Heim >Web-Frontend >Front-End-Fragen und Antworten >Was nützt V-Bind in Vue?
Was nützt V-Bind in Vue?
- 青灯夜游Original
- 2022-12-15 10:24:434514Durchsuche
In vue wird die v-bind-Anweisung hauptsächlich für die Attributbindung verwendet. Die vollständige Syntax „v-bind:property="value"“ und die abgekürzte Syntax „:href="value"“ geben an, dass der Attributwert des Attribut als A-Variable betrachtet wird, analysiert Vue es und weist die analysierte Variable dem entsprechenden Wert im Datenattribut zu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Einführung in V-Bind in Vue
V-Bind wird hauptsächlich für die Attributbindung verwendet, z. B. Ihre Klassenattribute, Stilattribute, Wertattribute, Href-Attribute usw. Solange es sich um ein Attribut handelt, Sie können zum Binden den Befehl v-bind verwenden.
v-bind wird hauptsächlich für die Attributbindung verwendet. Vue bietet offiziell eine Abkürzung:
<!-- 完整语法 --> v-bind:property="value" //此时 value会被解析成一个变量,若是在vue实例中没有找到,会显示找不到错误 <!-- 缩写 --> :href="value"
Nach dem Hinzufügen von v-bind bedeutet dies, dass der Attributwert des Attributs als Variable behandelt wird Vue analysiert es und weist die analysierten Variablen den entsprechenden Werten im Datenattribut zu.
Bind HTML Class
1. Objektsyntax:
Wir können v-bind:class ein Objekt geben, um Klassen dynamisch zu wechseln. Hinweis: Die v-bind:class-Direktive kann mit gewöhnlichen Klassenattributen koexistieren.
HTML-Code:
<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>CSS-Code:
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}JS-Code:
var vm= new Vue({
el:‘.box‘,
data:{
isColor:true,
isSize:true
}
})
Wie Sie auf dem Bild sehen können, wird der HTML-Code endlich gerendert as < ;ul class="box textColor textSize">
Wenn sich isColor und isSize ändern, wird die Klassenliste entsprechend aktualisiert. Wenn beispielsweise isSize auf false geändert wird, wird die Klassenliste zu < ;ul class= "box textColor">
Sie können ein Objekt auch direkt in die Daten binden:
HTML-Code:
<ul class="box" :class="classObject">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS-Code:
var vm= new Vue({
el:‘.box‘,
data:{
classObject:{
‘textColor‘:true,
‘textSize‘:false //不渲染,注意看下面的截图
}
}
})
2. Array-Syntax
Wir können ein Array an v-bind:class übergeben, um eine Klassenliste anzuwenden
HTML-Code:
<ul class="box" :class="[classA, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS-Code:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})Wenn Sie Klassen in der Liste basierend auf Bedingungen wechseln möchten, können Sie kann ternäre Arithmetik verwenden
HTML-Code:
<ul class="box" :class="[isA?classA:‘‘, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>In diesem Beispiel wird zunächst der boolesche Wert von isA ermittelt. Wenn er wahr ist, wird er nicht gerendert, wenn er falsch ist gerendert. ClassB führt keine ternären Operationen aus und wird daher immer angezeigt. Schauen Sie sich den Screenshot der Seite an 1. Objektsyntax
Die Objektsyntax von v-bind:style ist sehr intuitiv – sehr ähnlich zu CSS. Tatsächlich handelt es sich um ein Javascript-Objekt.CSS-Eigenschaftsnamen müssen die Kamel-Case-Nomenklatur verwenden (das offizielle Dokument besagt, dass dies möglich ist). Verwenden Sie entweder die Groß-/Kleinschreibung oder nicht.) Trennen Sie die Nomenklatur durch einen Bindestrich), aber es wird ein Fehler gemeldet, wenn Sie sie durch einen Bindestrich trennen 
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘,
isA:false
}
})JS-Code: <div v-bind:class="[classA, { classB: isB, classC: isC }]">Seitenfehler: Wenn wir nach den Regeln der Kamelfallbenennung schreiben, funktioniert alles einwandfrei:
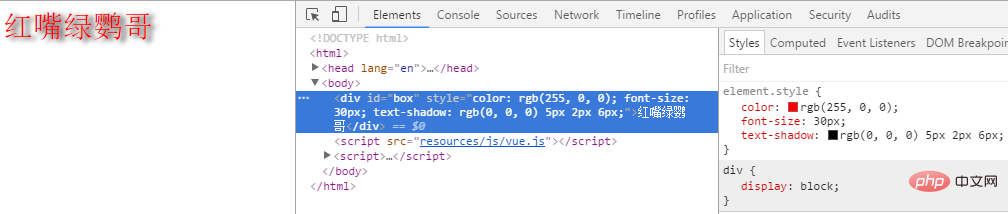
HTML-Code: <div id="box" :style="{color:activeColor, font-size:size}">红嘴绿鹦哥</div>Seiteneffekt anzeigen:
Sie können es auch direkt an ein Stilobjekt binden, was besser ist, um die Vorlage klarer zu machen:
HTML-Code:var vm= new Vue({
el:‘#box‘,
data:{
activeColor:‘#f00‘,
size:‘30px‘,
shadow:‘5px 2px 6px #000‘
}
}) JS-Code:
JS-Code: <div id="box" : style="max-width:90%">红嘴绿鹦哥</div>2. Array-Syntax
kann Wenden Sie mehrere Stilobjekte auf ein Element an
HTML-Code: <div id="box" :style="styleObject">红嘴绿鹦哥</div>
 JS-Code:
JS-Code:
var vm= new Vue({
el:‘#box‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})Seiteneffekt:Bild-SRC-Adresse hinzufügen
Beim Zuweisen eines Werts zum src-Attribut des img-Tags , folgen Sie der traditionellen Methode {{url}}:
HTML-Code:<div class="box" :style="[styleObjectA, styleObjectB]">好好学习,天天向上</div>JS-Code:
var vm2= new Vue({
el:‘.box‘,
data:{
styleObjectA:{
fontSize:‘36px‘,
color:‘blue‘
},
styleObjectB:{
textDecoration:‘underline‘
}
}
})An diesem Punkt kann das Bild normal angezeigt werden, es wird jedoch ein 404-Fehler gemeldet An der Konsole können Sie sehen, dass Vue uns die Verwendung von  v-bind:src
v-bind:src
empfiehlt 使用 v-bind:src 再来试试看 HTML代码: 查看页面截图:<img class="box lazy" src="/static/imghwm/default1.png" data-src="url" alt="Was nützt V-Bind in Vue?" >
Das obige ist der detaillierte Inhalt vonWas nützt V-Bind in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns über die 38 Toolfunktionen unter dem gemeinsam genutzten Vue3-Modul sprechen (Lesen des Quellcodes).
- Warum verwendet Vue asynchrone Komponenten?
- Ist das Rendern von Vue-Seiten synchron oder asynchron?
- Welches Framework wird für das Vue-Mobilterminal verwendet?
- Vue3-Lernen: Lassen Sie uns über die Verwendung boolescher Operationen in Komponenten sprechen


