Heim >Web-Frontend >Front-End-Fragen und Antworten >So ersetzen Sie den Tag-Attributwert in jquery
So ersetzen Sie den Tag-Attributwert in jquery
- 青灯夜游Original
- 2023-01-03 17:56:472738Durchsuche
Zwei Methoden zum Ersetzen des Tag-Attributwerts: 1. Verwenden Sie attr(), um den Attributwert zu ersetzen, die Syntax „$(“img“).attr({Attribut 1: „Neuer Wert“, Attribut 2: „Neuer Wert“. ".. .});". 2. Verwenden Sie prop(), um den Attributwert zu ersetzen. Die Syntax lautet „$(“img“).prop({Attribut 1: „Neuer Wert“, Attribut 2: „Neuer Wert“...});“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6-Version, Dell G3-Computer.
Attribute von HTML-Tags
Tags in HTML haben ihre eigene Semantik (Bedeutung). Das
-Tag repräsentiert beispielsweise einen Absatz stellt einen Absatz dick dar. Abhängig vom Tag zeigt der Browser den Inhalt des Tags auf unterschiedliche Weise an.
Im Allgemeinen besteht ein HTML-Tag aus einem Start-Tag, Attributen, Inhalt und einem End-Tag. Beim Namen des Tags wird die Groß-/Kleinschreibung nicht beachtet, aber bei den Werten der meisten Attribute muss die Groß-/Kleinschreibung beachtet werden, wie unten gezeigt :
属性 ↓ <div class="foo">PHP中文网</div> ↑ ↑ ↑ 开始标签 内容 结束标签
Attribute können HTML-Tags sein, die zusätzliche Informationen bereitstellen oder HTML-Tags ändern. Attribute müssen im Start-Tag hinzugefügt werden und das Syntaxformat lautet:
attr="value"
attr steht für den Attributnamen und value für den Attributwert. Attributwerte müssen in doppelte Anführungszeichen „“ oder einfache Anführungszeichen '' eingeschlossen werden.
Beachten Sie, dass sowohl doppelte als auch einfache Anführungszeichen Attributwerte umgeben können. Aus Gründen der Standardisierung und Professionalität sollten Sie jedoch so oft wie möglich doppelte Anführungszeichen verwenden.
Ein Tag kann keine Attribute oder ein oder mehrere Attribute haben.
Zwei Methoden für JQuery zum Ändern des Tag-Attributwerts
Methode 1: Verwenden Sie attr(), um den Attributwert zu ändern. Die Methode attr() kann den Attributwert des ausgewählten Elements festlegen.
Ersetzungssyntax://单个属性
$("div").attr("属性名","新属性值");
//多个个属性
$("div").attr({属性1:"新值",属性2:"新值"....});Beispiel 1: Ändern Sie den Wert des style-Attributs des div-Tags
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","height:100px;background-color: #AFEEEE;");
});
});
</script>
</head>
<body>
<div style="height: 150px;border: 1px solid red;"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>
Beispiel 2: Ändern Sie die Breite und Höhe. attributes
Meth od 2: Prop verwenden () zum Ändern des Attributwerts 
Wie die attr()-Methode kann auch die prop()-Methode den Attributwert des ausgewählten Elements festlegen. Ändern Sie die Syntax:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr({width:"400",height":"320"});
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="多肉" width="200" style="max-width:90%"><br><br>
<button>修改width和height属性值</button>
</body>
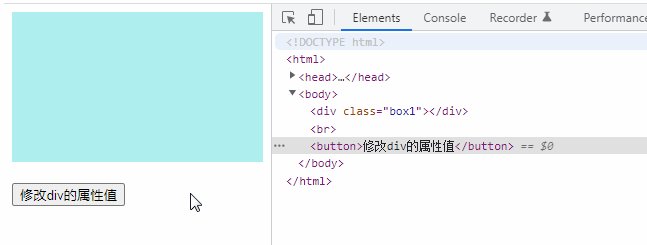
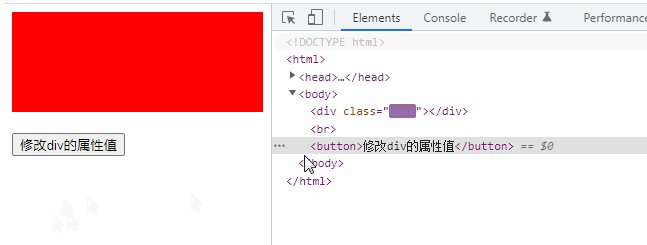
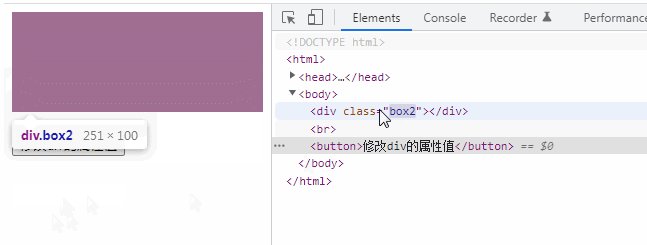
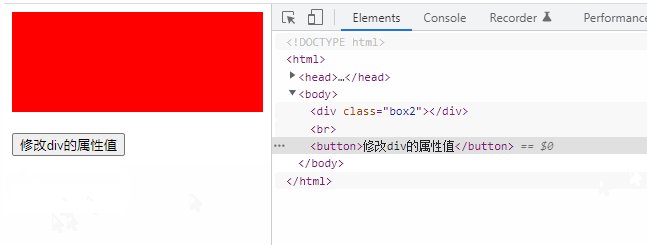
</html>Beispiel 1: Ändern Sie das div-Tag-Klassenattribut//单个属性
$("div").prop("属性名","新值");
//多个个属性
$("div").prop({属性1:"新值",属性2:"新值"....});Beispiel 2: Ändern Sie die src- und alt-Attribute
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("class","box2");
});
});
</script>
<style>
.box1{
height: 150px;
background-color: #AFEEEE;
}
.box2{
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>修改div的属性值</button>
</body>
</html> [Empfohlenes Lernen:
[Empfohlenes Lernen: jQuery-Video-Tutorial ,
,
Das obige ist der detaillierte Inhalt vonSo ersetzen Sie den Tag-Attributwert in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


