Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist es2017 es6 oder es8?
Ist es2017 es6 oder es8?
- 青灯夜游Original
- 2022-10-27 17:37:332524Durchsuche
es2017 ist es8. Der vollständige Name von es ist „ECMAScript“, eine universelle Skriptsprache, die gemäß dem ECMA-262-Standard implementiert wurde. Die im Juni 2017 offiziell veröffentlichte Version heißt offiziell ECMAScript2017 (ES2017). kann als es8 bezeichnet werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Einführung in „es“
es, der vollständige Name ist „ECMAScript“, ist eine universelle Skriptsprache, die gemäß dem ECMA-262-Standard implementiert ist. Der ECMA-262-Standard legt hauptsächlich die Syntax, Typen, Anweisungen und Schlüsselwörter dieser Sprache, reservierte Wörter, Operatoren, Objekte und andere Teile. Jedes Mal, wenn ES gefolgt von einer Zahl angezeigt wird, handelt es sich um eine andere Version von ECMAScript.
es8/ ES2017
es8 steht für ECMAScript8 (die 8. Version von ECMAScript), ein im Juni 2017 offiziell veröffentlichter Standard für die JavaScript-Sprache. Er heißt offiziell ECMAScript 2017 (ES2017).
Im Vergleich zu ES6 ist ES8 eine kleinere Version von JavaScript, bietet aber dennoch sehr nützliche Funktionen:
String-Auffüllung (padStart und padEnd)
Object.values
Object.-Einträge
-
Object.getOwnPropertyDescriptors()
Nachgestellte Kommas in Funktionsargumentlisten und -aufrufen
Asynchrone Funktionen
Shared Memory und Atomics
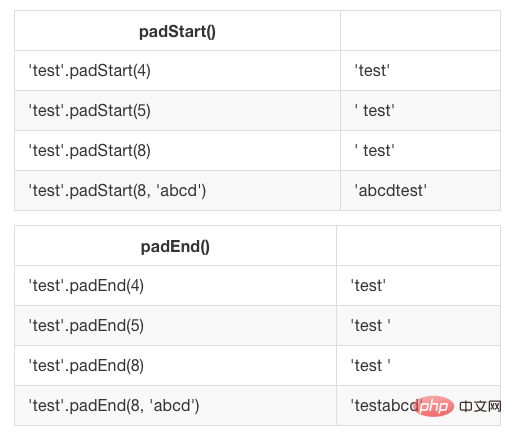
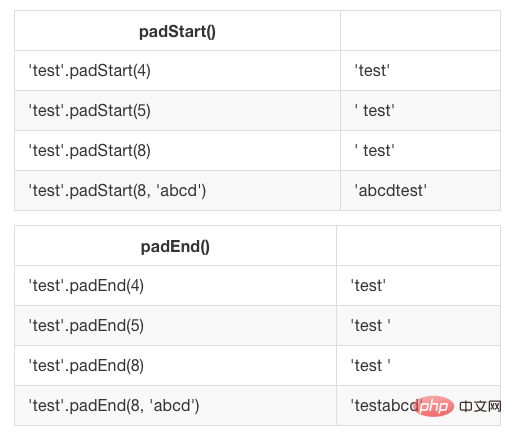
String-Padding (padStart und padEnd)
Die Der Zweck des Auffüllens von Zeichenfolgen besteht darin, der Zeichenfolge „Zeichen hinzuzufügen“, damit die Zeichenfolge die angegebene Länge erreicht. ES2017 führt zwei String-Methoden ein: padStart() und padEnd() .
JavaScript-Code:String 方法:padStart() 和 padEnd() 。
padStart(targetLength [, padString]) padEnd(targetLength [, padString])
简单的使用:

Object.values()
这个方法返回一个包含所有对象自身属性值的数组。
使用:
const person = { name: 'Fred', age: 87 }
Object.values(person) // ['Fred', 87]Object.values() 也适用于数组:
const people = ['Fred', 'Tony'] Object.values(people) // ['Fred', 'Tony']
Object.entries()
这个方法返回一个包含所有对象自身属性的数组,作为 [key,value] 对的数组。
使用:
const person = { name: 'Fred', age: 87 }
Object.entries(person) // [['name', 'Fred'], ['age', 87]]Object.entries() 也适用于数组:
const people = ['Fred', 'Tony'] Object.entries(people) // [['0', 'Fred'], ['1', 'Tony']]
Object.getOwnPropertyDescriptors()
此方法返回对象的所有自有(非继承的)属性描述符。
JavaScript 中的任何对象都有一组属性,每个属性都有一个描述符。
描述符是属性(property) 的一组特性(attributes),它由以下的子集组成:
- value:属性的值
-
writable:
true表示改属性可以被修改 - get:属性的 getter 函数,在读取属性时调用
- set:属性的 setter 函数,在属性设置值时调用
-
configurable:如果为
false,则不能删除属性,也不能更改任何属性,但值除外 -
enumerable:如果属性是可枚举的,则为
true
Object.getOwnPropertyDescriptors(obj) 接受一个对象,并返回一个带有描述符集的对象。
这个方法有什么用?
