Heim >Web-Frontend >js-Tutorial >Fortgeschrittenes JavaScript-Lernen: Erstes Verständnis von Klassen, erweiterte Funktionen, wie man diesen Zeiger ändert
Fortgeschrittenes JavaScript-Lernen: Erstes Verständnis von Klassen, erweiterte Funktionen, wie man diesen Zeiger ändert
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-11-22 16:06:431814Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über JavaScript, das hauptsächlich Klassen, Funktionserweiterungen und die Änderung dieses Punktes vorstellt. Ich hoffe, dass es für alle hilfreich ist.

【Verwandte Empfehlungen: JavaScript-Video-Tutorial, Web-Frontend】
1.class-Klasse
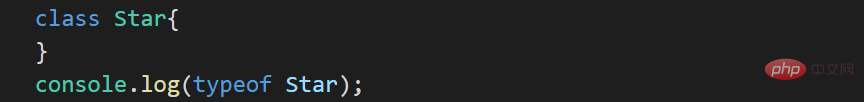
1.1-Klasse ist im Wesentlichen. Funktion


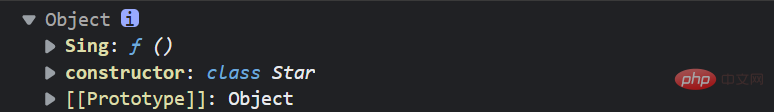
Kategorie 1.2 Alle Methoden werden im Prototypattribut der Klasse definiert

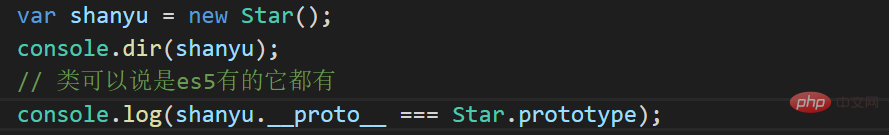
1.3 Die von der Klasse erstellte Instanz verfügt auch über _ proto_, das auf das Prototyp-Prototypobjekt der Klasse zeigt


1.4 Syntaktischer Zucker
Die meisten Funktionen von ES6-Klassen können durch die Klassenschreibmethode nur klarer gemacht werden und ähneln eher der Syntax der objektorientierten Programmierung Methode. Einfach zu verstehen. Es gibt zwei Möglichkeiten, die gleiche Funktion zu erreichen, aber eine Methode ist klarer und bequemer. Für es5 ist es6 anscheinend syntaktischer Zucker welches ist einfacher? Ja, es ist die zweite (nicht verwenden), das ist syntaktischer Zucker
 2. Array-Methode
2. Array-Methode
2.1 forEach
Syntax: array.forEach (Rückruffunktion (Wert: aktueller Elementwert des Arrays, Index: Der aktuelle Index des Arrays, Array: das Array selbst)) <script>
var arr = [5, 6, 7];
var sum = 0;
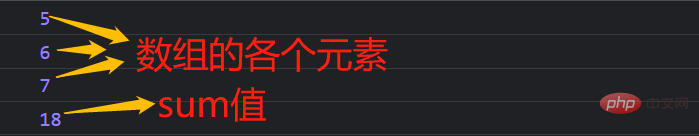
arr.forEach(function (value, index, array) {
console.log(value);
sum += value;
})
console.log(sum);
</script>
2.1filter (Elemente filtern)
(Elemente filtern)
wird hauptsächlich zum Filtern des Arrays verwendet (was Sie danach erhalten). iterative Durchquerung ist ein Array, also müssen Sie es akzeptieren) // filter
var arr1 = [12, 34, 5, 66, 78, 0];
// 由于filter返回的是一个新数组所以需要接收一下newArray
var newArray = arr1.filter(function (value, index) {
// 找到小于10 的数
return value < 10;
})
console.log(newArray);
2.3some(Element prüfen)
wird verwendet, um herauszufinden, ob es Elemente im Array gibt, die die Bedingungen erfüllen (der Rückgabewert ist ein Boolescher Wert). Wert, wenn ein zu findendes Element vorhanden ist, wird true zurückgegeben, wenn nicht, wird false zurückgegeben. Wenn das erste zufriedenstellende Element gefunden wird, wird die Suche beendet.) var arr = [2, 3, 4, 5, 6];
var newArr= arr.some(function (value, index) {
return value % 3 === 0;
})
console.log(newArr); Beurteilen Sie der Reihe nach, beginnend mit dem ersten Element, um zu sehen, ob Die Bedingung ist erfüllt. Wenn die Bedingung erfüllt ist, geben Sie „true“ zurück. Wenn kein Element die Bedingung erfüllt, geben Sie „false“ zurück. String-Methode
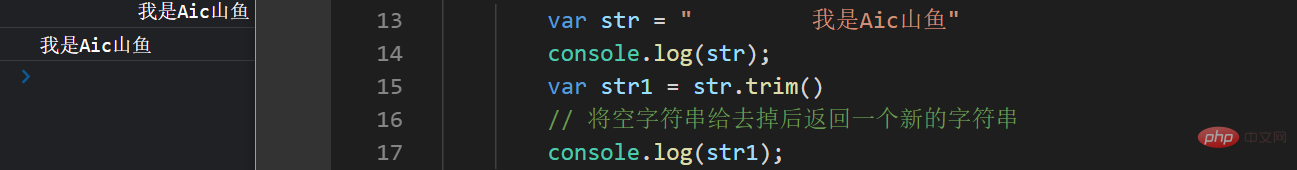
trim()-Methode(Trimmen wirkt sich nicht auf die Zeichenfolge selbst aus, Rückgabe ist eine neue Zeichenfolge)
trim bezieht sich auf das Entfernen der Leerzeichen auf beiden Seiten und der Leerzeichen in der Mitte der Zeichen nicht entfernt werden
4. Objektmethode
Object.keys() Um alle Eigenschaften des Objekts selbst zu erhalten, ist der Effekt ähnlich wie bei for..in und gibt ein Array zurück bestehend aus Eigenschaftsnamen
var fileBlog= [
{
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}
]
var fblog = fileBlog.map(function (item) {
return `
<li>
<h5>${item.title}</h5>
<p>${item.intr}</p>
<a href="${item.url}" target="_blank">阅读博客</a>
</li>
`
})
var ul = document.querySelector('.blogs').querySelector('.bcon').querySelector('.blist');
console.log( fblog.join(''));
ul.innerHTML = fblog.join('');

