Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der CSS-Selektor „+'?
Was ist der CSS-Selektor „+'?
- 青灯夜游Original
- 2022-11-24 20:41:282891Durchsuche
In CSS ist „+“ der Selektor für benachbarte Geschwisterelemente, mit dem Elemente unmittelbar nach einem anderen Element ausgewählt werden. Sie haben dasselbe übergeordnete Element, mit anderen Worten, die beiden Elemente E und F haben dasselbe übergeordnete Element Das F-Element befindet sich hinter und neben dem E-Element, sodass der Selektor für benachbarte Geschwisterelemente zum Auswählen des F-Elements verwendet werden kann. Die Syntax lautet „E + F“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Angrenzender Geschwisterelementselektor (E + F)
Angrenzender Geschwisterelementselektor kann Elemente direkt nach einem anderen Element auswählen und sie haben dasselbe übergeordnete Element, mit anderen Worten, zwei EF-Elemente haben dasselbe übergeordnete Element und das F Das Element befindet sich hinter dem E-Element und grenzt an, sodass wir den Selektor für benachbarte Geschwisterelemente verwenden können, um das F-Element auszuwählen.
Hier gibt es zwei wichtige Informationen: (1) unmittelbar nach einem anderen Element; (2) beide haben das gleiche übergeordnete Element
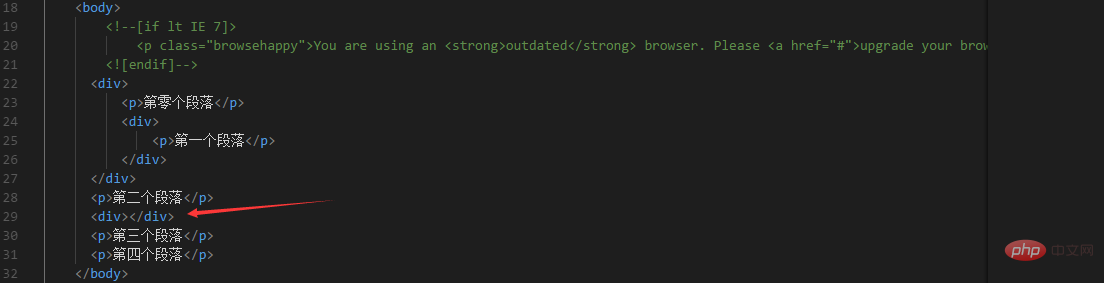
Beispiel ①:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div+p{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<div>
<p>第零个段落</p>
<div>
<p>第一个段落</p>
</div>
</div>
<p>第二个段落</p>
<p>第三个段落</p>
<p>第四个段落</p>
</body>
</html>
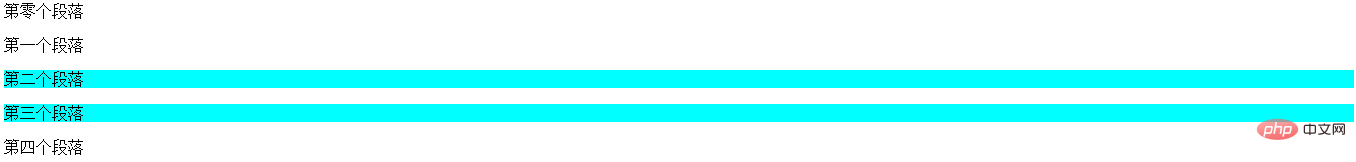
div +p bedeutet, dass alle ersten e388a4556c0f65e1904146cc1a846bee-Elemente nach dem dc6dce4a544fdca2df29d5ac0ea9906b-Element ausgewählt sind dc6dce4a544fdca2df29d5ac0ea9906b-Tag, nicht das Element nach dem Tag; Der „zweite Absatz“ ist der erste nach dem dc6dce4a544fdca2df29d5ac0ea9906b-Tag übergeordnetes Element 6c04bd5ca3fcae76e30b72ad730ca86d zu dc6dce4a544fdca2df29d5ac0ea9906b. Wie unten gezeigt, ist der „zweite Absatz“ nicht ausgewählt, da der benachbarte Geschwisterselektor ein unmittelbar darauf folgendes Element auswählt. Das Element nach
div+p{} stellt den e388a4556c0f65e1904146cc1a846bee dar. Element unmittelbar nach der Auswahl von dc6dce4a544fdca2df29d5ac0ea9906b, aber das obige Code-Div-Tag wird unmittelbar nach dem 45a2772a6b6107b401db3c9b82c049c2-Tag ausgewählt, d. h. es wird das 45a2772a6b6107b401db3c9b82c049c2-Tag ausgewählt ;-Tag steht nicht direkt neben dem dc6dce4a544fdca2df29d5ac0ea9906b-Tag, daher kann das e388a4556c0f65e1904146cc1a846bee-Element nicht ausgewählt werden.rreee
Analysieren Sie zunächst den Selektorstil: li+li{}, was wörtlich bedeutet, dass alle Elemente ausgewählt werden, die sich in 25edfb22a4f469ecb59f1190150159c6 befinden nach dem Tag ;li> ausgewählt, weil es das 25edfb22a4f469ecb59f1190150159c6-Tag direkt neben dem ersten 25edfb22a4f469ecb59f1190150159c6 ist. Das dritte 25edfb22a4f469ecb59f1190150159c6-Tag wird ebenfalls ausgewählt: Das Tag ist auch ein 25edfb22a4f469ecb59f1190150159c6-Tag, das auch die Bedingungen des CSS-Selektors li+li{} erfüllt: Das erste 25edfb22a4f469ecb59f1190150159c6-Tag ist genau auf den Stil der CSS-Auswahl zurückzuführen Der Container ist li+li{}, sodass das li-Tag im Code diese „Formel“ immer anwenden kann.
 (Lernvideo-Sharing:
(Lernvideo-Sharing: CSS-Video-Tutorial )
)
Das obige ist der detaillierte Inhalt vonWas ist der CSS-Selektor „+'?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Führen Sie Sie Schritt für Schritt durch, um mithilfe von CSS eine farbenfrohe Animation mit dreieckigem Rand zu erstellen
- Detaillierte Erläuterung der Vergleichsfunktionen in CSS (Beispieleinführung)
- [Zusammenfassung] Wie viele dieser fortgeschrittenen CSS-Kenntnisse kennen Sie?
- Lassen Sie CSS+jQuery verwenden, um einen Text-to-Speech-Roboter zu implementieren
- Verwenden Sie geschickt reines CSS, um den Mausklick- und Zieheffekt zu erzielen und die Interaktion lebendiger zu gestalten!

