Heim >Web-Frontend >Front-End-Fragen und Antworten >So fordern Sie Daten mit React Fetch an
So fordern Sie Daten mit React Fetch an
- 藏色散人Original
- 2023-01-05 10:02:372086Durchsuche
So fordern Sie Daten mit React Fetch an: 1. Platzieren Sie die angeforderte Methode im „componentDidMount“ des Lebenszyklus. 2. Kapseln Sie die Abrufanforderung. 3. Überprüfen Sie den Anforderungsstatus über die Funktion „checkStatus(response)“. .}“-Methode ;4. Verwenden Sie die gekapselte Anfrage und drucken Sie das Ergebnis auf dem Server oder Browser aus.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, React16-Version, Dell G3-Computer.
Wie fordert man Daten mit React Fetch an?
Abrufanfrage reagieren
Ich muss es kürzlich verwenden, also lerne es
1.fetch
Ajax-Anfrage basierend auf Versprechen
https://developer.mozilla.org/zh-CN/docs/ Web/API /Fetch_API
2. React verwendet die Fetch-Anforderungsmethode und platziert sie im Allgemeinen im ComponentDidMount des Lebenszyklus. Das Grundformat der angeforderten Daten 3. Kapseln Sie die Abrufanforderung
Verwenden Sie die gekapselte Anforderungimport React from 'react'
class RequestStu extends React.Component{
constructor(props){
super(props)
this.state={
test:{},
arr:[]
}
}
componentDidMount(){
fetch('http://localhost/console/scene/scenedetaillist',{
method:'GET',
headers:{
'Content-Type':'application/json;charset=UTF-8'
},
mode:'cors',
cache:'default'
})
.then(res =>res.json())
.then((data) => {
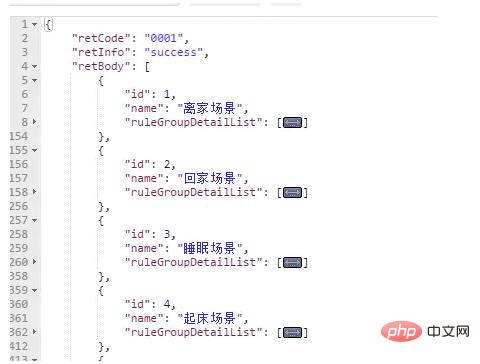
console.log(data)
this.setState({
test:data
},function(){
console.log(this.state.test)
let com = this.state.test.retBody.map((item,index)=>{
console.log(item.id)
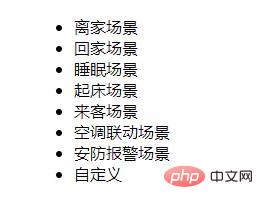
return <li key={index}>{item.name}</li>
})
this.setState({
arr : com
},function(){
console.log(this.state.arr)
})
})
})
}
render(){
return (
<div>
<ul>
{
this.state.arr
}
</ul>
</div>
)
}
}
export default RequestStuService Terminal-Drucken


//全局路径
const commonUrl = 'http://127.0.0.1:3456'
//解析json
function parseJSON(response){
return response.json()
}
//检查请求状态
function checkStatus(response){
if(response.status >= 200 && response.status < 500){
return response
}
const error = new Error(response.statusText)
error.response = response
throw error
}
export default function request(options = {}){
const {data,url} = options
options = {...options}
options.mode = 'cors'//跨域
delete options.url
if(data){
delete options.data
options.body = JSON.stringify({
data
})
}
options.headers={
'Content-Type':'application/json'
}
return fetch(commonUrl+url,options,{credentials: 'include'})
.then(checkStatus)
.then(parseJSON)
.catch(err=>({err}))
}Empfohlenes Lernen: „Video-Tutorial reagieren
“Das obige ist der detaillierte Inhalt vonSo fordern Sie Daten mit React Fetch an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was soll ich tun, wenn die Reaktionsroute bei ihrer Rückkehr nicht aktualisiert wird?
- Was tun, wenn React während des Startvorgangs nicht aufgerufen werden kann?
- Was tun, wenn die Referenz auf den Reaktionskomponentenstil fehlschlägt?
- Wo werden HTTP-Reaktionsanfragen platziert?
- So implementieren Sie die Anmeldung und Registrierung in React

