Heim >Web-Frontend >Front-End-Fragen und Antworten >So implementieren Sie Todolist mit React
So implementieren Sie Todolist mit React
- 藏色散人Original
- 2022-12-29 11:26:052880Durchsuche
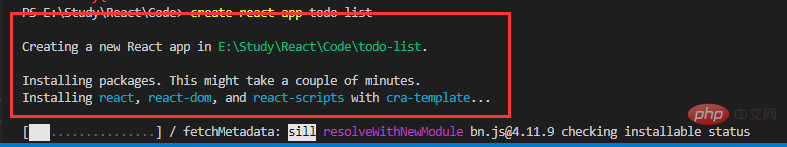
So verwenden Sie React, um Todolist zu implementieren: 1. Erstellen Sie einen neuen Projektordnercode. 2. Erstellen Sie ein React-Projekt mit dem Befehl „create-react-app todo-list“. 3. Erstellen Sie eine neue ToDoList.jsx-Datei unter 4. Verwenden Sie ein Array, um Daten zu speichern. 5. Schreiben Sie das Seitenlayout. 6. Fügen Sie Tastaturereignisse hinzu, überwachen Sie Eingabeänderungen und implementieren Sie Aufgaben und abgeschlossene Elemente.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie implementiert man Todolist mit React?
Praktisches Beispiel für den Einstieg in React – ToDoList-Implementierung
Zusammenfassung:
Ich habe React kürzlich für kurze Zeit studiert und habe ein wenig Verständnis für die Grundlagen einiger React-Entwicklungen Im Anschluss an das Lehrvideo kann ich die Funktion einer ToDoList-Komponente implementieren. Heute werde ich den Prozess der Erstellung dieser Komponente aufzeichnen, um meinen Lerneindruck zu vertiefen und als Referenz für die gleichen Front-End-Anfänger zu dienen.
1. Beispielanzeige und Funktionseinführung
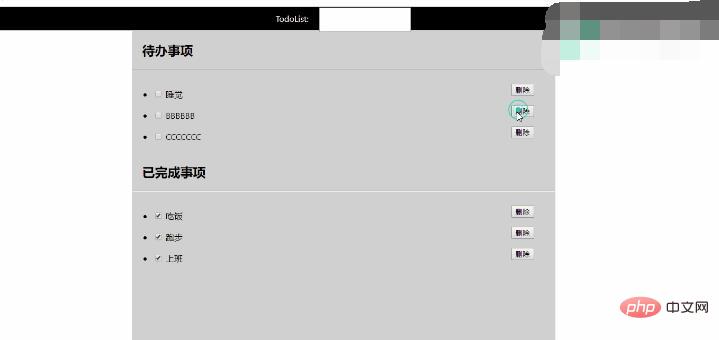
1.1 Beispielanzeige