ES2015 给我们带来了 Object.assign() 方法,它从一个或多个对象复制所有可枚举的属性,并返回一个新对象。
但是存在问题,它无法正确复制具有非默认特性(attribute) 的属性 (property)(getter,setter,不可写属性,等)。
如果一个对象只有一个 setter ,则无法使用 Object.assign()
const person1 = {
set name(newName) {
console.log(newName)
}
}Einfach zu verwenden:
 Object.values()
Diese Methode gibt ein Array zurück, das alle eigenen Eigenschaftswerte des Objekts enthält. Verwenden Sie:JavaScript-Code:
Object.values()
Diese Methode gibt ein Array zurück, das alle eigenen Eigenschaftswerte des Objekts enthält. Verwenden Sie:JavaScript-Code:const person2 = {}
Object.assign(person2, person1)Object.values() Funktioniert auch mit Arrays:🎜🎜JavaScript-Code:🎜const person3 = {}
Object.defineProperties(person3,
Object.getOwnPropertyDescriptors(person1))🎜🎜🎜Object.entries()🎜🎜🎜🎜Diese Methode Gibt ein Array zurück, das alle Eigenschaften des Objekts als Array von [key, value]-Paaren enthält. 🎜🎜Verwenden Sie:🎜🎜JavaScript-Code:🎜person1.name = 'x' "x" person2.name = 'x' person3.name = 'x' "x"🎜
Object.entries() Funktioniert auch mit Arrays:🎜🎜JavaScript-Code:🎜const doSomething = (var1, var2,) => {
//...
}
doSomething('test2', 'test2',)🎜🎜🎜Object.getOwnPropertyDescriptors()🎜🎜🎜🎜Diese Methode Gibt alle eigenen (nicht geerbten) Eigenschaftsdeskriptoren des Objekts zurück. 🎜🎜Jedes Objekt in JavaScript verfügt über eine Reihe von Eigenschaften, und jede Eigenschaft verfügt über einen Deskriptor. 🎜🎜Ein Deskriptor ist eine Menge von Attributen einer Eigenschaft, die aus den folgenden Teilmengen besteht: 🎜- 🎜🎜value🎜: der Wert des Attributs 🎜🎜🎜writable🎜:
true Zeigt das an Das Attribut kann geändert werden 🎜🎜🎜get🎜: Die Getter-Funktion des Attributs, die beim Lesen des Attributs aufgerufen wird 🎜🎜🎜set🎜: Die Setter-Funktion des Attributs, die beim Festlegen des Werts des Attributs aufgerufen wird 🎜🎜 🎜konfigurierbar🎜: Wenn false, kann das Attribut nicht gelöscht werden, noch kann irgendein Attribut geändert werden, außer dem Wert 🎜🎜🎜enumerable🎜: true🎜🎜🎜Object.getOwnPropertyDescriptors(obj) Akzeptiert ein Objekt und gibt ein Objekt mit einer Reihe von Deskriptoren zurück. 🎜🎜🎜Was nützt diese Methode? 🎜🎜🎜ES2015 brachte uns die Methode Object.assign(), die alle aufzählbaren Eigenschaften von einem oder mehreren Objekten kopiert und ein neues Objekt zurückgibt. 🎜🎜Aber es gibt ein Problem: Eigenschaften mit nicht standardmäßigen Attributen (Getter, Setter, nicht beschreibbare Eigenschaften usw.) können nicht korrekt kopiert werden. 🎜🎜Wenn ein Objekt nur einen Setter hat, kann es mit Object.assign() nicht korrekt in ein neues Objekt kopiert werden. 🎜🎜Zum Beispiel:🎜🎜JavaScript-Code:🎜function doSomethingAsync() {
return new Promise((resolve) => {
setTimeout(() => resolve('I did something'), 3000)
})
}
async function doSomething() {
console.log(await doSomethingAsync())
}
console.log('Before')
doSomething()
console.log('After')🎜Der folgende Code funktioniert nicht:🎜🎜JavaScript-Code:🎜Before After I did something //after 3s🎜Aber der folgende Code funktioniert:🎜🎜JavaScript-Code:🎜
