Heim >Web-Frontend >js-Tutorial >Lassen Sie uns darüber sprechen, wie Sie Node zum Konvertieren von Excel in JSON verwenden
Lassen Sie uns darüber sprechen, wie Sie Node zum Konvertieren von Excel in JSON verwenden
- 青灯夜游nach vorne
- 2022-11-28 20:02:532177Durchsuche
Wie verwende ich Node, um Excel in JSON zu konvertieren? Der folgende Artikel stellt Ihnen vor, wie Sie Excel in Node konvertieren. Ich hoffe, er wird Ihnen helfen!

Derzeit möchte ich Cocos Creator verwenden, um ein Wortspiel zu erstellen, ähnlich wie My Life Restart Simulator. Cocos Creator做一个文字游戏,类似于我的人生重开模拟器。
那么其中最重要的一点就是关于数据的存储了。在我的人生重开模拟器中大部分事件和天赋的数据是存储在excel表格当中的,当然如果要使用Cocos Creator,因为我不准备布置服务器,所以需要将数据提前转换成JSON文件,那么可以创建一个项目,使用node读取excel文件,并通过格式转换,将数据转换成JSON。【相关教程推荐:nodejs视频教程】
这里网上有一些node调用excel的库,我使用了node-xlsx,此库底层基于强大的 SheetJS 构建,对 xlsx 文档的格式兼容性足够好。
npm地址:node-xlsx - npm (npmjs.com)
开始
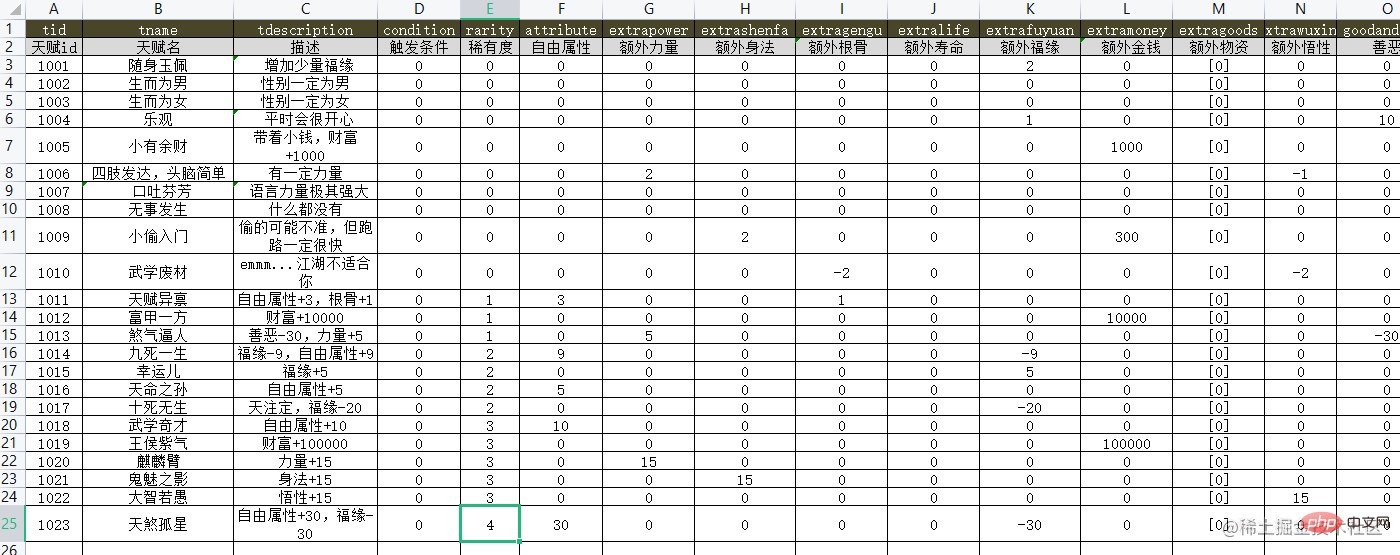
在此之前我已经新建了一个天赋表格talentTable.xlsx,里面已经添加了许多天赋,并且有不同的属性加成

