Heim >Web-Frontend >CSS-Tutorial >Führen Sie Sie Schritt für Schritt durch, um mithilfe von CSS eine farbenfrohe Animation mit dreieckigem Rand zu erstellen
Führen Sie Sie Schritt für Schritt durch, um mithilfe von CSS eine farbenfrohe Animation mit dreieckigem Rand zu erstellen
- 青灯夜游nach vorne
- 2022-10-19 19:27:162197Durchsuche

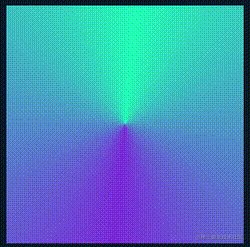
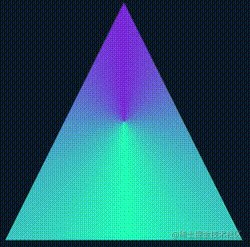
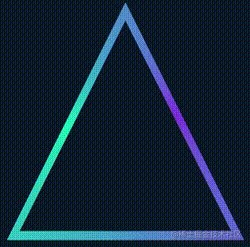
Ein Freund fragte mich kürzlich, dass ich auf einer Website eine farbenfrohe Dreiecksrandanimation gesehen habe, die mit SVG implementiert wurde, und fragte, ob ich CSS verwenden könnte, um dies zu erreichen:

Es ist sofort ein sehr interessanter Animationseffekt Erinnerte mich an die Randanimation, die ich im Artikel „CSS Wonderful Border Animation“ vorgestellt habe und die sehr ähnlich ist:
 Der Kern ist die Verwendung eines Winkelgradienten (
Der Kern ist die Verwendung eines Winkelgradienten (conic-gradient) und Decken Sie dann den zentralen Bereich des Musters mit einer kleinen Grafik ab.
Allerdings gibt es zwei Schwierigkeiten bei dieser Dreiecksanimation: conic-gradient),然后将图案的中心区域通过覆盖遮罩一个小号的图形实现。
然而,这个三角形动画里有两个难点:
整个图形是个三角形
在 CSS 中,我们可比较轻松的实现矩形与圆形,但是三角形这里无疑会棘手很多。
整个边框还附带阴影,并且阴影还是在边框的两侧
这里看似不复杂,实则困难重重,如果采用上述的方法,将图案的中心区域通过覆盖遮罩一个小号的图形实现镂空,那么另外一侧的阴影如何产生?即便使用 drop-shadow,也会被覆盖的内侧图形给遮挡住。
当然,CSS 还是可以实现这个图形的,本文就将讲解如何使用 CSS 实现上述炫彩三角边框动画。
通过角向渐变实现主体动画
首先,我们还是需要借助角向渐变 conic-gradient 实现整个动画的主体。
<div></div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
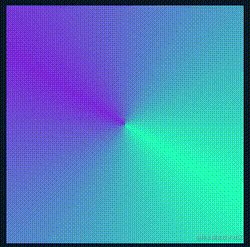
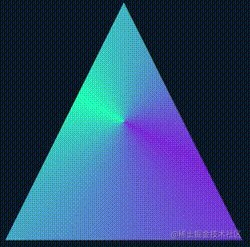
核心就仅仅只是一个角向渐变图案,配合 CSS @Property,让整个效果旋转起来:

当然,如果这里觉得 CSS @Property 不好理解或者担心兼容性问题,可以替换成利用伪元素实现同样的图形,然后进行 transform: rotate() 旋转,效果一样。
基于矩形图形得到三角形
OK,接下来,我们需要基于矩形图形得到三角形图形,对于外圈的三角形,我们可以通过 clip-path 切割得到,也非常的简单:
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
+ clip-path: polygon(0 100%, 100% 100%, 50% 0);
}
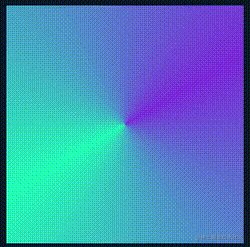
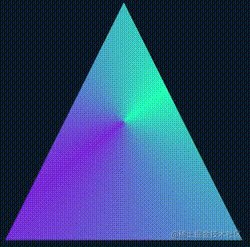
即可得到如下效果:

