Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie Apache zum Bereitstellen von React
So verwenden Sie Apache zum Bereitstellen von React
- 藏色散人Original
- 2022-12-29 09:57:052442Durchsuche
So stellen Sie React mit Apache bereit: 1. Laden Sie Apache herunter und entpacken Sie es. 2. Ändern Sie „heetd.conf“ im conf-Ordner. 3. Verwenden Sie die Anweisung „httpd.exe -k install“, um Apache zu installieren und zu starten . Ändern Sie die Adresse der Daten in die Adresse des Servers. 5. Legen Sie die generierte Paketdatei im Apache-Stammverzeichnis ab und starten Sie Apache neu.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Apache stellt React-Projekt bereit (von der Installation bis zur Bereitstellung)
1. Installieren Sie
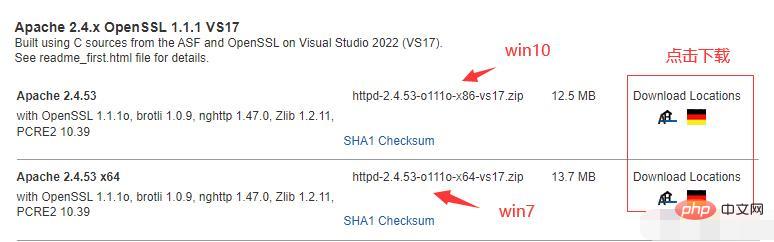
1.1 Apache herunterladen
Portal: Apache Haus Downloads

Nach dem Entpacken lege ich es in das E-Laufwerk

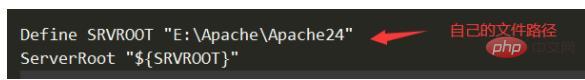
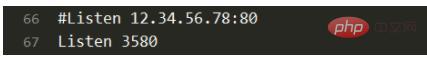
1.2 MODIFTEN SIE HEETD.CONF (Line 39) im Conf -Ordner. Wenn Sie es nicht ändern, ist der Port möglicherweise belegt und kann nicht gestartet werden Führen Sie im Administratormodus die Anweisung aus. 2. Konfigurationsdatei (Routing-Fehler beheben, d. h. Klick springt nicht) 2.1 Ändern Sie die Zeile httpd.conf
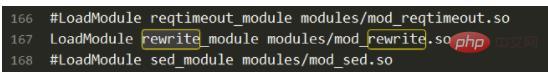
167 unter dem Ordner conf und löschen Sie das # vorne. 
Ändern Sie None in Alle (kann verwendet werden. Es gibt drei Stellen, an denen in der Datei nach Zeichen gesucht werden kann)
2.2 Fügen Sie die .htaccess-Datei hinzu
Erstellen Sie eine neue .htaccess-Datei, fügen Sie den folgenden Code hinzu und legen Sie ihn im Apache-Stammverzeichnis ab
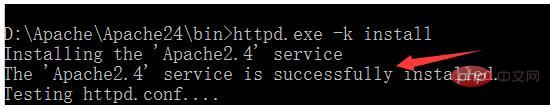
httpd.exe -k install
2.3 Konfigurieren Sie Paket.json
add

3.
Ausführennet start Apache2.4
Legen Sie die generierte Verpackungsdatei in das Apache-Stammverzeichnis ab
<ifmodule>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</ifmodule>
Geben Sie abschließend die Serveradresse xxx.xxx.xxx.xxx: Portnummer in die Adressleiste ein, um auf die Webseite zuzugreifen . Empfohlenes Lernen: „Video-Tutorial reagieren
“
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Apache zum Bereitstellen von React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

