Heim >Web-Frontend >Front-End-Fragen und Antworten >Was tun, wenn die Installation von vue devtools fehlschlägt?
Was tun, wenn die Installation von vue devtools fehlschlägt?
- 藏色散人Original
- 2022-12-30 14:25:132997Durchsuche
Lösung für den Fehler bei der Installation von vue devtools: 1. Laden Sie das komprimierte Paket „vue-devtools“ von der offiziellen Website herunter und dekomprimieren Sie es. 2. Installieren Sie git bash; 3. cd im Ordner „devtools-main“; 4. Führen Sie den Befehl „npm install Yarn -g“ aus. 5. Öffnen Sie die Datei „manifest.json“ und ändern Sie „persistent“ in „true“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, vue-devtools Version 6.1.4, Dell G3-Computer.
Was soll ich tun, wenn die Installation von vue devtools fehlschlägt?
Über die Lösung des Fehlerberichts während des vue-devtools-Installationsprozesses
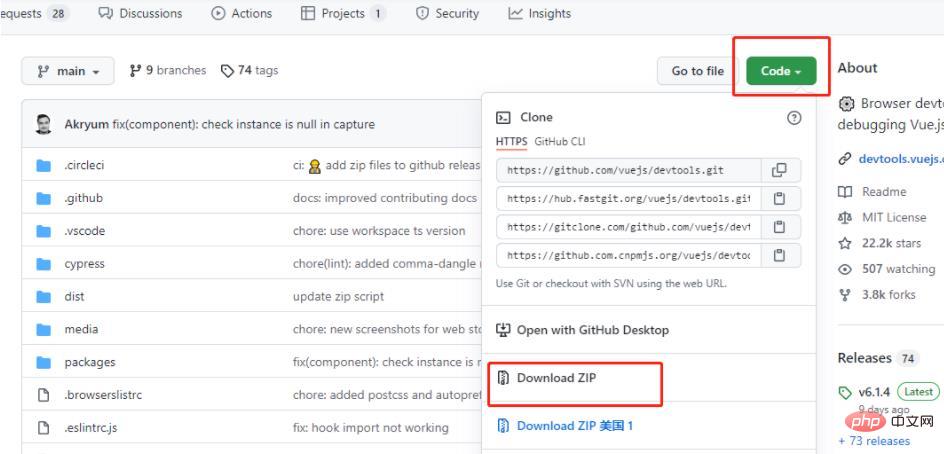
1. Laden Sie das komprimierte Paket mit Google Chrome von der offiziellen Website herunter, merken Sie sich den Speicherpfad (vermeiden Sie den Speicherpfad mit Chinesische Schriftzeichen) und entpacken Sie es
GitHub – vuejs/devtools: ⚙️ Browser-Devtools-Erweiterung zum Debuggen von Vue.js-Anwendungen.

2. Installieren Sie Git Bash (ein Installations-Tutorial finden Sie einfach im Blog)
Das ist es

3. Wechseln Sie im Terminal in den Ordner „devtools-main“. Die folgenden Anweisungen finden Sie in diesem Ordner Operation)

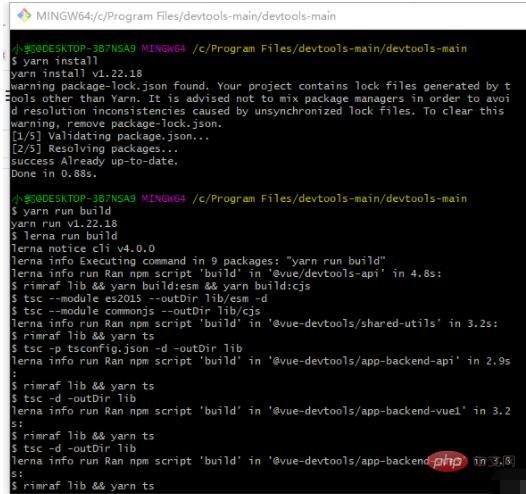
npm install yarn -g npm install webpack webpack-cli –g //(全局安装webpack、webpack-cli)4. Schließen Sie das aktuelle Terminal, klicken Sie mit der rechten Maustaste auf den Ordner, öffnen Sie ihn mit Git Bash und führen Sie die folgenden Vorgänge aus
yarn install

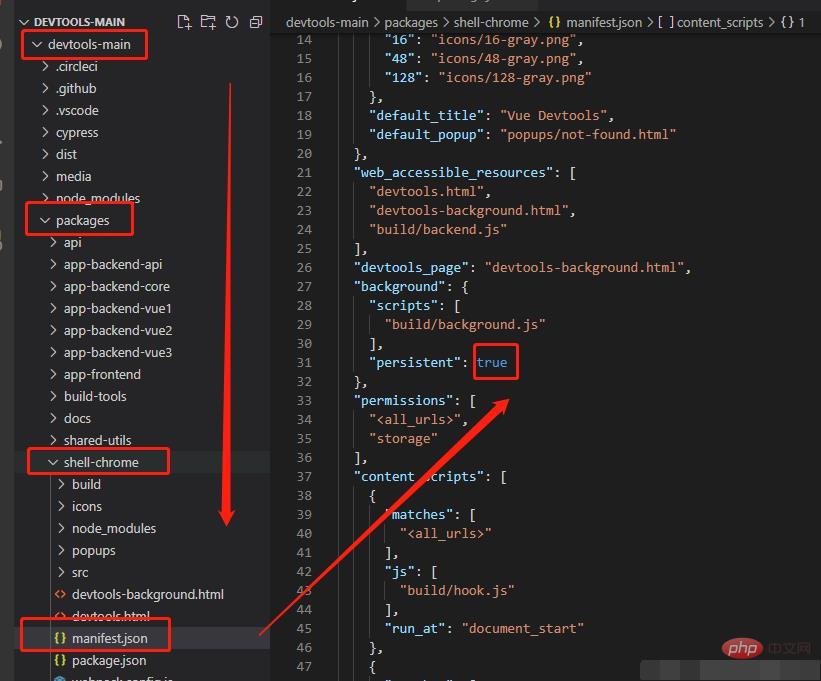
Öffnen Sie dann die Datei manifest.json im VS-Code und kopieren Sie das Bild. Ändern Sie persistent in true



vue-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn die Installation von vue devtools fehlschlägt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