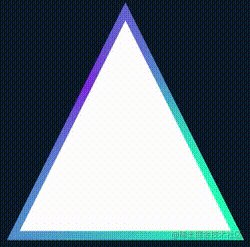
这样,我们就得到了一个实心的三角形。接下来需要先办法把内部给掏空。
最简单的思路就是,通过叠加一个小一号的图形在中间,颜色和背景色一致即可:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Linear Triangle
但是,这样做有两个致命问题:
如果背景色不是实色而是渐变色,这个方法就失效了
这个方法实现的三角形边框内侧无法添加阴影效果
这两个缺陷都是不可接受的,所以我们必须寻找真正能够镂空中间的方式,镂空完成后,它的中心得是透明的。
因此,这里我们得使用 mask。
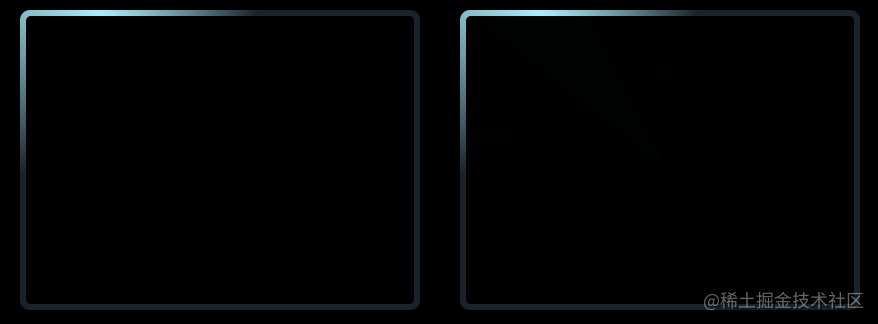
