Heim >WeChat-Applet >Mini-Programmentwicklung >Konfiguration der Navigationsleiste des WeChat-Applet-Fensters (detailliertes Beispiel)
Konfiguration der Navigationsleiste des WeChat-Applet-Fensters (detailliertes Beispiel)
- WBOYnach vorne
- 2022-11-15 17:11:013254Durchsuche
Dieser Artikel bringt Ihnen relevantes Wissen über das WeChat Mini-Programm, das hauptsächlich die relevanten Inhalte zur Konfiguration der Windows-Navigationsleiste vorstellt. Ich hoffe, dass es hilfreich ist alle.

【Verwandte Lernempfehlung: Tutorial zum Lernen von Miniprogrammen】
Stellen Sie die Anwendung unseres Rpx in WXSS und unsere Konfiguration des globalen Stils und des lokalen Stils des Miniprogramms vor um unsere Fensternavigationsleiste zu konfigurieren.
-
Über die rpx-Einführung
1 Wir haben in unserem vorherigen HTML-Lernen etwas über die Einheit px (Auflösung) gelernt. Sie wird oft verwendet, wenn wir Komponenten einrichten, daher verwenden wir im WeChat-Applet What ist die Einheit der Auflösung? Das ist rpx. Was ist also das Besondere daran, dass es sich lohnt, es speziell einzurichten?
2. Es handelt sich um eine Größeneinheit, die die Bildschirmbreite anpasst Stellen Sie die Größe von Elementen und Schriftarten über rpx ein. Das Miniprogramm kann sich automatisch an die Konvertierung zwischen rpx und px auf Bildschirmen unterschiedlicher Größe anpassen dass wir die Verwendung des iPhone 6 für die Entwicklung empfehlen, da die px des iPhone = 375 sind, dann haben wir 2 rpx = 1 px
<span style="font-size: 14px;">特别的在我们微信小程序开发中,我们前面提到过推荐使用 iPhone 6 进行开发,因为 iPhone 的 px =375,那么我们 2 rpx= 1 px</span> -
关于全局配置和局部配置
关于全局配置和局部配置我们前面也是以及介绍完毕,感兴趣的小伙伴可以前面考古一下!下面我会专门讲一下在 全局配置中常用的配置项!
一、全局配置的常用配置项
老规矩先用表格展示一下。
- style Ob die neue Version der Komponentenoption aktiviert werden soll
pages Wie wir bereits zuvor vorgestellt haben, in Um unsere Listenseite anzuzeigen, haben wir den ersten Pfad in den Pfad unserer Liste geändert, und dann zeigt die Seite unseres WeChat-Applets den Inhalt unserer Liste an
-
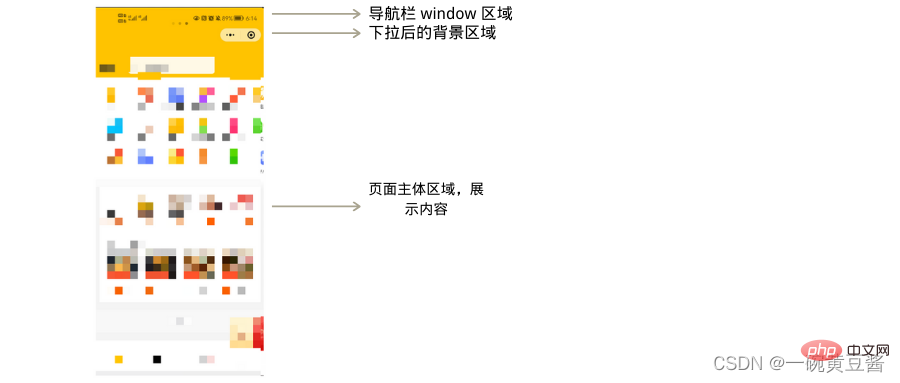
Fenster und TabBar Schauen wir uns als nächstes ein Bild an , und er stellt unsere Liste vor.
