Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn die Reaktionsverpackung und -komprimierung zu langsam ist?
Was soll ich tun, wenn die Reaktionsverpackung und -komprimierung zu langsam ist?
- 藏色散人Original
- 2022-12-29 09:30:382764Durchsuche
Lösung für die langsame Verpackung und Komprimierung von React: 1. Verwenden Sie den Befehl „npm install hard-source-webpack-plugin“, um „hard-source-webpack-plugin“ zu installieren. 2. Führen Sie „new HardSourceWebpackPlugin()“ aus. Anweisung; 3. Ändern Sie einfach „max_old_space_size“ in den Skripten der Datei package.json.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was soll ich tun, wenn die Reaktionsverpackung und -komprimierung zu langsam ist?
React-Projekt ist zu groß, die Verpackungsgeschwindigkeit ist sehr langsam und die Verpackung schlägt oft fehl
1 Verwenden Sie das Plug-in: hard-source-webpack-plugin
npm install hard-source-webpack-plugin 或 yarn add hard-source-webpack-plugin
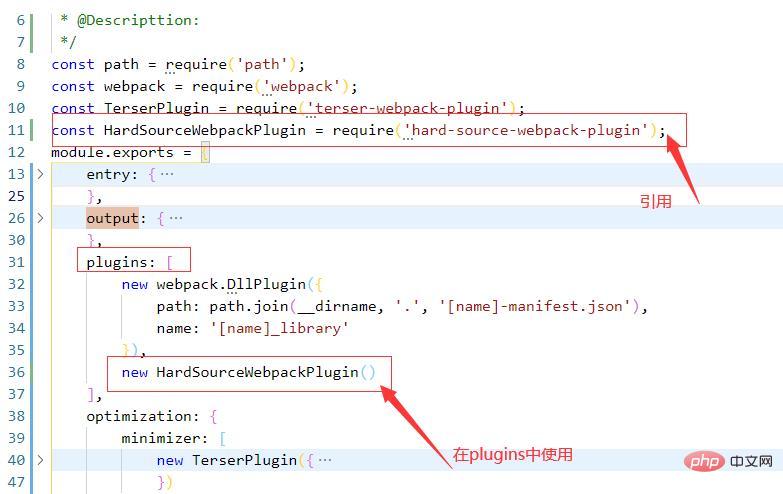
. Im Webpack. Wird in der Konfigurationsdatei verwendet Verpackung, ELIFECYCLE wird oft gemeldet Ausnahme, ich habe im Internet nach diesem Problem gesucht, aber keine relevante Lösung gefunden. Ich habe die Fehlermeldung sorgfältig studiert und festgestellt, dass nodiot-fusiondesgin-demo@0.1.0 build: `react-app-rewired --max_old_space_size=4096 Möglicherweise liegt ein Problem mit der Build-Zeile vor, und dann habe ich den Ort zum Konfigurieren dieser Informationen im Projekt gefunden, in den Skripten der package.json-Datei
2. Lösung: Ändern Sie „max_old_space_size=4096“ in „max_old_space_size =8192“. Nach der Änderung kann es nach mehreren Tests normal gepackt werden und der Fehler tritt nicht auf. Empfohlenes Lernen: „
Ändern Sie „max_old_space_size=4096“ in „max_old_space_size =8192“. Nach der Änderung kann es nach mehreren Tests normal gepackt werden und der Fehler tritt nicht auf. Empfohlenes Lernen: „
“
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn die Reaktionsverpackung und -komprimierung zu langsam ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