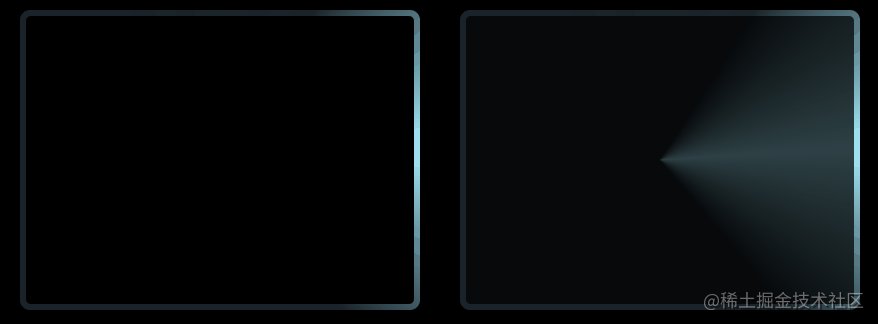
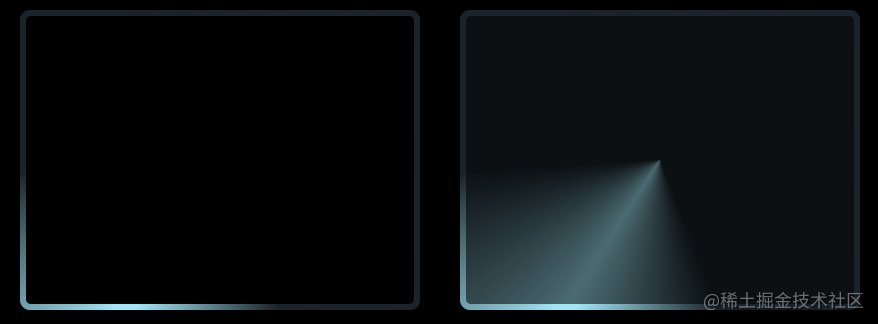
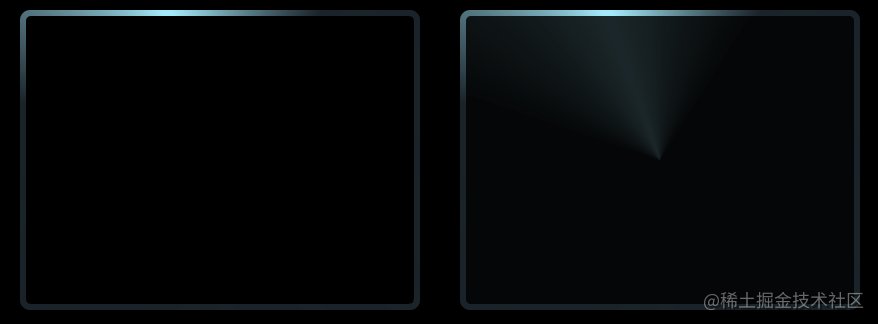
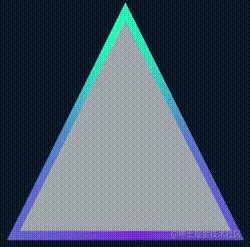
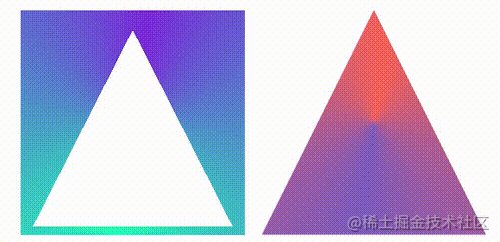
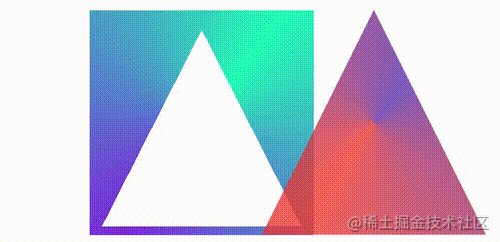
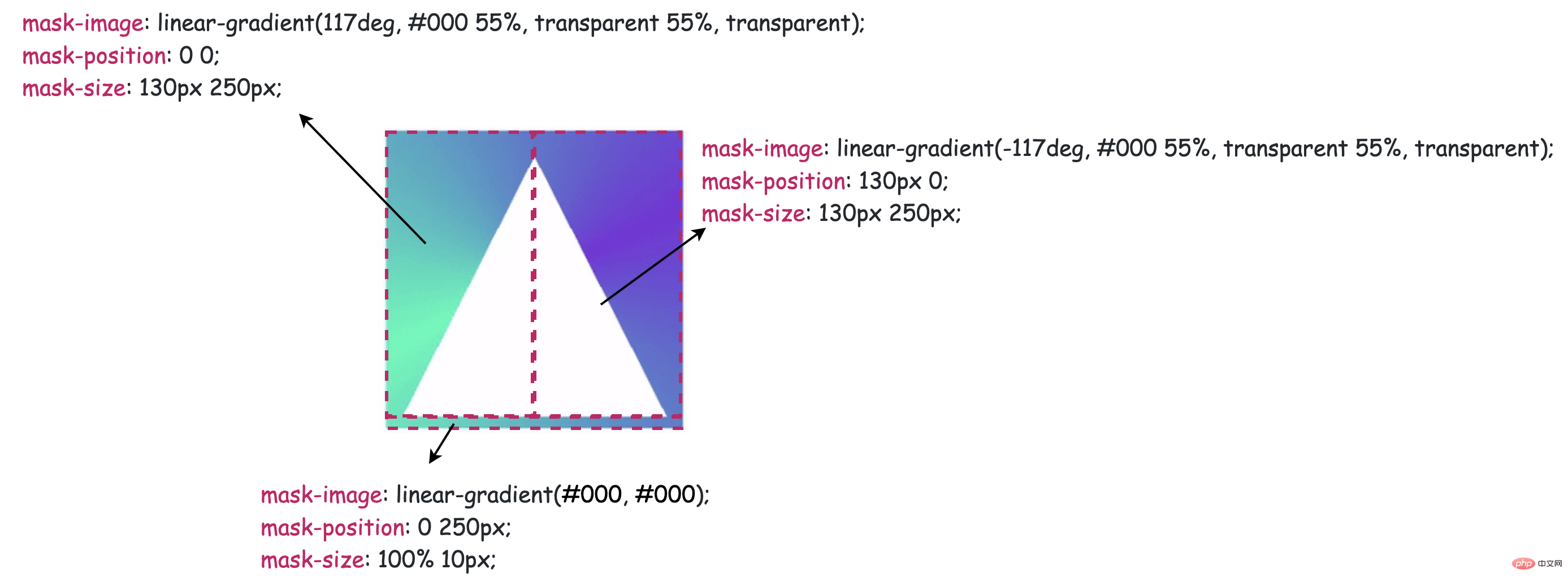
不过使用 mask 基于这样一个图形再实现一个小一号的三角形是比较麻烦的,我们相当于要实现这样一个镂空三角形图形,示意图如下:

