Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn das Modal in React nicht wirksam wird?
Was soll ich tun, wenn das Modal in React nicht wirksam wird?
- 藏色散人Original
- 2022-12-30 09:22:092616Durchsuche
Lösung dafür, dass Modal in React nicht wirksam wird: 1. Entfernen Sie „
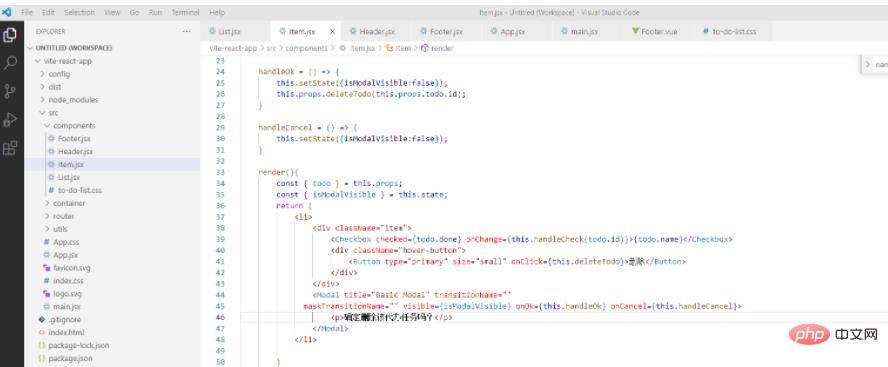
“ in der Datei „main.jsx“. 2. Fügen Sie bei Verwendung der Modalkomponente zwei Attribute „transitionName="“ maskTransitionName=" zu Modal hinzu. 3. Aktualisieren Sie „ant-design“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was soll ich tun, wenn das Modal in React nicht wirksam wird?
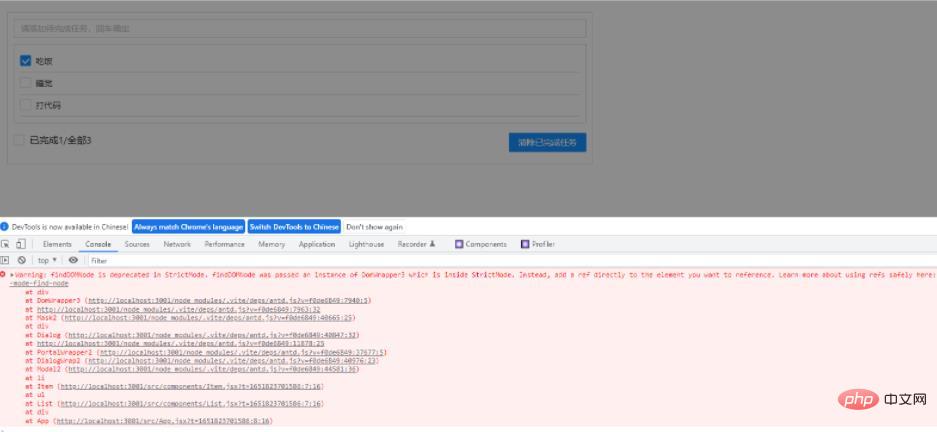
React verwendet das modale Popup-Fenster in der Ant-Komponentenbibliothek, um Fehler zu melden
Lösen Sie das Problem der Verwendung der modalen Popup-Fensterkonsole in der Ant-Design-Bibliothek, um Fehler in der Reaktion zu melden project
findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance of DomWrapper3 which is inside StrictMode.

Die Grundursache des Problems:
Der strenge Modus ist im React Scaffolding aktiviert, um die Code-Schreibstandards einzuschränken. CSSTransition wird in der Ant-Design-Komponentenbibliothek verwendet, aber die Schreibmethode einiger Codes in CSSTransition ist nicht die neueste Schreibmethode für React und nicht sehr 规范 geschrieben, daher wird beim Reagieren im strikten Modus eine Warnung ausgegeben. Daher kann das Popup-Fenster nicht verwendet werden

Lösung:
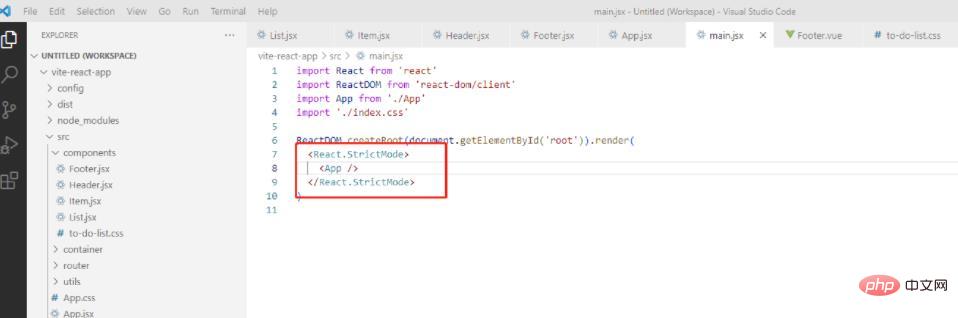
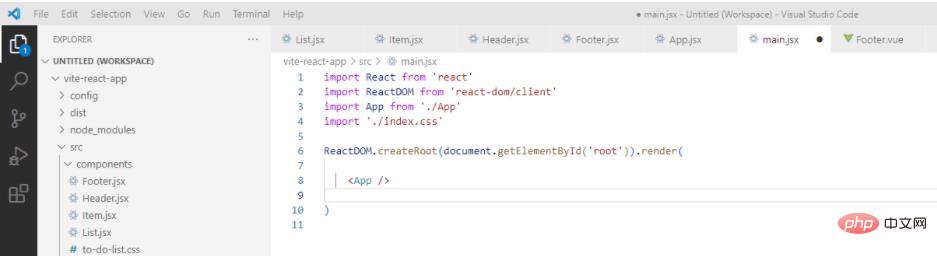
1 Deaktivieren Sie den strikten Modus von „React“. Entfernen Sie
 2. Verwenden Sie den CSSTransition-Effekt nicht im Ant-Design.
2. Verwenden Sie den CSSTransition-Effekt nicht im Ant-Design.
Wenn die modale Komponente verwendet wird, fügen Sie zwei Attribute zu Modal
transitionName="" hinzu Ich kann warten, bis Ant-Design aktualisiert wird, um dieses Problem zu lösen.
Empfohlenes Lernen: „
Video-Tutorial zum Reagieren“
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das Modal in React nicht wirksam wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

