Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie das Wertattribut der Eingabe in jquery
So ändern Sie das Wertattribut der Eingabe in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-09-09 16:02:143766Durchsuche
In jquery können Sie die val()-Methode verwenden, um das Wertattribut der Eingabe zu ändern. Mit der val()-Methode wird das Wertattribut des ausgewählten Elements zurückgegeben oder festgelegt des Eingabeelements. Die Syntax lautet „$(Eingabeelementobjekt).val(Eingabewert des geänderten Wertattributs);“.

Die Betriebsumgebung dieses Artikels: Windows 10-System, JQuery-Version 3.6.1, Dell G3-Computer.
So ändern Sie das Wertattribut der Eingabe in jquery
Die Methode val() gibt das Wertattribut des ausgewählten Elements zurück oder legt es fest.
Bei Verwendung zur Rückgabe eines Werts:
Diese Methode gibt den Wert des Wertattributs des ersten übereinstimmenden Elements zurück.
Bei Verwendung zum Festlegen eines Werts:
Diese Methode legt den Wert des Wertattributs aller übereinstimmenden Elemente fest.
Hinweis: Die val()-Methode wird normalerweise mit HTML-Formularelementen verwendet.
Syntax
Wertattribut zurückgeben:
$(selector).val()
Wertattribut festlegen:
$(selector).val(value)
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("PHP中文网");
});
});
</script>
</head>
<body>
<p>名称: <input type="text" name="user" value="www.php.cn"></p>
<button>设置input的值</button>
</body>
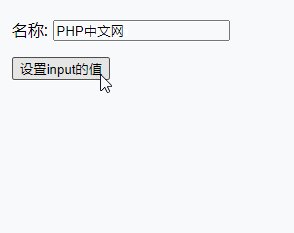
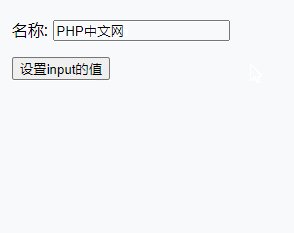
</html>Ausgabeergebnis:

Empfohlene verwandte Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie das Wertattribut der Eingabe in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