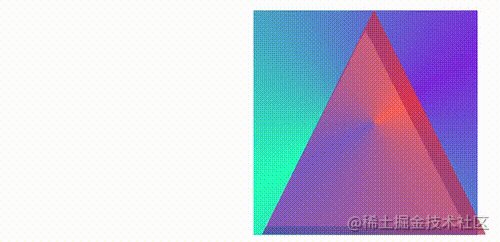
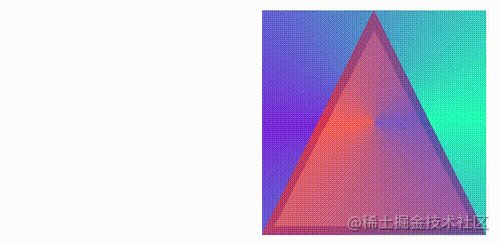
这样一个图形,配合 clip-path,就能得到一个三角形边框图形,啥意思呢,我这里制作了一个动图示意:

左边是利用 mask 实现遮罩后的图形,右边是利用 clip-path
- Die gesamte Form ist ein Dreieck In CSS können wir relativ einfach Rechtecke und Kreise erreichen, aber Dreiecke sind hier zweifellos viel schwieriger.
-
 Der gesamte Rand ist außerdem mit einem Schatten versehen, und die Schatten befinden sich immer noch auf beiden Seiten des Randes li>
Der gesamte Rand ist außerdem mit einem Schatten versehen, und die Schatten befinden sich immer noch auf beiden Seiten des Randes li>
Das scheint unkompliziert zu sein, ist aber tatsächlich sehr schwierig. Wenn die oben beschriebene Methode verwendet wird, um den zentralen Bereich des Musters auszuhöhlen, indem man ihn mit einer kleinen Grafik bedeckt, wie wird der Schatten darauf aussehen? andere Seite generiert werden? Selbst wenn drop-shadow verwendet wird, wird es durch die überlagerten inneren Grafiken verdeckt.
Natürlich kann CSS diese Grafik trotzdem realisieren. In diesem Artikel wird erläutert, wie Sie CSS verwenden, um die obige farbenfrohe Dreiecksrahmenanimation zu realisieren.
Hauptkörperanimation durch Winkelgradient
🎜Zunächst müssen wir noch den Winkelgradientconic-gradient implementiert den Hauptteil der gesamten Animation. 🎜<pre class="brush:php;toolbar:false">@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}</pre>
<pre class="brush:php;toolbar:false"><div class="g-container">
<div class="g-triangle"></div>
</div></pre>🎜Der Kern ist nur ein eckiges Verlaufsmuster, kombiniert mit CSS @Property, um den gesamten Effekt rotieren zu lassen: 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/dd28d2abf49aba7de2e74e11f964d0ed-8.gif" class="lazy" alt="" loading="lazy">🎜🎜Wenn Sie CSS @Property schwer zu verstehen finden oder sich Sorgen über Kompatibilitätsprobleme machen, können Sie es natürlich durch Pseudoelemente ersetzen, um es zu implementieren die gleichen Grafiken, und fahren Sie dann fort <code>transform: rotieren() Drehen, der Effekt ist der gleiche. 🎜Dreiecke basierend auf rechteckigen Grafiken abrufen
🎜OK, als nächstes müssen wir dreieckige Grafiken basierend auf rechteckigen Grafiken erhalten im äußeren Kreis, Wir können es durchclip-path schneiden, was auch sehr einfach ist: 🎜@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}🎜Sie können den folgenden Effekt erzielen: 🎜🎜 🎜🎜Auf diese Weise erhalten wir ein solides Dreieck. Als nächstes müssen wir einen Weg finden, das Innere auszuhöhlen. 🎜🎜Die einfachste Idee besteht darin, eine kleinere Grafik in der Mitte mit derselben Farbe wie die Hintergrundfarbe zu überlagern: 🎜🎜
🎜🎜Auf diese Weise erhalten wir ein solides Dreieck. Als nächstes müssen wir einen Weg finden, das Innere auszuhöhlen. 🎜🎜Die einfachste Idee besteht darin, eine kleinere Grafik in der Mitte mit derselben Farbe wie die Hintergrundfarbe zu überlagern: 🎜🎜 🎜🎜Sie können hier für den vollständigen Code klicken – CodePen Demo – Pure CSS Linear Triangle🎜🎜🎜Dabei gibt es jedoch zwei schwerwiegende Probleme: 🎜
🎜🎜Sie können hier für den vollständigen Code klicken – CodePen Demo – Pure CSS Linear Triangle🎜🎜🎜Dabei gibt es jedoch zwei schwerwiegende Probleme: 🎜- 🎜Wenn der Hintergrund die Farbe hat ist keine Volltonfarbe, sondern eine Verlaufsfarbe, daher ist diese Methode ungültig🎜
- 🎜Der Schatteneffekt kann nicht zur Innenseite des Dreiecksrandes hinzugefügt werden, der mit dieser Methode erzielt wird🎜
 🎜🎜 So eine Grafik, kombiniert mit
🎜🎜 So eine Grafik, kombiniert mit clip-path Code>, was bedeutet es, eine Dreiecksrandgrafik zu erhalten? 6. gif" alt="" Loading="lazy"/>🎜🎜Die linke Seite ist die Grafik nach dem Maskieren mit <code>mask und die rechte Seite ist die Grafik nach dem Ausschneiden mit clip- path , werden ihre Effekte überlagert, um ein Grenzdreieck zu erhalten. 🎜🎜Natürlich müssen Sie hier ein tieferes Verständnis der Maske haben. Um mit der Maske ein Dreieck mit einem hohlen Innenraum zu schneiden, lautet das schematische Diagramm wie folgt: 🎜🎜🎜🎜🎜OK, der vollständige Code lautet wie folgt: 🎜 <div class="g-container"> <div class="g-triangle"></div> </div>🎜Wir erhalten ein Dreieck mit einem hohlen Innenrand: 🎜