Video 1.1
1.2 Funktionseinführung
- Fügen Sie ein Aufgabenelement hinzu, drücken Sie zur Bestätigung die Eingabetaste und löschen Sie die Eingabe Kontrollkästchen gleichzeitig;
- Bestehen Ob das Kontrollkästchen aktiviert ist, kann zwischen Aufgaben und erledigten Elementen wechseln
- 2. Vorbereitung
2.1 Erinnerung an die Umgebungskonfiguration
Vor der Vorbereitung: Dieser Artikel geht davon aus, dass die Entwicklungsumgebung konfiguriert wurde, einschließlich:Node.js wurde installiert; npm install -g cnpm --registry=https://registry.npm.taobao.org
- Scaffolding-Tools wurden installiert; npm install -g create-react- app / cnpm install -g create-react-app
- Hinweis: Bei der ersten Konfiguration des Scaffoldings tritt ein Fehler auf, der die Ausführung des Skripts verhindert . Klicken Sie für die Lösung auf: https://www.php.cn/link/e543789a8d5b6a0e6b2f2a804d207e8d
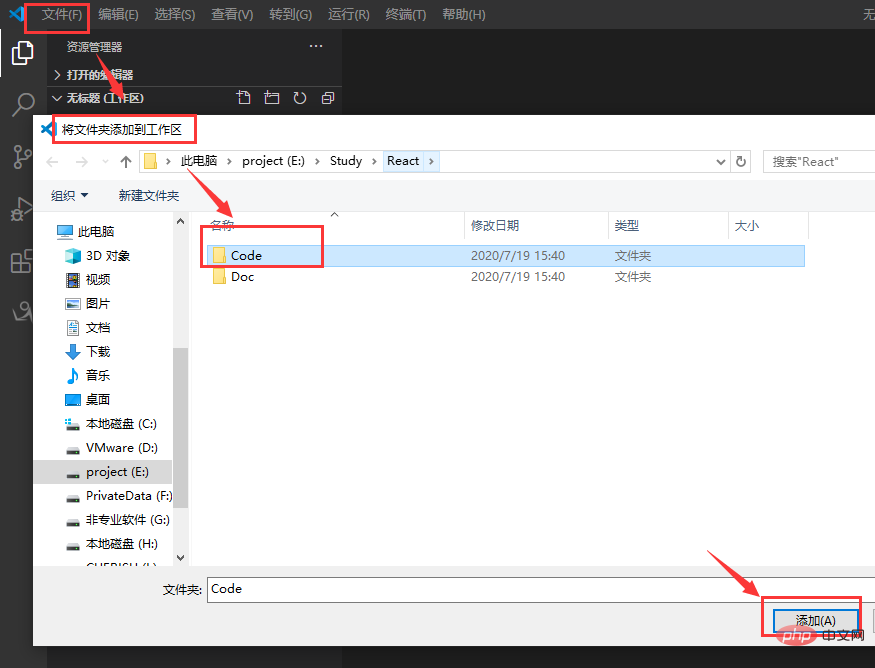
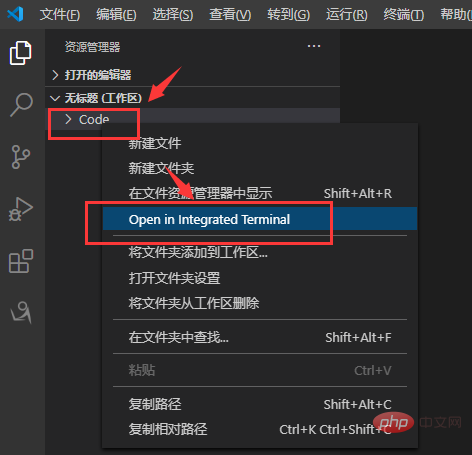
Abbildung 2.2

