookupFile(envDir, [file], {
pathOnly: true,
rootDir: envDir,
})
if (!path) return []
return Object.entries(parse(fs.readFileSync(path)))
}),
)
// only keys that start with prefix are exposed to client
for (const [key, value] of Object.entries(parsed)) {
if (prefixes.some((prefix) => key.startsWith(prefix))) {
env[key] = value
} else if (
key === 'NODE_ENV' &&
process.env.VITE_USER_NODE_ENV === undefined
) {
// NODE_ENV override in .env file
process.env.VITE_USER_NODE_ENV = value
}
}
return env
}如上代码所示理解loadEnv方法注意以下几个方面:
该方法接收三个参数,分别是模式、.env文件的路径还有环境变量的前缀。
使用递归方法lookupFile找到.env文件的路径,使用fs.readFileSync读取文件。
使用dotenv提供的方法解析.env文件内容。
关于dotenv可以学习川哥的文章,也可以看看笔者的源码共读语雀笔记。至此,我们了解了vite是如何读取.env文件中定义的环境变量了。下面我们研究第二个问题vite如何将.env中配置的环境变量挂载到import.meta.env环境变量上。
2.如何将变量挂载到import.meta.env环境变量上
2.1 vite的环境变量和import.meta
Vite 在一个特殊的 import.meta.env 对象上暴露环境变量,有一些在所有情况下都可以使用的内建变量:
import.meta.env.MODE: {string} 应用运行的模式。
import.meta.env.BASE_URL: {string} 部署应用时的基本 URL。他由base 配置项决定。
import.meta.env.PROD: {boolean} 应用是否运行在生产环境。
import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与 import.meta.env.PROD相反)。
import.meta.env.SSR: {boolean} 应用是否运行在 server 上。
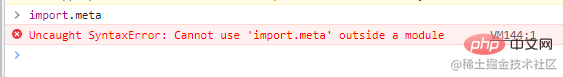
详见环境变量。这里我们要解释一下import.meta。它是一个给JavaScript模块暴露特定上下文的元数据属性的对象。它包含了这个模块的信息,比如说这个模块的URL。详见import.meta 的MDN文档。需要注意不可以在模块的外部使用import.meta,如下图所示:

2.2 resolveConfig
在上文中我们已经研究了resolveConfig的代码,我们再来看以下此方法中的另一段代码(路径:vite/packages/vite/src/node/config.ts):
import {resolvePlugins,} from './plugins'
export async function resolveConfig(
inlineConfig: InlineConfig,
command: 'build' | 'serve',
defaultMode = 'development',
defaultNodeEnv = 'development',
): Promise<ResolvedConfig> {
(resolved.plugins as Plugin[]) = await resolvePlugins(
resolved,
prePlugins,
normalPlugins,
postPlugins,
)
}这里调用了resolvePlugins,接收resolved对象,此对象中含有开发者所指定的模式以及.env文件中的环境变量。我们接着看一下resolvePlugins方法。
2.3 resolvePlugins
节选resolvePlugins方法如下(路径:vite/packages/vite/src/node/plugins/index.ts):
import { definePlugin } from './define'
export async function resolvePlugins(
config: ResolvedConfig,
prePlugins: Plugin[],
normalPlugins: Plugin[],
postPlugins: Plugin[],
): Promise<Plugin[]> {
return [
//...
definePlugin(config),
//...
].filter(Boolean) as Plugin[]
}resolvePlugins负责解析插件,这里面调用了definePlugin方法,我们看一下。
2.4 definePlugin
definePlugin的代码如下(路径:vite/packages/vite/src/node/plugins/define.ts):
const importMetaKeys: Record<string, string> = {}
const importMetaFallbackKeys: Record<string, string> = {}
if (isBuild) {
const env: Record<string, any> = {
...config.env,
SSR: !!config.build.ssr,
}
for (const key in env) {
importMetaKeys[`import.meta.env.${key}`] = JSON.stringify(env[key])
}
Object.assign(importMetaFallbackKeys, {
'import.meta.env.': `({}).`,
'import.meta.env': JSON.stringify(config.env),
'import.meta.hot': `false`,
})
}这段代码的关键部分在于第8-10行的for循环,将.env文件中定义的环境变量挂在到了import.meta.env上。至此,如何也了解了vite是如何将环境变量挂在到import.meta.env环境变量上。
总结
通过阅读vite的源码,我们了解到vite处理.env文件时涉及到的两个关键问题:第一,vite如何读取.env文件中定义的配置;第二,vite如何将.env文件中配置的环境变量挂载到import.meta.env环境变量上。
对于第一问题,我们了解到vite使用cac定义命令,当执行vite命令并通过--mode或者-m选项指定模式的时候,vite会拿到mode, 然后vite会去项目目录下查找对应.env.[模式]的文件并读取其内容,然后通过dotenv的parse方法解析文件内容,将定义的环境变量整合到resolved中。
对于第二个问题,我们了解到vite的resolveConfig方法中会执行插件解析的方法resolvePlugins,而此方法又会调用definePlugin方法,在definePlugin方法中会完成将.env文件中定义的变量挂载到import.meta.env环境变量上。
Das obige ist der detaillierte Inhalt vonAusführliche Diskussion darüber, wie Vite .env-Dateien analysiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Vite Learnings Tiefenanalyse „Dependency Scanning'
- Lassen Sie uns darüber sprechen, wie Sie das Vite-Plug-In verwenden, um den Skelettbildschirm zu automatisieren
- You Yuxi antwortete: Ist Vite wirklich zehnmal langsamer als Turbopack?
- In diesem Artikel erhalten Sie eine detaillierte Erläuterung der Komponentenprogrammierung in Vue
- Lassen Sie uns ausführlich über reactive() in vue3 sprechen
- Detaillierte Erläuterung der beiden wichtigsten Responsive-Tools von Vue3: Ref und Reactive