pnpm init创建一个项目,然后使用pnpm add node-xlsx将库导入项目当中。
创建一个主文件excelMain.js,此文件中需要引入需要的库
import { fileURLToPath } from 'node:url'
import path from 'path';
import fs from 'fs';
import xlsx from 'node-xlsx';可以提前先将需要的存储的json文件talent.json创建好,通过path将xlsx和json的文件夹相对路径找到
// 获取 __dirname 的 ESM 写法 const __dirname = path.dirname(fileURLToPath(import.meta.url)) // xlsx文件路径 const xlsxPath = path.resolve(__dirname, '../../assets/JsonData');
因为我有很几个表格,所以可以创建一个表格的路径对象
// 事件, 玩家, 门派, 天赋, 武学
let dataNames = ['event', 'player', 'sect', 'talent', 'skill']
let dataPaths = {};
for(let iname of dataNames) {
dataPaths[iname] = {
xlsx: path.resolve(xlsxPath, `./${iname}Table.xlsx`),
json: path.resolve(xlsxPath, `./${iname}.json`)
}
}
然后创建一个读取文件方法,这里需要用到fs中的readFileSync
// 读取数据表方法
const readFileData = (tableName)=>{
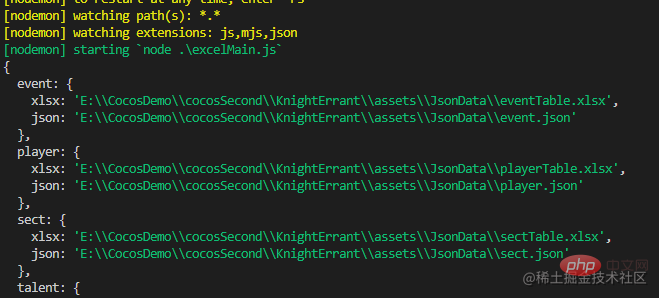
let fname = dataPaths[tableName].xlsx
const xlsxData = xlsx.parse(fs.readFileSync(fname));
......
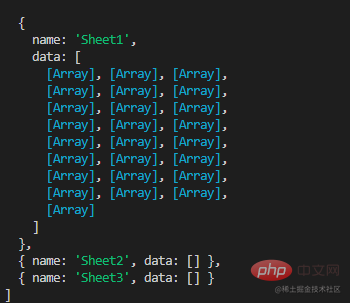
}这里读取到的xlsxData是一个数组对象,数组中的元素代表的其实是一张张sheet表格,xlsx表格中并不是只有一个表格,所以才会是数组对象,不过我需要的只是第一张表格。


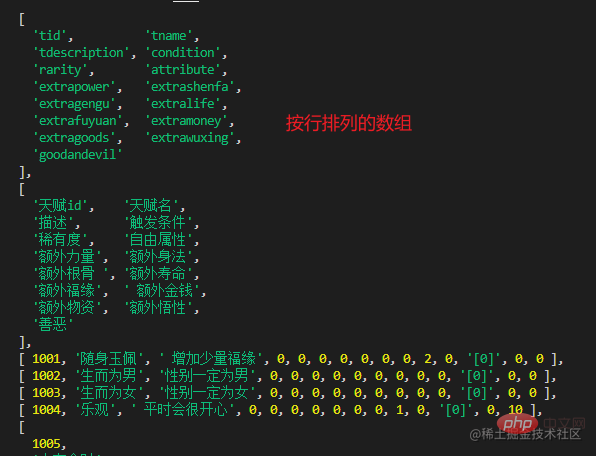
所以获取xlsxData[0].data的数据即可,data的数据是按照行排列的数组对象

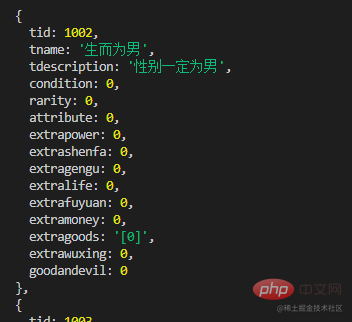
然后到转换成JSON格式数据是,需要变成属性:属性值的格式,所以可创建一个方法,将第一行属性和从第三行开始的数据结合,创建一个对象数组。
const oneAndTwo = (arr)=>{
if (arr.length <= 2) return [];
let newarr = []
for(let i = 2; i < arr.length; i++) {
let newobj = {};
for(let j = 0; j < arr[0].length; j++) {
let jname = arr[0][j];
newobj[jname] = (arr[i][j] != undefined)? arr[i][j] : null;
}
newarr.push(newobj)
}
return newarr;
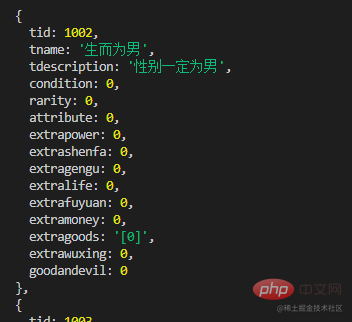
}这样返回的对象就如下了

接下来就可以将数据开始写入json文件当中,使用fs.writeFile方法,格式使用utf-8即可
// 写入JSON文件方法
const writeJson = (arr, jsonName)=>{
let path = dataPaths[jsonName].json;
let d = { data: arr }
fs.writeFile(path, JSON.stringify(d), 'utf-8', (err)=>{
console.log(`${jsonName}写入成功`);
});
}