 Abbildung 2.3
Abbildung 2.3
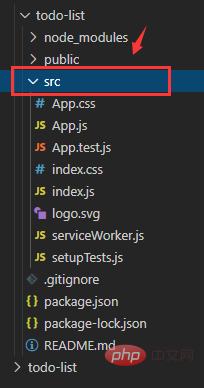
Die React-Entwicklung umfasst hauptsächlich die Manipulation der Dateien in  src. öffentliche Plätze einige öffentliche Dateien, package.json Dies sind einige Konfigurationsdateien und werden hier nicht näher beschrieben.
src. öffentliche Plätze einige öffentliche Dateien, package.json Dies sind einige Konfigurationsdateien und werden hier nicht näher beschrieben.
2.3 Dateiklassifizierung
Erstellen Sie einen neuen Komponentenordner im src-Verzeichnis, um die von Ihnen erstellten Komponenten zu platzieren.
Erstellen Sie eine neue Assets-Datei im src-Verzeichnis, um statische Ressourcen wie CSS-Dateien und Bilddateien zu verhindern Wie in Abbildung 2.5 gezeigt:
3. Implementierungsprozess 3.1 Komponente ToDoList erstellen
- Erstellen Sie eine neue ToDoList.jsx
- -Datei im Ordner components
//导入React相关依赖
import React from 'react';
//创建一个组件
class ToDoList extends React.Component{
//构造函数
constructor(props){
super(props);
//this是父组件(类)的一个实例,实例就类似于java里的一个类,创建了这个类型的一个对象,这个对象就是实例
this.state = {
//this.state里可以写一些初始化的数据
}
}
//render渲染虚拟DOM
render(){
return(
<div>
ToDoList
</div>
);
}
}
//输出组件,使得该组件可以被其他组件调用
export default ToDoList; Die Funktionen jedes Teils der Komponente werden in den Kommentaren kurz beschrieben. Eine Grundkomponente umfasst im Allgemeinen die oben genannten Teile:
- import导入的依赖;
- 组件(class XXX extends React,Component);
- 构造函数constructor;
- render函数;
- export输出组件;
3.2 功能实现与解析
1.初始化数据
使用一个数组来保存数据,数组中每个元素为一个对象,该对象包括两个字段:title和checked,tile为字符串类型,checked为布尔类型,用来区分待办(false)和已办(true);
list:[
{
title:'吃饭',
checked:true
},
{
title:'跑步',
checked:false
},
{
title:'上班',
checked:false
},
{
title:'睡觉',
checked:true
},
]该数组在this.state中初始化:
constructor(props){
super(props);
//this是父组件(类)的一个实例,实例就类似于java里的一个类,创建了这个类型的一个对象,这个对象就是实例
this.state = {
//this.state里可以写一些初始化的数据
list:[
{
title:'吃饭',
checked:true
},
{
title:'跑步',
checked:false
},
{
title:'上班',
checked:false
},
{
title:'睡觉',
checked:true
},
],
}
}2.编写页面布局
页面分为顶部的输入框(input)和下面的 待办事项列表 和已办事项列表;在render中的return中编写(jsx);
render(){
return(
<div>
<header>TodoList: <input> </header>
<h2>待办事项</h2>
<hr>
<ul>
{/* 多个li,后面会循环输出 */}
<li>
<input> -- <button>删除</button>
</li>
</ul>
<h2>已完成事项</h2>
<hr>
<ul>
{/* 多个li,后面会循环输出 */}
<li>
<input> -- <button>删除</button>
</li>
</ul>
</div>
);
}3.挂载到根节点下
在index.js下,引入ToDoList组件
import ToDoList from './components/ToDoList';
然后挂在组件ToDoList
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import ToDoList from './components/ToDoList';
ReactDOM.render(
<react.strictmode>
{/* 此处是ToDoList组件 */}
<todolist></todolist>
</react.strictmode>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
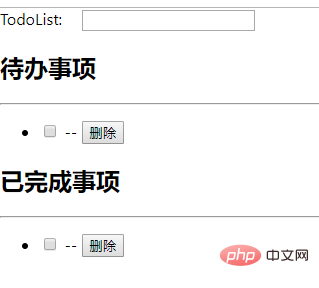
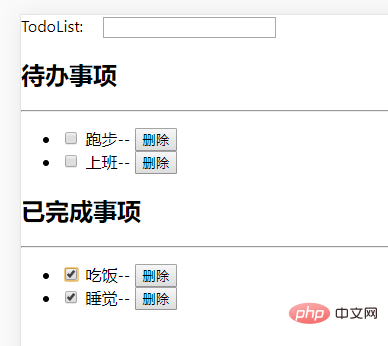
serviceWorker.unregister();简陋渲染效果如下:

图3.1
3.功能实现
添加待办事项
(1)使用ref属性,获取input输入值:
在input标签上设置属性ref="inputToDo",然后在方法中可以通过 this.refs.inputToDo.value获取输入值;
(2)添加键盘事件,监听输入变化,当输入enter时,添加待办事项;
使用onKeyUp(键盘弹起)/onKeyDown(键盘按下)事件来监听键盘变化。当键盘变化后,触发添加函数,将输入值添加到待办事项中;代码如下:
jsx:
<header>TodoList: <input> </header>
addToDo函数:
addToDo = (event) => {
console.log(event.keyCode);
if(event.keyCode === 13)
{
let tempList = this.state.list;
tempList.push({
title:this.refs.inputToDo.value,
checked:false,
});
this.setState({
list:tempList,
});
this.refs.inputToDo.value = '';
}
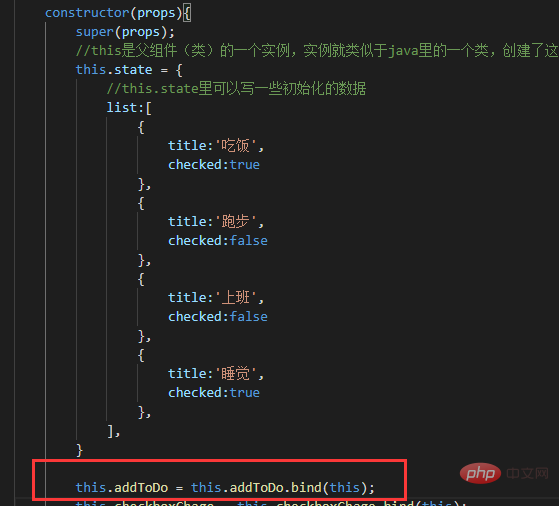
}(3)在constructor中使用bind绑定addToDo,这一步是必须的,否则方法不能执行,所有的方法都需要像这样绑定;
this.addToDo = this.addToDo.bind(this);

