Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Vues domänenübergreifend?
Was bedeutet Vues domänenübergreifend?
- 青灯夜游Original
- 2022-12-21 14:00:013126Durchsuche
In Vue bedeutet domänenübergreifend, dass der Browser keine Skripte von anderen Websites ausführen kann. Dies liegt an der Same-Origin-Richtlinie des Browsers und ist eine Sicherheitsbeschränkung, die der Browser JS auferlegt. Die Art der domänenübergreifenden Sicherheitsmethode basiert auf der Same-Origin-Richtlinie des Browsers. Die Same-Origin-Richtlinie ist eine Konvention, die die Kern- und grundlegendste Sicherheitsfunktion des Browsers darstellt. Vue-übergreifende Lösungen: 1. JSONP; 2. CORS; 3. Proxy.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.

1. Was ist Cross-Domain? Cross-Domain bedeutet, dass der Browser keine Skripte von anderen Websites ausführen kann. Dies wird durch die Same-Origin-Richtlinie des Browsers verursacht, bei der es sich um eine Sicherheitsbeschränkung handelt, die der Browser JS auferlegt.
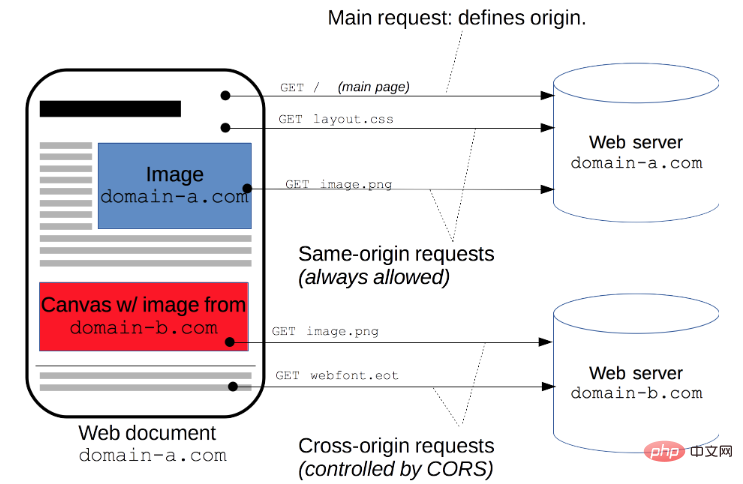
Die Essenz von Cross-Domain ist eine Sicherheitsmethode, die auf der „Same-Origin-Policy“ basiert -genannt gleichen Ursprung (d. h. in derselben Domäne) haben die folgenden drei Ähnlichkeiten:Gleiches Protokoll (Protokoll) Gleicher Host (Host)
Gleicher Port (Port)
Im Gegenteil, nicht original Anfragen, also Protokolle und Ports, treten zu diesem Zeitpunkt domänenübergreifend auf, wenn einer der Hosts unterschiedlich ist. Beachten Sie unbedingt, dass domänenübergreifend eine Einschränkung des Browsers vorliegt, wenn Sie zum Erfassen ein Paketerfassungstool verwenden Anhand der Schnittstellendaten können Sie sehen, dass die Schnittstelle die Daten zurückgegeben hat. Es ist jedoch nur eine Einschränkung des Browsers und Sie können die Daten nicht abrufen. Daten können über die Postboten-Anfrageschnittstelle angefordert werden. Diese bestätigen einmal mehr, dass Cross-Domain eine Einschränkung von Browsern darstellt.- 2. So lösen Sie
- Es gibt viele Möglichkeiten, domänenübergreifende Probleme zu lösen:
ProxyCORS
Und im vuecode>-Projekt konzentrieren wir uns hauptsächlich auf die beiden Lösungen <code>CORS oder Proxy
CORS
- CORS (Cross-Origin Resource Sharing, Cross-Origin Resource Sharing) ist ein System, das aus einer Reihe übertragener HTTP-Header besteht, die bestimmen, ob der Browser Front verhindert -JavaScript-Code davon abzuhalten, Antworten auf domänenübergreifende Anfragen zu erhalten
-
CORSist sehr einfach zu implementieren. Sie müssen nur einigeHTTP-Header hinzufügen, damit der Server dies als zulässig erklären kann Zugriffsquellen - Solange das Backend
CORSimplementiert und domänenübergreifend realisiert -

Nehmen Sie das koa-Framework als Beispielvue项目中,我们主要针对CORS或Proxy这两种方案进行展开
CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)是一个系统,它由一系列传输的HTTP头组成,这些HTTP头决定浏览器是否阻止前端 JavaScript 代码获取跨域请求的响应
CORS 实现起来非常方便,只需要增加一些 HTTP 头,让服务器能声明允许的访问来源
只要后端实现了 CORS,就实现了跨域

