Heim >Web-Frontend >Front-End-Fragen und Antworten >So implementieren Sie die React-Natie-Löschaufforderung
So implementieren Sie die React-Natie-Löschaufforderung
- 藏色散人Original
- 2022-12-28 14:10:452226Durchsuche
So implementieren Sie die React-Natie-Löschaufforderung: 1. Führen Sie React über „import React from ‚react‘;“ ein. 2. Über „showConfirm=()=>{Alert.alert('',‘exclusive‘, [ {text:'',onPress:() => Alert.alert("") },{text:'',style:'cancel'}],{...}" kann zum Löschen verwendet werden Bestätigungsfeld.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, React-Version 18.0.0, Dell G3-Computer.
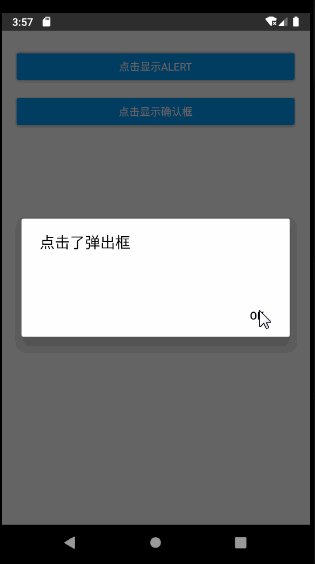
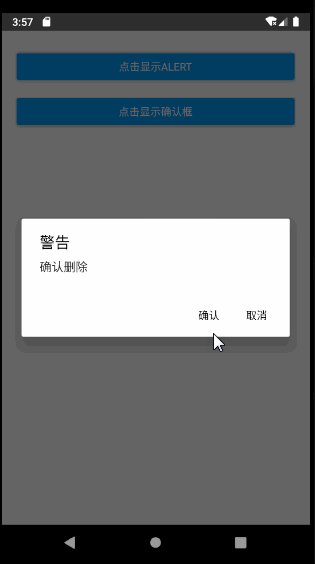
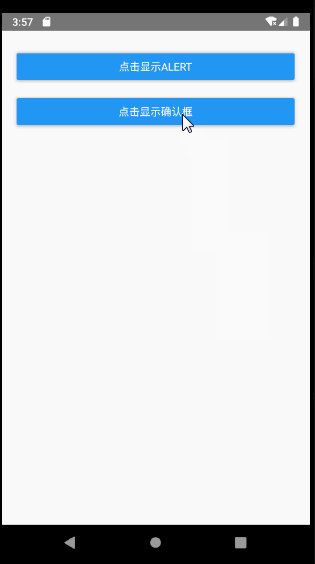
react-natie Wie implementiert man die Löschaufforderung? Up-Feld und Löschbestätigungsfeld
import React from 'react';
import {
Alert,Button,View,Text,TouchableOpacity,StyleSheet
} from 'react-native';
export default class App extends React.Component{
showAlert=()=>{
Alert.alert("点击了弹出框")
};
showConfirm=()=>{
Alert.alert('警告','确认删除',[
{text:'确认',onPress:() => Alert.alert("点击了确认") },
{text:'取消',style:'cancel'}
],{cancelable:false});
};
render(){
return (
<View style={styles.container}>
<View style={styles.buttonView}><Button onPress={this.showAlert} title={"点击显示alert"} /></View>
<View style={styles.buttonView}><Button onPress={this.showConfirm} title={"点击显示确认框"} /></View>
</View>
)
}
}
const styles=StyleSheet.create({
container:{
marginTop:20,
marginHorizontal:10
},
buttonView:{
margin: 10,
height: 40
}
}); Empfohlenes Lernen: „ Video-Tutorial reagieren
Video-Tutorial reagieren
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die React-Natie-Löschaufforderung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