4.1Object.defineProperty()
Definieren Sie neue Eigenschaften oder ändern Sie die ursprünglichen. Die Eigenschaft von
Object.defineProperty() Beschreibung des dritten Parameterdeskriptors: in Objektform geschrieben {}4.2value设置属性的值默认为undefined
var obj = {
idcard:10086,
uname:'山鱼',
age:20,
sex:'男'
}
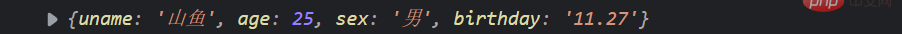
// 给obj添加一个birthday属性,属性值为‘11.27’
Object.defineProperty(obj,'birthday',{
value:'11.27'
}
)
// 修改obj里面的age属性,修改后的属性值为25
Object.defineProperty(obj,'age',{
value:25
}
)
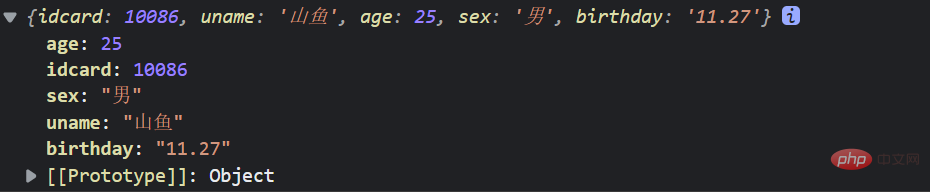
console.log(obj);

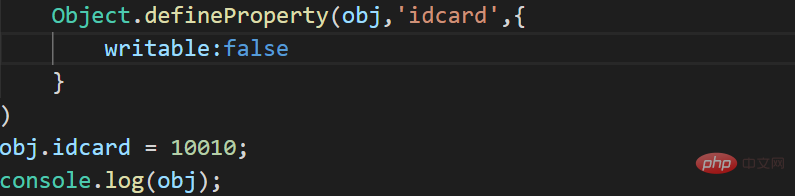
4.3writable 值是否可以重写true | false默认为false
 (idcard的值并没有修改 )
(idcard的值并没有修改 )
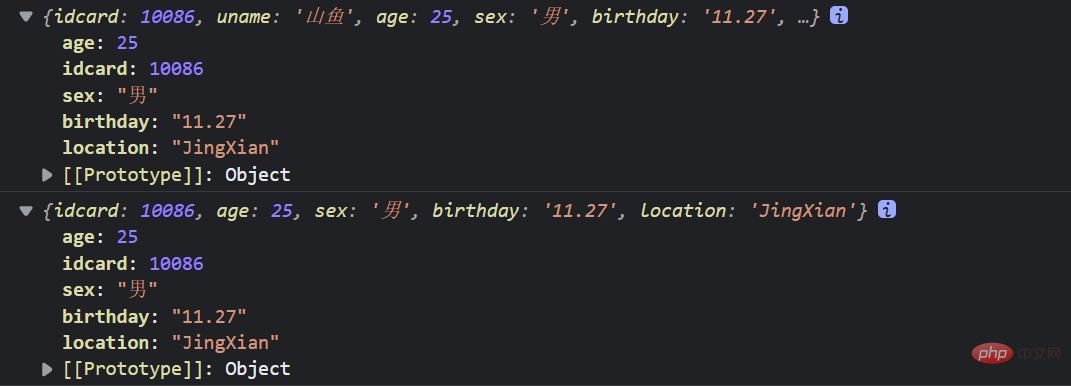
4.4enumerable 目标属性是否可以被枚举true | false默认也为false
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false
}
)
console.log(obj);
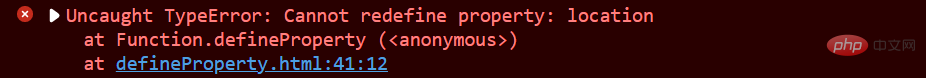
4.5configurabletrue| false 默认为false
目标属性是否可以被删除或是否可以再次修改特性
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false,
configurable:false
}
)
delete obj.location;
console.log(obj);
delete obj.uname;
console.log(obj);

也不可以再次修改里面的特性


【相关推荐:JavaScript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonFortgeschrittenes JavaScript-Lernen: Erstes Verständnis von Klassen, erweiterte Funktionen, wie man diesen Zeiger ändert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- JavaScript wurde auf es aktualisiert
- Ausführliche Erläuterung des Beispiels für den Ertragsausdruck der Generatorfunktion in JavaScript
- Detaillierte JavaScript-Analyse der Bereichskette
- Schließung der JavaScript-Zusammenfassung
- In einem Artikel erfahren Sie, wie Sie die Zweigoptimierung in JavaScript implementieren