Heim >Web-Frontend >Front-End-Fragen und Antworten >So implementieren Sie das Adressbuch in React
So implementieren Sie das Adressbuch in React
- 藏色散人Original
- 2022-12-28 10:38:352127Durchsuche
So implementieren Sie ein Adressbuch in React: 1. Erstellen Sie einen Stapel von Adressbuchdaten. 2. Bereiten Sie links und rechts zwei DOM-Container vor, um die Benutzerliste bzw. die Initialenliste zu tragen . Verwenden Sie die ID der ersten Buchstabenseite als Wert der Buchstabenliste. 5. Übergeben Sie die ID der entsprechenden ersten Buchstabenseite und springen Sie dann über die scrollIntoView-Methode von h5 zum entsprechenden Ankerpunkt.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie implementiert man das Adressbuch in React?
Reagieren Sie, um einen Adressbucheffekt zu erzielen
Geschäftsbeschreibung: Implementieren Sie eine adressbuchähnliche Seite durch Reagieren, und Sie können zum entsprechenden Benutzer springen, indem Sie auf die Initialen an der Seite klicken
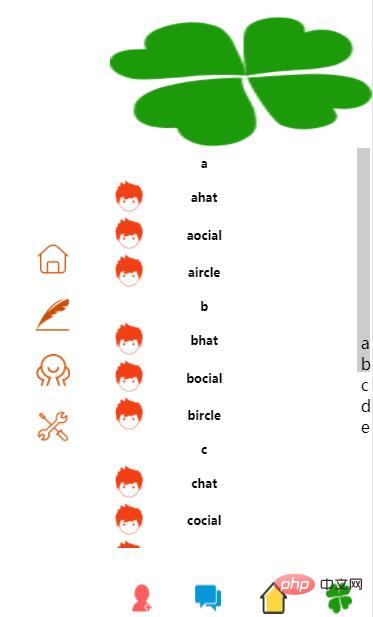
Ungefährer Effekt

Schritte
1: Erstellen Sie zunächst einen Stapel gefälschter Daten.
const users = [
[
{id: 0, name:"a",imgUrl:white},
{id: 1, name:'ahat',imgUrl:sysImg4},
{id: 2, name:'aocial',imgUrl:sysImg4},
{id: 3, name:'aircle',imgUrl:sysImg4},
],
[
{id: 4, name:"b",imgUrl:white},
{id: 5, name:'bhat',imgUrl:sysImg4},
{id: 6, name:'bocial',imgUrl:sysImg4},
{id: 7, name:'bircle',imgUrl:sysImg4},
]
,
[
{id: 8, name:"c",imgUrl:white},
{id: 9, name:'chat',imgUrl:sysImg4},
{id: 10, name:'cocial',imgUrl:sysImg4},
{id: 11, name:'circle',imgUrl:sysImg4},
]
,
[
{id: 12, name:"d",imgUrl:white},
{id: 13, name:'dhat',imgUrl:sysImg4},
{id: 14, name:'docial',imgUrl:sysImg4},
{id: 15, name:'dircle',imgUrl:sysImg4},
]
,
[
{id: 16, name:"e",imgUrl:white},
{id: 17, name:'ehat',imgUrl:sysImg4},
{id: 18, name:'eocial',imgUrl:sysImg4},
{id: 19, name:'eircle',imgUrl:sysImg4},
]
]; cssreturn (
<div className={this.props.chatShow
}>
<div className={jsPage.chatRight}>
<div className={jsPage.pointListStyle} id="points">
{pointLists}
</div>
</div>
<div className={jsPage.chatLeft+" "+universal.columnStartCenter}>
{userLists}
</div>
</div>
)2 Generieren Sie sie separat über Daten. Die Benutzerliste und die Anfangsbuchstabenliste werden in den im vorherigen Schritt generierten Container eingefügt.chatRight{
height: 100%;width: 3%;
position:fixed;right: 0;
}
.chatLeft{
height: 100%;width: 95%;
}3 Klicken Sie auf den Anfangsbuchstaben, um zum entsprechenden Benutzer zu scrollen.Beachten Sie dies, wenn wir den Bildschirm generieren Im zweiten Schritt ist ein wichtiger Schritt: Verwenden Sie die Seiten-ID des Anfangsbuchstabens als Buchstabenwert der Liste //用户列表
var userLists=new Array();
//侧栏首字母列表
var pointLists=new Array();
//遍历
for(var i=0;i<users.length;i++){
//得到每个首字母对应的用户
var user=users[i];
//map遍历生成用户信息
const userList=user.map(
(number)=>
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}>
<img src={number.imgUrl} className={jsPage.imgStyle2}
></img>
<div className={jsPage.chatUserInfo+" "+universal.rowStart}>
<div className={jsPage.chatUserInfoSpan+" "+
universal.rowCenter+" "+
jsPage.fontStyle1}>{number.name}</div>
<div className={jsPage.chatUserInfoSpan}></div>
</div>
</div>
)
//将用户信息放入用户列表
userLists.push(userList);
//生成首字母信息
const point=<div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>
//将首字母信息放入首字母列表
pointLists.push(point);
}<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}>Auf diese Weise können Sie beim Klicken auf den ersten Buchstaben die ID der entsprechenden Seite übergeben Geben Sie den ersten Buchstaben an die Methode ein und springen Sie dann über die scrollIntoView-Methode von h5 zum entsprechenden AnkerpunktDas obige ist der detaillierte Inhalt vonSo implementieren Sie das Adressbuch in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

