Heim >Web-Frontend >Front-End-Fragen und Antworten >Was tun, wenn jquery .val() nicht funktioniert?
Was tun, wenn jquery .val() nicht funktioniert?
- 藏色散人Original
- 2022-11-30 10:03:523064Durchsuche
Lösung dafür, dass jquery .val() nicht funktioniert: 1. Öffnen Sie die entsprechende js-Datei. 2. Überprüfen Sie die Methode zum Abrufen oder Zuweisen von Werten zum Formular in jquery. ).Val()“-Methode kann verwendet werden, um den Wert zu erhalten.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1, Dell G3-Computer.
Was soll ich tun, wenn jquery .val() nicht funktioniert?
Problembeschreibung:
Bei der Verwendung von .val() in jquery kann der Wert nicht abgerufen werden?
var account=$("#<%=administrators.getAccount()%>").val();
alert(account);Verwenden Sie die .val()-Methode oben, um den Wert leer zu erhalten.
var account=$("#<%=administrators.getAccount()%>").attr('id');
alert(account);Verwenden Sie die .attr('id')-Methode oben, um den Wert zu erhalten. Warum gibt es im Eingabe-Tag ein Wertattribut, dem auch ein Wert zugewiesen ist?
Problemanalyse und Lösung:
Sie können keine Daten erhalten, wenn Sie hier .val() verwenden und müssen durch .text() ersetzt werden.
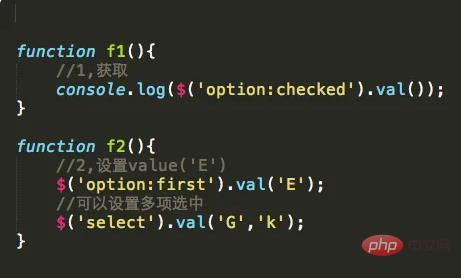
Wie der Name schon sagt: Die Methode val() wird im Allgemeinen im Eingabeattribut verwendet. Um den Wert zu erhalten, muss ein Wertattribut vorhanden sein. Sie können den Wert auch über xx über val("xx") festlegen.
Um einem Formular in jquery einen Wert zuzuweisen, benötigen wir nur ein einfaches $('Form ID').val(), um den Wert zu erhalten, können Sie $('Form ID').val(' Content') realisiert werden.

Erweiterte Informationen
Verwenden Sie die Methoden text(), html() und val() in jQuery, um HTML-Elementen Werte zuzuweisen und abzurufen.
In jQuery können Sie problemlos jedes HTML-Element mithilfe von a abrufen Selektor. Auf der HTML-Seite gibt es Formularelemente und Nicht-Formularelemente: Die Hauptfunktion der von jQuery gekapselten text()-Methode besteht darin, den Nicht-Formularelementen auf der HTML-Seite Werte zuzuweisen und abzurufen.
Die text()-Methode ist eine jQuery-Methode. Die von dieser Methode betriebenen Elemente müssen mit dem jQuery-Selektor gefunden werden. Wenn die Elemente mit JavaScript gefunden werden, kann die text()-Methode nicht verwendet werden. Verwenden Sie div1.text(), um den Wert des div-Elements abzurufen, und verwenden Sie div1.text("new value"), um den Wert dem div-Element zuzuweisen.
Hinweis:
Mit text() kann der Wert von Formularelementen, wie z. B. der Wert eines Textfelds, nicht ermittelt werden. Die text()-Methode von jQuery entspricht der innerText-Eigenschaft von JavaScript.
Empfohlenes Lernen: „jQuery-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn jquery .val() nicht funktioniert?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