以koa框架举例
添加中间件,直接设置Access-Control-Allow-Origin请求头
app.use(async (ctx, next)=> {
ctx.set('Access-Control-Allow-Origin', '*');
ctx.set('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');
ctx.set('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
if (ctx.method == 'OPTIONS') {
ctx.body = 200;
} else {
await next();
}
})ps: Access-Control-Allow-Origin 设置为*其实意义不大,可以说是形同虚设,实际应用中,上线前我们会将Access-Control-Allow-Origin 值设为我们目标host
Proxy
代理(Proxy)也称网络代理,是一种特殊的网络服务,允许一个(一般为客户端)通过这个服务与另一个网络终端(一般为服务器)进行非直接的连接。一些网关、路由器等网络设备具备网络代理功能。一般认为代理服务有利于保障网络终端的隐私或安全,防止攻击
方案一
如果是通过vue-cli脚手架工具搭建项目,我们可以通过webpack为我们起一个本地服务器作为请求的代理对象
通过该服务器转发请求至目标服务器,得到结果再转发给前端,但是最终发布上线时如果web应用和接口服务器不在一起仍会跨域
在vue.config.js文件,新增以下代码
amodule.exports = {
devServer: {
host: '127.0.0.1',
port: 8084,
open: true,// vue项目启动时自动打开浏览器
proxy: {
'/api': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的
target: "http://xxx.xxx.xx.xx:8080", //目标地址,一般是指后台服务器地址
changeOrigin: true, //是否跨域
pathRewrite: { // pathRewrite 的作用是把实际Request Url中的'/api'用""代替
'^/api': ""
}
}
}
}
}通过axios发送请求中,配置请求的根路径
axios.defaults.baseURL = '/api'
方案二
此外,还可通过服务端实现代理请求转发
以express框架为例
var express = require('express');
const proxy = require('http-proxy-middleware')
const app = express()
app.use(express.static(__dirname + '/'))
app.use('/api', proxy({ target: 'http://localhost:4000', changeOrigin: false
}));
module.exports = app方案三
通过配置nginx
Access-Control- direkt fest. Allow-Origin Anforderungsheader server {
listen 80;
# server_name xxx.xxx.com;
location / {
root /var/www/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://127.0.0.1:3000;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
Proxy
Proxy (Proxy), auch als Netzwerk-Proxy bekannt, ist ein spezieller Netzwerkdienst, der es einem (normalerweise) ermöglicht ein Client), um über diesen Dienst mit einem anderen Netzwerkterminal (normalerweise einem Server) zu kommunizieren. Indirekte Verbindung. Einige Netzwerkgeräte wie Gateways und Router verfügen über Netzwerk-Proxy-Funktionen. Es wird allgemein angenommen, dass Proxy-Dienste hilfreich sind, um die Privatsphäre oder Sicherheit von Netzwerkterminals zu schützen und Angriffe zu verhindern kannwebpack verwenden Richten Sie für uns einen lokalen Server als Proxy-Objekt der Anfrage ein🎜🎜Leiten Sie die Anfrage über diesen Server an den Zielserver weiter, rufen Sie das Ergebnis ab und leiten Sie es an das Front-End weiter, aber wann Es wird schließlich online veröffentlicht. Wenn die Webanwendung und der Schnittstellenserver nicht zusammen sind, wird es dennoch domänenübergreifend sein. 🎜 🎜Fügen Sie in der Datei <code>vue.config.js den folgenden Code hinzu: Wenn Sie eine Anfrage über axios senden, konfigurieren Sie den Stammpfad der Anfrage code>express Framework als Beispiel🎜🎜rrreee🎜🎜🎜Option drei🎜🎜🎜Durch Konfigurieren von nginx Proxy implementieren🎜🎜rrreee🎜🎜[Verwandte Empfehlungen: 🎜vuejs Video-Tutorial🎜, 🎜 Web-Frontend-Entwicklung🎜]🎜Das obige ist der detaillierte Inhalt vonWas bedeutet Vues domänenübergreifend?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist vue vw
- Welche Dateien können Vue-Webpack-Pakete enthalten?
- Eine eingehende Untersuchung des Reaktionsmechanismus von Vue3
- Was tun, wenn Vue einen Leerzeichenfehler meldet?
- So löschen Sie ein Datenelement in Vue
- Es gibt verschiedene Möglichkeiten, benutzerdefinierte Vue-Komponenten zu registrieren.

