Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie ein übergeordnetes Tag in jquery hinzu
So fügen Sie ein übergeordnetes Tag in jquery hinzu
- 青灯夜游Original
- 2022-11-18 19:30:071468Durchsuche
In jquery können Sie die Funktion wrap() verwenden, um einem angegebenen Element ein übergeordnetes Tag hinzuzufügen. Methode zum Hinzufügen: 1. Verwenden Sie den JQuery-Selektor, um das angegebene Elementobjekt auszuwählen, die Syntax „$(selector)“ 2. Verwenden Sie die Funktion „wrap()“, um ein angegebenes übergeordnetes Element zum erhaltenen Elementobjekt hinzuzufügen, die Syntax „Elementobjekt“. .wrap(html|ele |fn)".

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
In jquery können Sie die Funktion wrap() verwenden, um einem angegebenen Element ein übergeordnetes Tag hinzuzufügen. Die Methode
jquery wrap()
wrap() verwendet das angegebene HTML-Element, um jedes ausgewählte Element zu umschließen, d. h. ein übergeordnetes Element außerhalb des ausgewählten Elements hinzuzufügen.
Diese Art der Umhüllung ist am nützlichsten, um zusätzliches strukturiertes Markup in das Dokument einzufügen, ohne die semantische Qualität des Originaldokuments zu zerstören. Das Prinzip dieser Funktion besteht darin, das erste bereitgestellte Element zu untersuchen (das dynamisch aus dem bereitgestellten HTML-Markup-Code generiert wird) und das Vorgängerelement der obersten Ebene in seiner Codestruktur zu finden – dieses Vorgängerelement ist das Wrapping-Element. Diese Funktion kann nicht verwendet werden, wenn das Element im HTML-Markup-Code Text enthält. Wenn Sie also Text hinzufügen möchten, sollten Sie ihn erst nach Fertigstellung des Pakets hinzufügen.
Syntax:
$(selector).wrap(html|ele|fn)

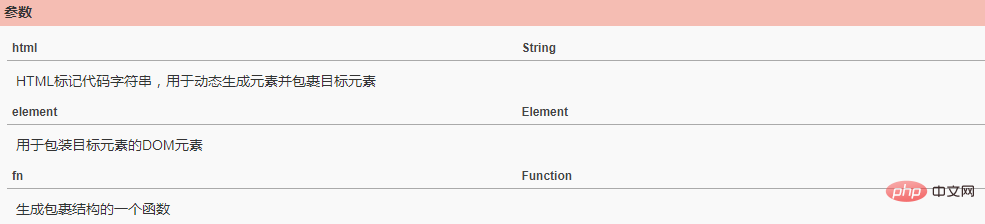
Parameterbeschreibung:
HTML-Parameterbeschreibung: Alle Absätze in ein neu erstelltes div einschließen
$("p").wrap("<div class='wrap'></div>");elem-Parameterbeschreibung : ID verwenden Der „Inhalt“ div umschließt jeden Absatz zum Hinzufügen eines übergeordneten Tags
- Fügen Sie zu jedem
ein übergeordnetes Element hinzu
Das obige ist der detaillierte Inhalt vonSo fügen Sie ein übergeordnetes Tag in jquery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So fügen Sie Elementen in JQuery Breite hinzu
- Was ist ein verzögertes JQuery-Objekt?
- So löschen Sie die Breite eines Elements in JQuery
- Lassen Sie CSS+jQuery verwenden, um einen Text-to-Speech-Roboter zu implementieren
- So ermitteln Sie, ob ein Element ein untergeordnetes Element eines anderen Elements in jquery ist
- Was ist eine Rückruffunktion in jquery?

