Heim >WeChat-Applet >Mini-Programmentwicklung >Vollständiges bedingtes Rendern des Miniprogramms in zehn Minuten
Vollständiges bedingtes Rendern des Miniprogramms in zehn Minuten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-11-16 16:03:443191Durchsuche
Dieser Artikel bringt Ihnen relevantes Wissen über das WeChat Mini-Programm, das hauptsächlich den relevanten Inhalt zum bedingten Rendering vorstellt. Das sogenannte bedingte Rendering dient dazu, zu bestimmen, ob der Code auf der Anzeigeseite gerendert werden soll . , hoffe es hilft allen.

1.wx:if implementiert bedingtes Rendering
Verwenden Sie im Framework wx:if="", um zu bestimmen, ob der Codeblock gerendert werden muss: wx:if="" 来判断是否需要渲染该代码块:
<view>True<view></view></view>
如果condition的值为true,就会在页面上渲染出view组件,否则将不会显示该组件。同时还可以结合wx:elif和wx:else来使用,此时可以进行多条件的判断是否渲染该代码。
<view>组件1</view><view>组件2</view><view>组件3</view>
下面做一个演示:在
js文件的data中定义一个type,同时在wxml文件中定义三个view组件,根据type的值来决定是否渲染view组件。
此时,改变type的值就可以改变页面渲染的内容。
2.block结合wx:if使用
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 <block></block> 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
<block> <view> view1 </view> <view> view2 </view></block>
注意:不是一个组件,只是一个包裹性的容器,不会在页面上做任何渲染。
下面做一个演示:在
<block></block>中包裹两个view组件,使用wx:if来决定是否需要渲染这两个组件。
此时在页面上渲染了两个view组件,block作为包裹性的容器并没有被渲染。
3.hiden实现条件渲染
在框架中,使用 hidden="" 来控制组件的显示与隐藏。与前面不同的是,hidden组件始终会被渲染,只是简单的控制显示与隐藏。
<view>当条件为true时则会隐藏该元素</view>
下面做一个演示:在
js文件中定义一个flag,在wxml文件中使用hidden隐藏view组件。
可以在AppData中改变flag的值从而控制是否隐藏该view组件。
4. wx:if vs hidden
因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:ifrrreee
condition wahr ist, wird die Ansichtskomponente auf der Seite gerendert, andernfalls wird die Komponente nicht angezeigt. Gleichzeitig kann es auch in Kombination mit wx:elif und wx:else verwendet werden. Zu diesem Zeitpunkt können mehrere Bedingungen verwendet werden, um zu bestimmen, ob das gerendert werden soll Code. rrreee
Machen wir eine Demonstration: Definieren Sie einen Typ in den Daten der🎜🎜2.block wird in Verbindung mit wx:if verwendet 🎜🎜Dajs-Datei und definieren Sie drei Typen in derwxmlfile Die Ansichtskomponente bestimmt anhand des Typwerts, ob die Ansichtskomponente gerendert werden soll.🎜🎜Ändern Sie an dieser Stelle den Wert des Typs You kann den Inhalt der Seitendarstellung ändern. 🎜
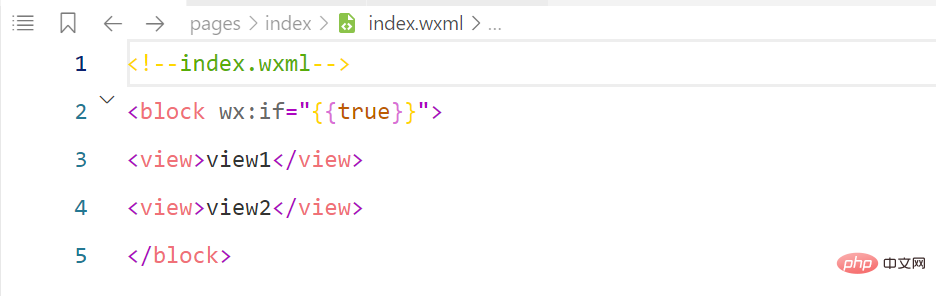
wx:if ein Steuerattribut ist und zu a hinzugefügt werden muss Etikett. Wenn Sie mehrere Komponenten-Tags gleichzeitig bestimmen möchten, können Sie ein <block></block>-Tag verwenden, um mehrere Komponenten zu umschließen, und das Steuerattribut wx:if verwenden Spitze . 🎜rrreee🎜Hinweis: Es handelt sich nicht um eine Komponente, sondern nur um einen Verpackungscontainer, der keine Darstellung auf der Seite durchführt. 🎜🎜Machen wir eine Demonstration: Verpacken Sie zwei🎜🎜3.hiden implementiert bedingtes Rendering🎜🎜Verwenden Sie im Frameworkview-Komponenten in<block></block>und verwenden Siewx:if code> um zu entscheiden, ob diese beiden Komponenten gerendert werden müssen. <br><img src="https://img.php.cn/upload/article/000/000/067/26f15617cc5eaa265907c965be777bb7-3.png" alt="Bildbeschreibung hier einfügen"><br> <br> Zu diesem Zeitpunkt auf der Seite Zwei <code>view-Komponenten werden gerendert undblockals Wrapping-Container wird nicht gerendert. 🎜
hidden="", um das Anzeigen und Ausblenden von Komponenten zu steuern. Im Gegensatz zum vorherigen wird die ausgeblendete Komponente immer gerendert und ist nur ein einfaches Steuerelement zum Ein- und Ausblenden. 🎜rrreee🎜Machen wir eine Demonstration: Definieren Sie ein Flag in der Datei🎜jsund verwenden Siehiddenwxml/code>Ansichtskomponente ausblenden.
Kann inAppData, um zu steuern, ob die Ansichtskomponente ausgeblendet werden soll. 🎜
Das obige ist der detaillierte Inhalt vonVollständiges bedingtes Rendern des Miniprogramms in zehn Minuten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der Grundprinzipien der WeChat-Miniprogrammarchitektur
- Lassen Sie uns über die Ereignisbindung in WeChat-Miniprogrammen sprechen
- Zusammenfassung der Stärkung der Grundlagen von WeChat-Miniprogrammen
- Wie heißt das Miniprogramm des Suzhou Health Code?
- Wie heißt das Jiangxi Health Code Mini-Programm?