Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn React CSS nicht analysieren kann?
Was soll ich tun, wenn React CSS nicht analysieren kann?
- 藏色散人Original
- 2023-01-05 11:09:492216Durchsuche
React kann CSS nicht analysieren, da die Modularisierung standardmäßig nicht aktiviert ist oder durch die falsche Einführungsmethode verursacht wird: 1. Ändern Sie die Loader-Konfiguration von Webpack 2 . Es kann über „@import '~antd/dist/antd.css';“ in die Datei „index.css“ importiert werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was soll ich tun, wenn React CSS nicht analysieren kann?
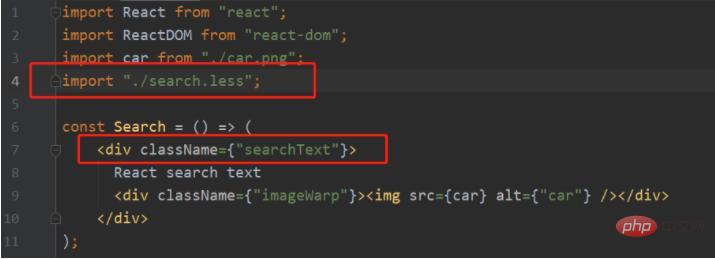
react Die modulare Einführung externer CSS-Dateien wird nicht wirksam, wenn Sie externe CSS-/less-Dateien direkt importieren => import „./search.less“;
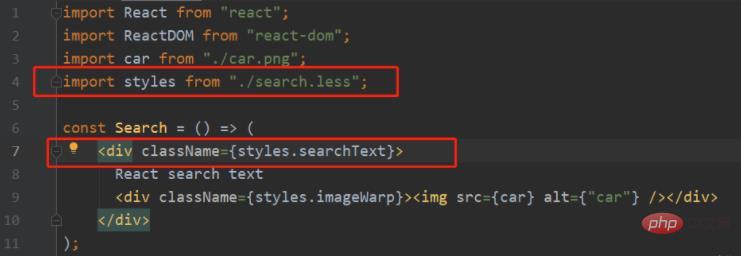
Direkt bei Verwendung Klassenname, wie unten gezeigt:
 einzuführen, werden Sie feststellen, dass der Stil nicht wirksam wird, wie unten gezeigt:
einzuführen, werden Sie feststellen, dass der Stil nicht wirksam wird, wie unten gezeigt:
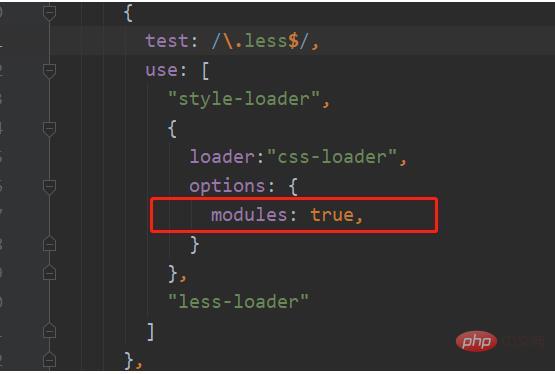
Der Grund dafür ist, dass bei der Konfiguration des Loaders von CSS/less-Dateien durch Webpack die Modularisierung standardmäßig nicht aktiviert ist. Die Einführung dieses modularen Ansatzes erfordert eine Änderung der Loader-Konfiguration von Webpack, wie unten gezeigt:

 Antd-Stil in React einführen Nicht effektiv?
Antd-Stil in React einführen Nicht effektiv?
Ich denke, es ist bequemer, Antd-Komponenten beim Schreiben von Code zu verwenden (obwohl Antd auch sehr wasserdicht ist).
Es ist auch schon einmal vorgekommen, dass die Quelle, die npm verwendet, in China aufgrund von Problemen beim Herunterladen von Antd nicht verwendet werden kann. Sie können die Spiegelquelle von Taobao verwenden. Wenn es immer noch nicht funktioniert, laden Sie es über den Hotspot Ihres Mobiltelefons herunter.
Aber dieses Mal gab es ein Problem, dass der Antd-Stil nicht wirksam wurde, also habe ich Antd mehrmals installiert. Ich habe npm, cnpm und Yarn ausprobiert, aber es hat immer noch nicht funktioniert
Also habe ich online gesucht, aber keine der Lösungen schien richtig zu sein. Dann bin ich auf die offizielle Website gegangen, um mir die Einführungsmethode anzusehen
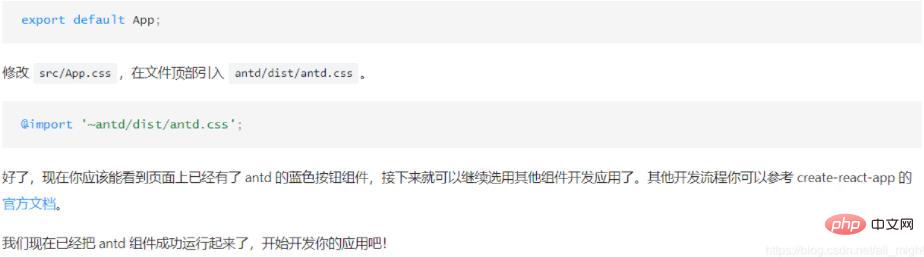
hat den folgenden Ausdruck:
Mein Code ist in anderen Ordnern unter scr geschrieben und die JS-Datei erstellt keine entsprechende CSS-Datei. Es sollte keine Notwendigkeit bestehen, antd/dist/antd.css einzuführen Also dachte ich, es sollte in die CSS-Datei der Eintragsdatei aufgenommen werden, und es wurde
Also dachte ich, es sollte in die CSS-Datei der Eintragsdatei aufgenommen werden, und es wurde
1. Überprüfen Sie, ob antd erfolgreich eingeführt wurde. Wenn ja, versuchen Sie es noch ein paar Mal Viele Warnungen, die Erklärung hängt
npm i antd cnpm i antd yarn add antd
2. In der Datei index.css einführen:@import '~antd/dist/antd.css';
Empfohlenes Lernen: „
》
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn React CSS nicht analysieren kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

