Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen gemountet und erstellt in Vue?
Was ist der Unterschied zwischen gemountet und erstellt in Vue?
- 青灯夜游Original
- 2022-12-28 18:59:2610180Durchsuche
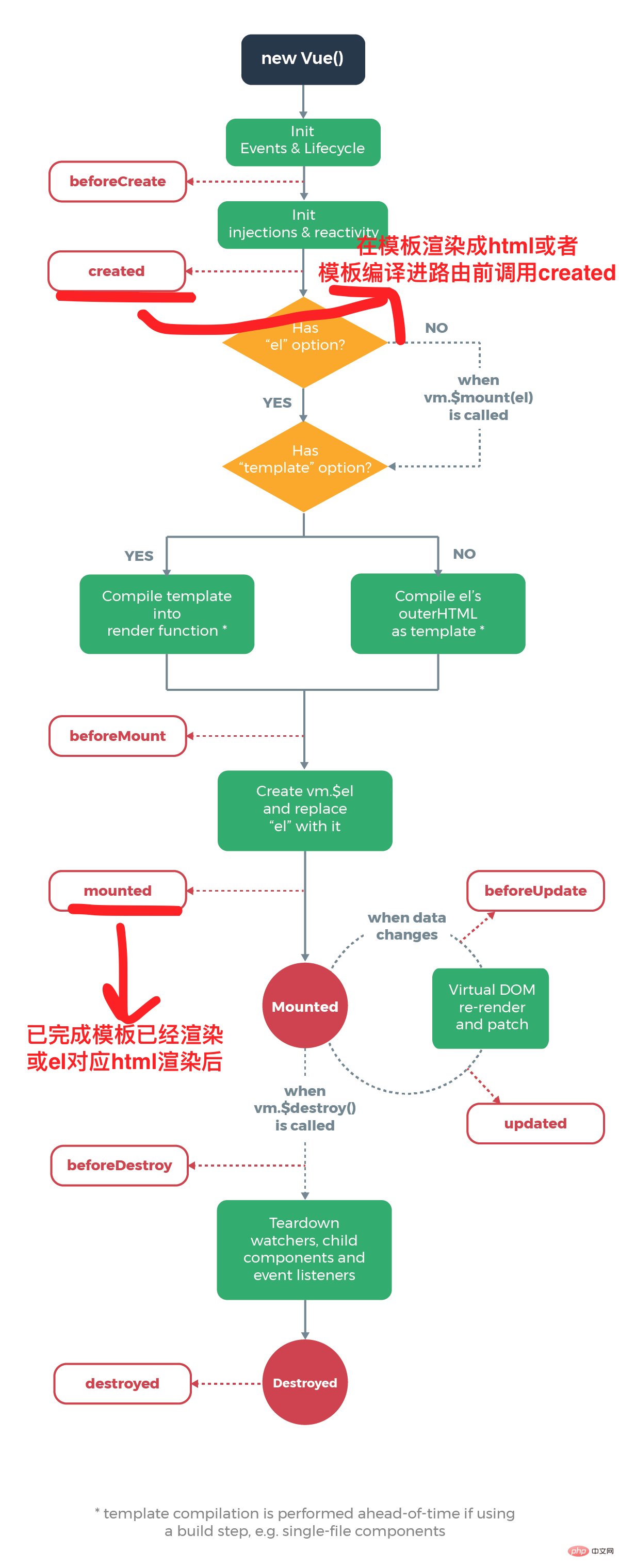
Unterschied: 1. „created“ wird aufgerufen, bevor die Vorlage in HTML gerendert wird, das heißt, bestimmte Attributwerte werden normalerweise initialisiert und dann in eine Ansicht gerendert Die Seite ist abgeschlossen, und dann ist der Dom des HTML-Knotens, der einige erforderliche Vorgänge ausführt. 2. Einige anfängliche Konfigurationen des Diagramms können beim Erstellen nicht durchgeführt werden. Sie müssen warten, bis der HTML-Code gerendert ist, bevor Sie fortfahren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
1. Was ist ein Lebenszyklus?
Umgangssprachlich handelt es sich um Eine Reihe von Prozessen, die eine Instanz oder Komponente in Vue von der Erstellung bis zur Zerstörung durchläuft. Obwohl es nicht sehr streng ist, ist es grundsätzlich verständlich.
Durch eine Reihe von Übungen habe ich nun alle aufgetretenen Probleme gelöst und werde heute den Unterschied zwischen erstellt und montiert aufzeichnen:
2. Was ist der Unterschied zwischen erstellt und montiert?
Das offizielle Diagramm sieht wie folgt aus:

3. Beispiel
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"
- {{name}}
- {{age}}
- {{city}}


Sie können sehen, dass der erste einen Fehler gemeldet hat, und getElementById(ID) hat das Element nicht gefunden:
Beim Erstellen wird der HTML-Code in der Ansicht nicht gerendert. Wenn Sie also zu diesem Zeitpunkt den Dom-Knoten des HTML-Codes direkt bedienen, werden Sie dies auf jeden Fall tun Die relevanten Elemente werden nicht gefunden
Und in gemountet, aus diesem Grund Der HTML-Code wurde gerendert, sodass der Dom-Knoten direkt bedient werden kann und das Ergebnis „Tang Haoyi“ ausgegeben wird.
Das Obige ist meine eigene Zusammenfassung des Unterschieds zwischen montiert und montiert. Ich werde es relativ einfach aufzeichnen, um meinen Eindruck zu vertiefen.
【Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung】
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen gemountet und erstellt in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Es gibt verschiedene Möglichkeiten, benutzerdefinierte Vue-Komponenten zu registrieren.
- Was ist der Unterschied zwischen globalen Vue-Komponenten und lokalen Komponenten?
- In einem Artikel wird ausführlich erläutert, wie das Projekt nach der Vue-Version unterschieden werden kann
- Was ist der Unterschied zwischen v-if und v-for in vue
- [Von der Tiefe zur Tiefe] Zusammenfassung und Austausch der praktischen Entwicklung der Vue-Komponentenbibliothek