利用 drop-shadow 添加上光影
最后一步就比较简单了,由于上述三角形已经是一个镂空图形,这里直接使用 drop-shadow 给元素加上一层光影效果即可,不过由于使用了 clip-path,直接在原元素上添加的 drop-shadow 无法展示,这个好解决,我们只需要多套一层结构,将 drop-shadow 添加到父元素上即可:
<div class="g-container"> <div class="g-triangle"></div> </div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
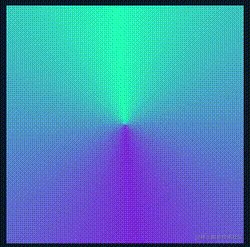
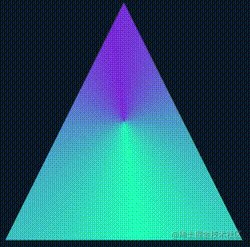
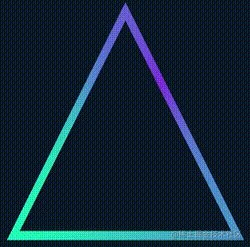
这里又是一个小技巧,drop-shadow 是可以重复添加多个的,这里添加的两个阴影颜色就是 conic-gradient() 里设置的颜色,最终,我们就得到了题图所示效果:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Glowing Triangle
使用 clip-path 剪切环形三角形
上面利用了 clip-path 剪切外三角形,mask 镂空内三角形,经提醒,其实 clip-path 可以独自裁剪出一个环形三角形。
上述代码也可以简化成:
<div class="g-container"> <div class="g-triangle"></div> </div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 200px;
height: 200px;
clip-path:
polygon(
50% 0%,
0% 100%,
8% 100%,
50% 15%,
88% 93%,
7% 93%,
7% 100%,
100% 100%
);
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
效果一样:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Glowing Triangle
这里有必要讲解一下,使用 clip-path 切割一个环形图案,是可以做到的。假设,我们需要一个正方形环形,其点顺序如下:

{
clip-path: polygon(0% 0%,0% 100%,25% 100%,25% 25%,75% 25%,75% 75%,25% 75%,14% 100%,100% 100%,100% 0%);
}
即可得到:

同理,需要得到一个三角形环形,只需要 7 个点即可:
{
clip-path: polygon(50% 0%,0% 100%,13% 100%,50% 20%,85% 90%,8% 90%,8% 100%,100% 100%);
}
效果如下:

这里有个很好用的工具,辅助制作 clip-path 图形, 感兴趣可以试下:CSS clip-path Editor
最后
了解上述完整代码,你可能还需要补齐一些基础 CSS 知识,可以按需点进去了解:
- clip-path:奇妙的 CSS shapes(CSS图形)
- CSS @property 自定义属性:CSS @property,让不可能变可能
- 利用 drop-shadow 生成不规则图形的光源及边框: 妙用 drop-shadow 实现线条光影效果
好了,本文到此结束,希望本文对你有所帮助
原文地址:https://www.cnblogs.com/coco1s/p/15958444.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonFühren Sie Sie Schritt für Schritt durch, um mithilfe von CSS eine farbenfrohe Animation mit dreieckigem Rand zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verbergen Sie den Anzeigestil, wenn die Maus über CSS läuft
- Der vollständige Leitfaden zu CSS-Medienabfragen (Media Qures)
- Führen Sie Sie Schritt für Schritt durch die Implementierung eines komplexen Schachbrettlayouts mit einem einzigen Tag + CSS
- CSS-Praxistipps: Mit Parallaxe coole interaktive Effekte erzielen
- Lernen Sie neue CSS-Funktionen kennen: Directional Clipping overflow:clip


 Der gesamte Rand ist außerdem mit einem Schatten versehen, und die Schatten befinden sich immer noch auf beiden Seiten des Randes li>
Der gesamte Rand ist außerdem mit einem Schatten versehen, und die Schatten befinden sich immer noch auf beiden Seiten des Randes li>