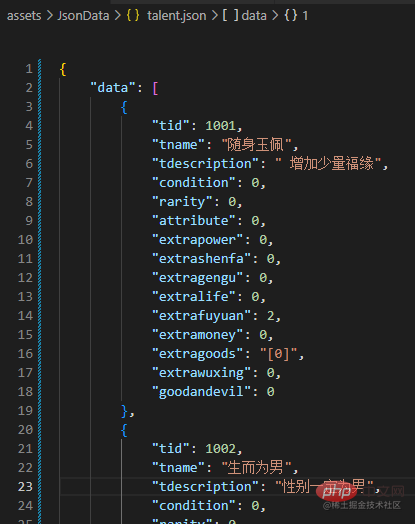
这样需要的游戏固定事件和天赋数据json就可以出现了。
对于JSON数据存储为excel对象也比较容易,需要用到xlsx.build方法,这里就不做过多的介绍了,可以去参考npm
My Life Restart Simulator werden die meisten Ereignis- und Talentdaten in Excel-Tabellen gespeichert. Natürlich, wenn Sie Cocos Creator verwenden möchten, denn Ich habe nicht vor, einen Server bereitzustellen, daher muss ich die Daten im Voraus in eine JSON-Datei konvertieren. Dann kann ich ein Projekt erstellen und den excelmit node lesen > Datei und konvertieren Sie sie über das Format. Konvertieren Sie die Daten in JSON. [Verwandte Tutorial-Empfehlungen: nodejs-Video-TutorialEs gibt einige Bibliotheken im Internet, die Node verwenden, um excel aufzurufen. Ich habe node-xlsx verwendet Diese Bibliothek basiert auf dem leistungsstarken SheetJS und verfügt über eine ausreichende Formatkompatibilität für XLSX-Dokumente.
Start
🎜 Zuvor habe ich eine neue TalenttabelletalentTable.xlsx erstellt, die viele Talente hinzugefügt hat und über verschiedene Attributboni verfügt🎜🎜 🎜🎜
🎜🎜pnpm initErstellen Sie ein Projekt und verwenden Sie dann pnpm add node-xlsxImportieren Sie die Bibliothek in das Projekt. 🎜🎜Erstellen Sie eine Hauptdatei excelMain.js. Die erforderlichen Bibliotheken müssen in diese Datei eingefügt werden🎜rrreee🎜Sie können die erforderliche gespeicherte JSON-Datei talent.json im Voraus erstellen , finden Sie die relativen Pfade der xlsx- und json-Ordner über path🎜rrreee🎜Da ich viele Tabellen habe, kann ich ein Tabellenpfadobjekt erstellen🎜rrreee🎜 🎜🎜Dann erstellen Sie eine Dateilesemethode, die hier verwendet werden muss zu
🎜🎜Dann erstellen Sie eine Dateilesemethode, die hier verwendet werden muss zu readFileSync in fs🎜rrreee🎜Der hier gelesene xlsxData ist ein Array-Objekt, und die Elemente im Array stellen tatsächlich ein dar. Es gibt nicht nur eine Tabelle in der xlsx-Tabelle, also ein Array-Objekt, aber alles, was ich brauche, ist die erste Tabelle. 🎜🎜 🎜🎜🎜🎜also get
🎜🎜🎜🎜also getxlsxData[0].data ist ausreichend. Die Daten von data sind ein in Zeilen angeordnetes Array-Objekt🎜🎜 🎜🎜Um die Daten dann in das JSON-Format zu konvertieren, müssen sie in das Format
🎜🎜Um die Daten dann in das JSON-Format zu konvertieren, müssen sie in das Format Attribute:Attribute value , sodass Sie eine Methode erstellen können, die die Eigenschaften der ersten Zeile mit den Daten ab der dritten Zeile kombiniert, um ein Objektarray zu erstellen. 🎜rrreee🎜Das zurückgegebene Objekt lautet wie folgt🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/a83811fb7c9b4d11b99a35c6a2444f77-5.png" class="lazy" alt="Lassen Sie uns darüber sprechen, wie Sie Node zum Konvertieren von Excel in JSON verwenden" wird geladen="lazy">🎜🎜Dann können Sie mit dem Schreiben der Daten in die JSON-Datei beginnen, die Methode <code>fs.writeFile verwenden und das Format ist utf-8🎜 rrreee 🎜 🎜🎜🎜🎜 So ein benötigtes Spiel behoben Event- und Talentdaten-JSON werden angezeigt. 🎜🎜Es ist auch einfacher, JSON-Daten als
🎜🎜🎜🎜 So ein benötigtes Spiel behoben Event- und Talentdaten-JSON werden angezeigt. 🎜🎜Es ist auch einfacher, JSON-Daten als excel-Objekte zu speichern. Ich werde hier nicht zu sehr darauf eingehen kann sich auf die npm-Adresse beziehen. 🎜🎜Weitere Informationen zu Knoten finden Sie unter: 🎜nodejs-Tutorial🎜! 🎜Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie Node zum Konvertieren von Excel in JSON verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Vertiefendes Verständnis des VNode- und Diff-Algorithmus in vue2
- Ein Artikel über das fs-Dateimodul und das Pfadmodul in Node (Fallanalyse)
- Wie wechsle ich die Knotenversion in einer Win-Umgebung? (Upgrade, Downgrade)
- Eine kurze Analyse der ordnungsgemäßen Verwendung des Socket.IO-Moduls im Knoten
- Was ist Modularität? Lassen Sie uns über die Knotenmodularität sprechen
- Detaillierte Erläuterung der Pakete und Paketverwaltungstools im Knoten

