Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Funktion von console.log()
Was ist die Funktion von console.log()
- 青灯夜游Original
- 2023-01-05 16:05:2923204Durchsuche
Die Rolle von console.log(): Geben Sie den durch die Parameter angegebenen Inhalt an die Konsole aus, um das Debuggen des Codes zu erleichtern. Im Vergleich zu Alert kann console.log() strukturierte Dinge sehen. Ein durch Alert ausgeblendetes Objekt ist „[obujct object]“, aber console.log() kann den Inhalt des Objekts sehen und die Konsole unterbricht den Betrieb nicht die Seite. .

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
console.log()
Syntax: console.log("content");console.log("内容");
作用:将"内容"输出在控制台中,方便以后的调试,是一个使用频率极高的功能。(控制台在浏览器中按F12,打开开发者模式的第二项(console)即可,并且也可以在console选项卡下即时做测试)
console.log()主要是方便调式javascript用的,可以看到在页面中输出的内容,与alert相比,它能看到结构化的东西,而alert淡出一个对象就是[obujct object],但comsole能看到对象的内容,console不会打断页面的操作。
相比alert他的优点是:
他能看到结构话的东西,如果是alert,淡出一个对象就是object object,但是console能看到对象的内容。
console不会打断你页面的操作,如果用alert弹出来内容,那么页面就死了,但是console输出内容后你页面还可以正常操作。
console里面的内容非常丰富,你可以在控制台输入console,然后就可看到。
Console {memory: MemoryInfo, debug: function , error: function , info: function , log: function …}它有网页的各种提示。
console.log()的占位符
此处:主要聊一聊console.log()的占位符。其共有五种占位符
- %s 字符串
- %d 或 %i 整数
- %f 浮点数
- %o 对象的链接
- %c CSS格式字符串 如果方法的第一个参数中使用了占位符,那么就依次使用后面的参数进行替换。
const name = 'chinaBerg';
const age = 88;
const money = 12.88;
const obj = {
status: '很积极'
}
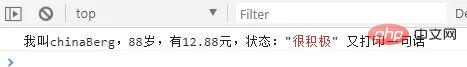
console.log('我叫%s,%d岁,有%f元,状态:%o', name, age, money, obj.status, '又打印一句话')
谷歌打印结果.png
可以看到我们后面使用的参数对前面的占位符进行了替换,有点像我们字符串拼接的简化操作。比如我们es5中的字符串拼接:
console.log('我叫' + name + ' ,' + age +'岁,有' + money + '元')es6已经有了更强悍的字符串模板:
console.log(`我叫${name},${age}岁, 有${money}元`);es6的字符串模板中,只能使用%c占位符,其他占位符是没有效果的。
// 注意这里字符串模板的最后插入了%f
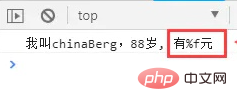
console.log(`我叫${name},${age}岁, 有%f元`, 12.88);
%f没有效果.png
%c
)
- Wenn es Alert ist, ist das ausgeblendete Objekt ein Objekt Objekt. Die Konsole kann jedoch den Inhalt des Objekts sehen.
- Die Konsole unterbricht den Betrieb Ihrer Seite nicht, wenn Sie die Benachrichtigung verwenden, um Inhalte anzuzeigen. Die Seite ist jedoch nicht mehr verfügbar, aber nachdem die Konsole den Inhalt ausgegeben hat, kann Ihre Seite weiterhin normal funktionieren.
- Der Inhalt in der Konsole ist sehr umfangreich. Sie können „console“ in die Konsole eingeben und ihn dann sehen.
const css1 = 'font-size: 22px;font-weight: bold';
const css2 = 'border: 1px solid green';
const css3 = 'color: #fff;background: #f00';
// 占位符填入
console.log('%c %s + %s = %s', css1, 1, 2, 3);
// 字符串拼接形式中插入%c占位符
console.log('%c我的名字叫' + name + ', 今年' + age + '岁', css2);
// es6字符串模板中插入%c占位符
console.log(`%c我叫${name},${age}岁, 有%f元`, css3);Es enthält verschiedene Tipps für Webseiten. 🎜🎜🎜console.log() Platzhalter🎜🎜🎜🎜
Hier: Hauptchat Lassen Sie uns über den Platzhalter sprechen von console.log(). Es gibt fünf Platzhalter 🎜
- %s string
- %d oder %i integer %f Gleitkommazahl
- %o Objektverknüpfung
- %c CSS-Format String Wenn ein Platzhalter im ersten Parameter der Methode verwendet wird, werden die nachfolgenden Parameter verwendet, um ihn zu ersetzen.
 🎜Google print results.png🎜
🎜Google print results.png🎜
Sie können sehen, dass die Parameter, die wir später verwenden, die vorherigen Platzhalter ersetzen, ein bisschen wie die Vereinfachung unseres String-Splicing-Vorgangs. Zum Beispiel verfügt unser String-Spleißen in es5: 🎜🎜rrreee🎜
es6 bereits über eine leistungsfähigere String-Vorlage: 🎜🎜rrreee🎜
es6 In String-Vorlagen , kann nur der Platzhalter %c verwendet werden, andere Platzhalter haben keine Auswirkung. 🎜🎜rrreee🎜
 🎜%f hat keine Auswirkung.png🎜
🎜%f hat keine Auswirkung.png🎜
%c Der Platzhalter ist noch etwas interessant: 🎜🎜rrreee🎜🎜🎜🎜Google Print Effect.png🎜🎜Sie können sehen, dass diese gedruckten Inhalte mit unseren Stilen hinzugefügt wurden. 🎜🎜【Empfohlenes Lernen: 🎜Javascript-Video-Tutorial🎜】🎜
Das obige ist der detaillierte Inhalt vonWas ist die Funktion von console.log(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So drücken Sie in Javascript „kleiner oder gleich' aus
- Lassen Sie uns über die Delegation von JavaScript-Ereignissen sprechen und beurteilen, ob die URL legal und vollständig angeordnet ist.
- Eine kurze Analyse des Programmkontrollflusses und der Funktionen in JavaScript
- Fortgeschrittenes JavaScript-Lernen: Erstes Verständnis von Klassen, erweiterte Funktionen, wie man diesen Zeiger ändert
- So konvertieren Sie einen String in ein Array in Javascript
- Detaillierte Erläuterung von JavaScript-Konstruktoren und -Prototypen mit Beispielen