 Stil Wir haben es Ihnen auch gezeigt, als wir den Stil zuvor eingeführt haben. Wenn wir den Stil löschen, wird unser Komponentenstil zur alten Version
Stil Wir haben es Ihnen auch gezeigt, als wir den Stil zuvor eingeführt haben. Wenn wir den Stil löschen, wird unser Komponentenstil zur alten Version
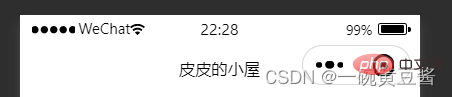
2. Fensternavigationsleiste
| Attributname | Typ | ||
|---|---|---|---|
| navigationBarTitleText | string | ||
| Navig Titelinhalt der Navigationsleiste | navigationBarBackgroundColor | Hexcolor | |
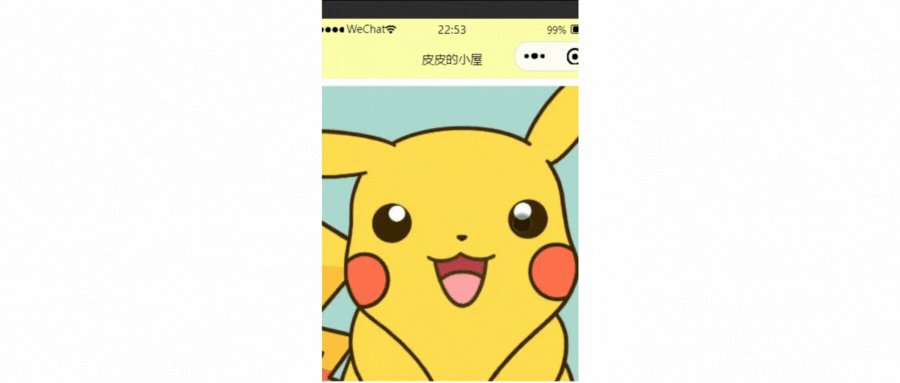
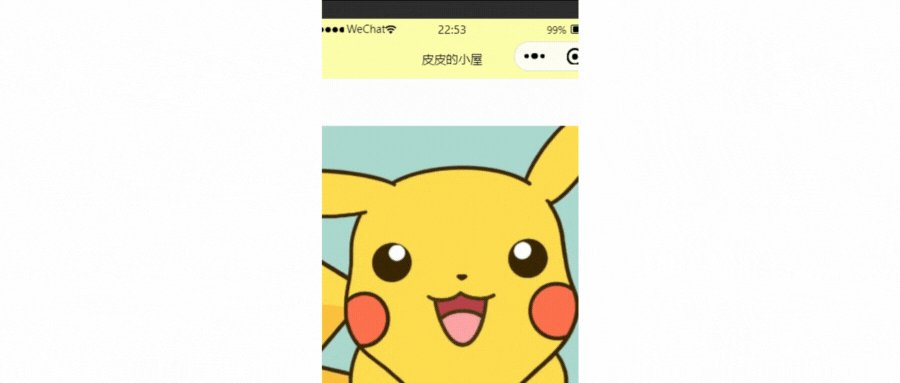
| Legen Sie die Hintergrundfarbe der Navigationsleiste fest (z. B. fluoreszierendes Gelb #ffa). | #ffffff | Die Hintergrundfarbe des Fensters | |
| string | dark | Legen Sie den Stil des Dropdown-Ladens fest, der nur Dunkel/Hell unterstützt. | |
| Boolean. | falsch | Ob die Dropdown-Aktualisierung global aktiviert werden soll | |
| Number | 50 | Page Pull Bottom Event Triggering Threshold (Entfernung vom unteren Rand der Seite in px) |
Das obige ist der detaillierte Inhalt vonKonfiguration der Navigationsleiste des WeChat-Applet-Fensters (detailliertes Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Automatisierte Bereitstellung des WeChat Mini-Programms
- Detaillierte Erläuterung der Host-Umgebung für die WeChat-Applet-Entwicklung
- Lassen Sie uns über die Ereignisbindung in WeChat-Miniprogrammen sprechen
- Wie heißt das Hainan Health Code Mini-Programm?
- Bringen Sie Ihnen bei, wie Sie Vorlagennachrichten für öffentliche Konten in Miniprogrammen verwenden (mit detaillierten Ideen).




 🎜
🎜