Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn die Reaktionsroute bei ihrer Rückkehr nicht aktualisiert wird?
Was soll ich tun, wenn die Reaktionsroute bei ihrer Rückkehr nicht aktualisiert wird?
- 藏色散人Original
- 2023-01-04 10:11:522795Durchsuche
Lösung dafür, dass die Route nicht aktualisiert wird, wenn die Reaktionsroute zurückkehrt: 1. Fügen Sie einen Schlüssel zum oberen Element der Routing-Komponente hinzu, um die Identifizierung der Route zu verbessern. 2. Binden Sie den Schlüssel an das oberste Element der Route, um die Route genau zu lokalisieren. 3. Verwenden Sie einfach die Komponente, um sie mit dem Router zu verknüpfen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was soll ich tun, wenn die Reaktionsroute bei ihrer Rückkehr nicht aktualisiert wird?
React Die Lösung für das Problem, dass die Seite nach dem Routenwechsel nicht aktualisiert wird
Kürzlich bin ich beim Erlernen von React auf das Problem gestoßen, dass die Seite nach dem Routenwechsel nicht aktualisiert wird Ich werde die Lösung im Detail vorstellen. Freunde, lasst uns gemeinsam mit dem Herausgeber lernen
Problem
Es scheint viele Gründe für dieses Problem zu geben, dass die URL mit Parametern in der Router-Version 5.0 nicht aktualisiert werden kann. Verwenden Sie die mit dem Router verknüpfte Komponente, um zur Seite zu springen.
 Routing-Code: weil gewöhnliche Sprünge anhand des Pfads identifiziert werden. Wenn der Pfad jedoch Parameter annimmt, kann die Route nicht genau identifiziert werden. Beim Springen zur Seite fügt jedoch jede Adresse einen Schlüssel zum Lokalisierungsobjekt hinzu. Drucken Sie wie folgt:
Routing-Code: weil gewöhnliche Sprünge anhand des Pfads identifiziert werden. Wenn der Pfad jedoch Parameter annimmt, kann die Route nicht genau identifiziert werden. Beim Springen zur Seite fügt jedoch jede Adresse einen Schlüssel zum Lokalisierungsobjekt hinzu. Drucken Sie wie folgt:
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
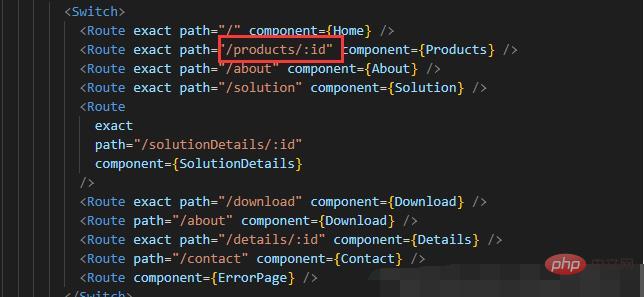
 Wir können die Route lokalisieren, indem wir diesen Schlüssel an das oberste Element der Route binden Sie müssen „withRouter“ nicht verwenden, um Komponenten zu verknüpfen und sie einfach zu verknüpfen. Beachten Sie, dass app.js nicht zugeordnet werden kann, mitrouter kann nur mit Routing-Komponenten oder Unterkomponenten von app.js verknüpft werden
Wir können die Route lokalisieren, indem wir diesen Schlüssel an das oberste Element der Route binden Sie müssen „withRouter“ nicht verwenden, um Komponenten zu verknüpfen und sie einfach zu verknüpfen. Beachten Sie, dass app.js nicht zugeordnet werden kann, mitrouter kann nur mit Routing-Komponenten oder Unterkomponenten von app.js verknüpft werden
render() {
return (
{/*就是这个key*/}
<div key={this.props.location.key}>
<Switch>
<Route exact path="/" component={Home} />
<Route exact path="/products/:id" component={Products} />
<Route exact path="/about" component={About} />
<Route exact path="/solution" component={Solution} />
<Route
exact
path="/solutionDetails/:id"
component={SolutionDetails}
/>
<Route exact path="/download" component={Download} />
<Route path="/about" component={Download} />
<Route exact path="/details/:id" component={Details} />
<Route path="/contact" component={Contact} />
<Route component={ErrorPage} />
</Switch>
</div>
);
}Empfohlenes Lernen: „
Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn die Reaktionsroute bei ihrer Rückkehr nicht aktualisiert wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was soll ich tun, wenn die Einführung von CSS in React keine Wirkung hat?
- 10 praktische Tipps zum Schreiben sauberer React-Code
- Was soll ich tun, wenn das React-Installationsgarn weiterhin meldet, dass es sich nicht um einen internen Befehl handelt?
- So ändern Sie den Eigenschaftswert eines Objekts in React
- Was soll ich tun, wenn React Daten hat, diese aber nicht rendern kann?

