Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn Vue den Punkt nicht durchbrechen kann?
Was soll ich tun, wenn Vue den Punkt nicht durchbrechen kann?
- 藏色散人Original
- 2022-12-22 09:48:574002Durchsuche
Die Lösung für das Problem, dass vue den Punkt nicht brechen kann: 1. Drücken Sie f12 auf der Tastatur, um die Debugging-Seite des Browsers aufzurufen. 3. Suchen Sie den zu debuggenden JS. ) in den Quellcode nIndex){debugger;...}" code; 5. Laden Sie die Seite neu.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue Version 3, Dell G3-Computer.
Was soll ich tun, wenn vue nicht unterbrochen werden kann?
Lösung für das Problem, dass Google Chrome VUE keine Haltepunkte zum Debuggen hinzufügen kann
Google Chrome kann JS-Funktionen mit Haltepunkten debuggen
Die Methode ist wie folgt:
F12, rufen Sie die Debugging-Seite des Browsers auf
Klicken Sie auf Quellen
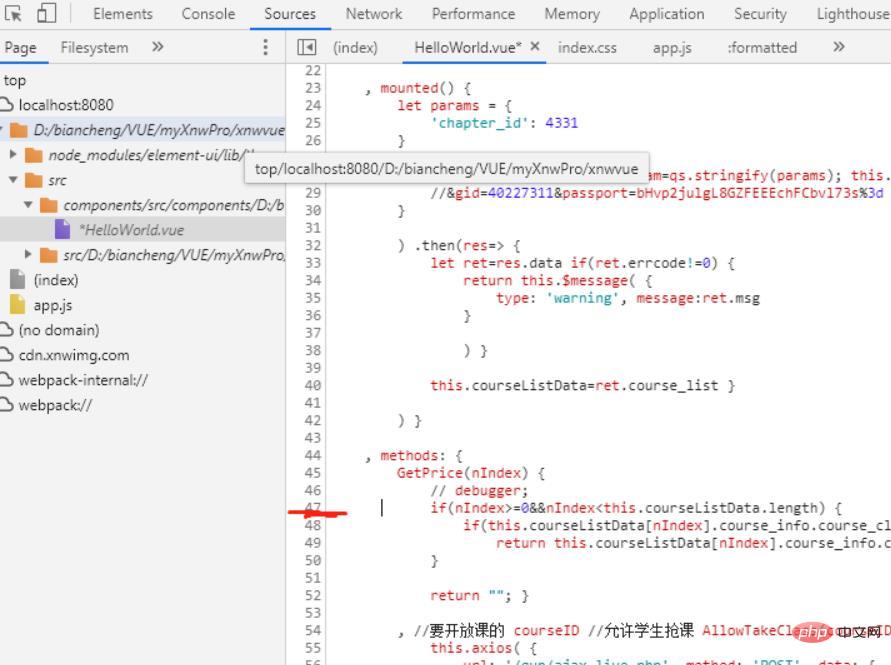
um zu finden, was Sie debuggen möchten JS
Unter normalen Umständen können Sie Haltepunkte festlegen, indem Sie auf die Zahlenreihe klicken

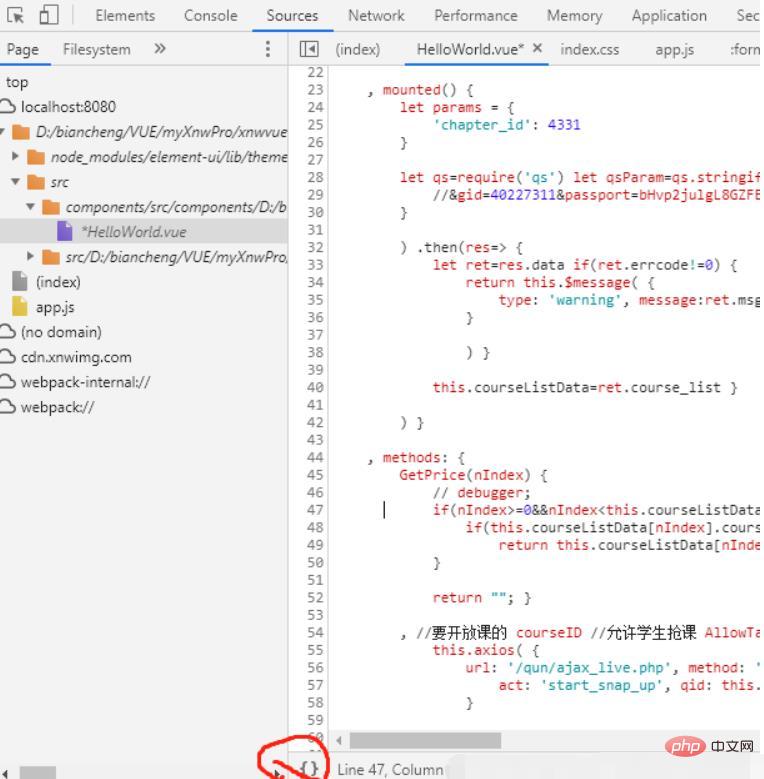
Aber meine Klicks reagieren zu diesem Zeitpunkt nicht. Sie können versuchen, den Code zu formatieren

Wenn Sie immer noch keine Haltepunkte hinzufügen können, kann ich genau wie ich immer noch keinen Haltepunkt hinzufügen wird angezeigt, wenn die Seite neu geladen wird
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn Vue den Punkt nicht durchbrechen kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