function promiseToDoSomething() {
return new Promise((resolve)=>{
setTimeout(() => resolve('I did something'), 10000)
})
}
async function watchOverSomeoneDoingSomething() {
const something = await promiseToDoSomething()
return something + ' and I watched'
}
async function watchOverSomeoneWatchingSomeoneDoingSomething() {
const something = await watchOverSomeoneDoingSomething()
return something + ' and I watched as well'
}
watchOverSomeoneWatchingSomeoneDoingSomething().then((res) => {
console.log(res)
})🎜Sie können dies auf einfache Weise tun Konsolentest, Sie werden sehen: 🎜🎜JavaScript-Code: 🎜person1.name = 'x' "x" person2.name = 'x' person3.name = 'x' "x"
person2 丢失了 setter ,因为它没有复制过来。
使用 Object.create() 对浅拷贝对象也有同样的限制。
函数参数列表和调用中的尾随逗号
此功能允许在函数声明和函数调用中使用尾随逗号:
const doSomething = (var1, var2,) => {
//...
}
doSomething('test2', 'test2',)这一变化将鼓励开发人员停止丑陋的“行以逗号开头”的习惯。
Async Functions (异步函数)
ES2017 引入了 Async Functions (异步函数) 的概念,这是 ECMAScript 版本中引入的最重要的变化。
Async Functions (异步函数) 是 promises 和 generators(生成器) 的组合,以简化 promises 调用,提过代码的可读性,但是不打破 promises 链式调用的限制。
为什么有用
这是对 promises 更高层次的抽象。
当 Promise 在 ES2015 中引入时,它们的目的是解决异步代码的问题,并且他们做到了。但在 ES2015 和 ES2017 相间隔的两年时间里,很明显, Promise 并不是最终的解决方案。
引入 Promise 是为了解决著名的 回调地狱 问题,但它们引入了自己的复杂性和语法复杂性。它们是良好的原语,可以向开发人员公开更好的语法:那就是Async Functions (异步函数)。
一个简单的例子
使用异步函数的代码可以写成:
function doSomethingAsync() {
return new Promise((resolve) => {
setTimeout(() => resolve('I did something'), 3000)
})
}
async function doSomething() {
console.log(await doSomethingAsync())
}
console.log('Before')
doSomething()
console.log('After')上面的代码将在浏览器控制台中打印以下内容:
Before After I did something //after 3s
链式调用多个异步函数
异步函数可以非常容易地链式调用,并且语法比简单的 Promise 更具可读性:
function promiseToDoSomething() {
return new Promise((resolve)=>{
setTimeout(() => resolve('I did something'), 10000)
})
}
async function watchOverSomeoneDoingSomething() {
const something = await promiseToDoSomething()
return something + ' and I watched'
}
async function watchOverSomeoneWatchingSomeoneDoingSomething() {
const something = await watchOverSomeoneDoingSomething()
return something + ' and I watched as well'
}
watchOverSomeoneWatchingSomeoneDoingSomething().then((res) => {
console.log(res)
})共享内存 和 Atomics
WebWorkers 用于在浏览器中创建多线程程序。
他们通过事件提供消息传递协议。 从ES2017开始,您可以使用 SharedArrayBuffer 在 Web worker 及其创建者之间创建共享内存数组。
由于我们不知道向共享内存部分写入要花费多少时间来传播,因此 Atomics 是一种在读取值时执行该操作的方法,并且完成了任何类型的写入操作。
【相关推荐:javascript视频教程、编程视频】
Das obige ist der detaillierte Inhalt vonIst es2017 es6 oder es8?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So fügen Sie Array-Elemente in JavaScript hinzu
- Was ist die Konsole in Javascript?
- In einem Artikel werden der Ausführungskontext und der Ausführungsstapel in JavaScript (eine Kombination aus Bildern und Text) ausführlich erläutert.
- Was ist das COM-Objekt von Javascript?
- Basiert Javascript auf Java?
- Ein Artikel über NaN in JavaScript