图3.2
效果:

视频3.1
输出待办事项和已办事项
使用map方法,循环遍历数组,输出每组数据;代码如下:
-
{/* 多个li,后面会循环输出 */}
{
this.state.list.map((value,index)=>{
{/*checked为false表示待办*/}
if(!value.checked)
{
return (
- {/* */} <input> {value.title}-- <button>删除</button> ); } }) }
checked = {value.checked}表示复选框是否打勾,onChange事件触发一个改变事项状态的方法,index是数组的索引,该方法在下文实现;
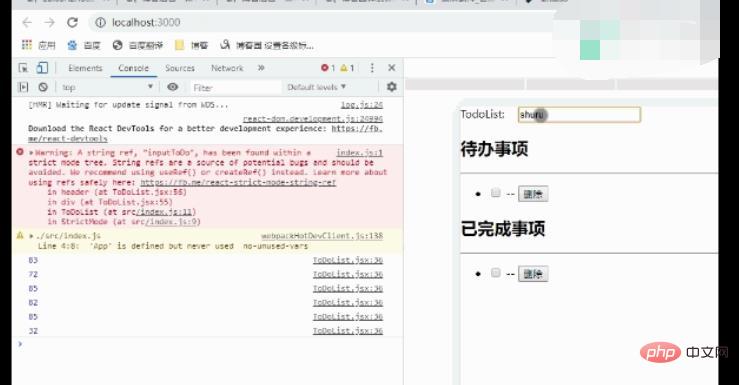
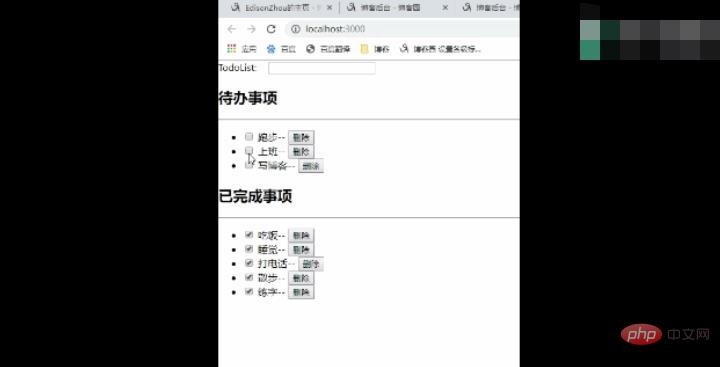
效果:

图3.3
待办和已办互相转换
这一步的思路也很简单,其实就是在触发checkbox的onChange事件时,将某一个事项的checked值变为相反的值(true->false/false->true),所以onChange后的方法需要传入数组的索引值,具体实现代码如下:
jsx
<input> {value.title}-- <button>删除</button>checkboxChange
checkboxChange = (index) => {
let tempList = this.state.list;
tempList[index].checked = !tempList[index].checked;
this.setState({
list:tempList,
});
}效果:

