Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie den Span-Wert in JQuery
So ändern Sie den Span-Wert in JQuery
- 青灯夜游Original
- 2022-12-16 17:29:514195Durchsuche
Änderungsschritte: 1. Verwenden Sie den JQuery-Selektor, um das angegebene Span-Element zu erhalten, die Syntax „$(„selector“)“ 2. Verwenden Sie die Funktion text() oder html(), um den Inhaltswert des angegebenen Elements zu ändern Objekt, die Syntax „element“ object.text(„newcontent“)“ oder „element object.html(“newcontent“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
In jquery können Sie den jquery-Selektor und die Funktion text() (oder html()) verwenden, um den Inhaltswert von span zu ändern.
Implementierungsidee:
Erhalten Sie das angegebene Span-Elementobjekt.
Ändern Sie den Inhaltswert des angegebenen Elementobjekts.
Implementierungsschritte:
Schritt 1. Verwenden Sie den JQuery-Selektor, um das angegebene Span-Element abzurufen.
$("选择器")gibt das JQuery-Objekt zurück, das das angegebene Span-Element enthält text() Oder html() Funktion zum Ändern des Inhaltswerts des angegebenen Elementobjekts
text() kann den Textinhalt des Elements festlegen und durch einfaches Festlegen des Textinhalts auf den neuen Wert geändert werden .
- html() kann Inhalte festlegen oder zurückgeben, die Text- und HTML-Tags enthalten.
span元素对象.text("新内容")
span元素对象.html("新内容")<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
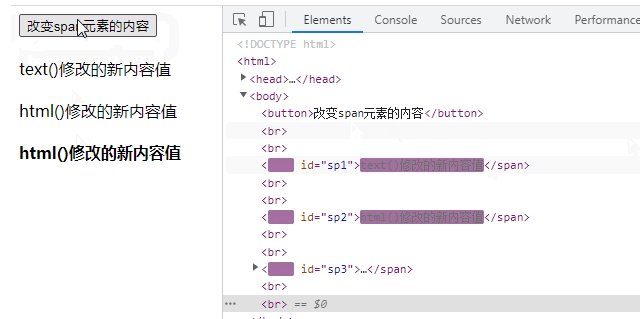
$("#sp1").text("text()修改的新内容值")
$("#sp2").html('html()修改的新内容值');
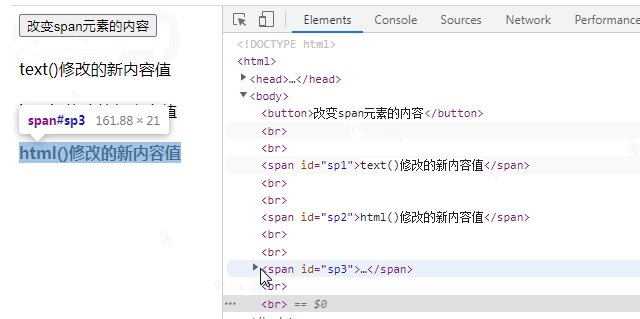
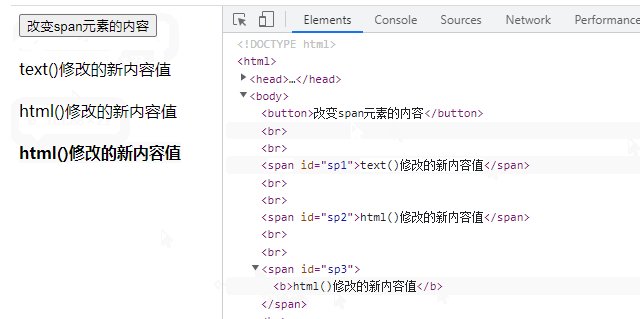
$("#sp3").html('<b>html()修改的新内容值</b>');
});
});
</script>
</head>
<body>
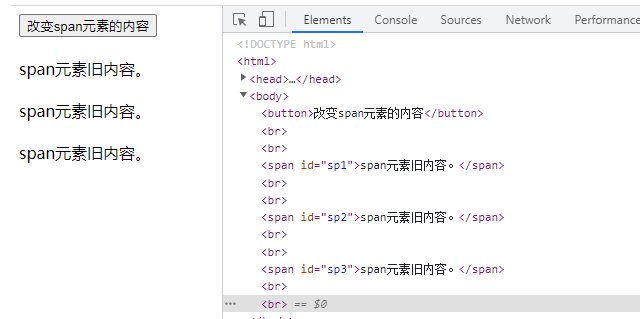
<button>改变span元素的内容</button><br><br>
<span id="sp1">span元素旧内容。</span><br><br>
<span id="sp2">span元素旧内容。</span><br><br>
<span id="sp3">span元素旧内容。</span><br><br>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
Der Unterschied zwischen den beiden Methoden html() und text() kann anhand der folgenden Tabelle deutlich verglichen werden.

HTML-Code
| PHP中文网 | ||
|---|---|---|
| PHP中文网 | ||
| [Empfohlenes Lernen: | jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Span-Wert in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