视频3.2
删除事项
删除事项比较简单了,思路也是类似的,在button上添加onClick按钮,触发删除事件,传入参数index,然后根据index,使用数组的splice函数,删除某一待办事项。
arrayA.splice(index,n)
该方法第一个参数是数组中的元素位置,第二个参数是从index开始删除多少个元素。
具体实现如下:
jsx
removeToDo
removeToDo = (index) => {
let tempList = this.state.list;
tempList.splice(index,1);
this.setState({
list:tempList,
});
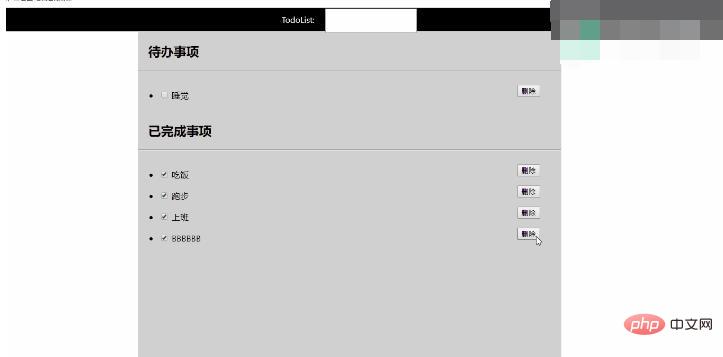
}效果:即为开篇展示的效果
3.3 编写样式
样式随便写了一下,不太好看,这里也把代码丢上来吧;
index.css
.list{
padding: 10px;
}
.list li{
line-height: 40px;
margin-left: 30px;
}
.title{
height: 44px;
line-height: 44px;
text-align: center;
background: #000;
color:#fff;
}
.title input{
height: 40px;
}
.container{
width: 800px;
height: 1000px;
margin-left: auto;
margin-right: auto;
background-color: #D0D0D0;
border: #fff solid 1px;
border-radius: 5px;
}
.container h2{
margin-left: 20px;
}
.del-btn {
float: right;
margin-right: 30px;
}引入样式
在ToDoList.jsx中按如下代码引入index.css
import '../assets/index.css';
3.4 整体效果

视频3.3:整体效果展示
四、整体代码
- ToDoList.jsx


//导入React相关依赖
import React from 'react';
import '../assets/index.css';
//创建一个组件
class ToDoList extends React.Component{
//构造函数
constructor(props){
super(props);
//this是父组件(类)的一个实例,实例就类似于java里的一个类,创建了这个类型的一个对象,这个对象就是实例
this.state = {
//this.state里可以写一些初始化的数据
list:[
{
title:'吃饭',
checked:true
},
{
title:'跑步',
checked:false
},
{
title:'上班',
checked:false
},
{
title:'睡觉',
checked:true
},
],
}
this.addToDo = this.addToDo.bind(this);
this.checkboxChange = this.checkboxChange.bind(this);
}
addToDo = (event) => {
console.log(event.keyCode);
if(event.keyCode === 13)
{
let tempList = this.state.list;
tempList.push({
title:this.refs.inputToDo.value,
checked:false,
});
this.setState({
list:tempList,
});
this.refs.inputToDo.value = '';
}
}
checkboxChange = (index) => {
let tempList = this.state.list;
tempList[index].checked = !tempList[index].checked;
this.setState({
list:tempList,
});
}
removeToDo = (index) => {
let tempList = this.state.list;
tempList.splice(index,1);
this.setState({
list:tempList,
});
}
//render渲染虚拟DOM
render(){
return(
<header>TodoList: <input> </header>
待办事项
{/* 多个li,后面会循环输出 */}
{
this.state.list.map((value,index)=>{
if(!value.checked)
{
return (
-
{value.title}
);
}
})
}
已完成事项
{/* 多个li,后面会循环输出 */}
{
this.state.list.map((value,index)=>{
if(value.checked)
{
return (
-
{value.title}
);
}
})
}
);
}
}
//输出组件,使得该组件可以被其他组件调用
export default ToDoList;index.css
.red{
color:red;
}
.list{
padding: 10px;
}
.list li{
line-height: 40px;
margin-left: 30px;
}
.title{
height: 44px;
line-height: 44px;
text-align: center;
background: #000;
color:#fff;
}
.title input{
height: 40px;
}
.container{
width: 800px;
height: 1000px;
margin-left: auto;
margin-right: auto;
background-color: #D0D0D0;
border: #fff solid 1px;
border-radius: 5px;
}
.container h2{
margin-left: 20px;
}
.del-btn {
float: right;
margin-right: 30px;
}index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import ToDoList from './components/ToDoList';
ReactDOM.render(
<react.strictmode>
{/* <app></app> */}
<todolist></todolist>
</react.strictmode>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();五、结语
结语就算了吧,好困,睡了。
写博客费时间啊,大家要是看到有啥不对的地方,麻烦联系我修改哈,我水平太有限了,谢谢大佬们了。
推荐学习:《react视频教程》
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Todolist mit React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

