Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Konsole in Javascript?
Was ist die Konsole in Javascript?
- 青灯夜游Original
- 2022-10-13 17:18:012858Durchsuche
Die Konsole ist der integrierte Debugger in modernen Browsern, und erfahrene Webentwickler verwenden console.log() häufig, um Meldungen zu drucken und Probleme in ihrem Code zu beheben. Die Konsole wird hauptsächlich zum Anzeigen verschiedener Informationen verwendet, die während des Ladevorgangs von Webseiten generiert werden. Wenn beim Testen der Schnittstelle ein Fehlerproblem auftritt, werden diese im Allgemeinen in dieser Spalte angezeigt. Überprüfen Sie dann die Debugging-Protokollinformationen Entwickeln Sie die Front-End-Ingenieure, debuggen und lösen Sie Probleme basierend auf spezifischen Problemen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Console ist der integrierte Debugger in modernen Browsern. Erfahrene Webentwickler verwenden console.log() häufig, um Meldungen zu drucken und Probleme in ihrem Code zu beheben. Dieses Tool verfügt tatsächlich über viele nützliche Funktionen und Techniken, und wenn man es sinnvoll nutzt, kann die Effizienz der Webentwicklung und Website-Optimierung erheblich verbessert werden.
Auf die Webkonsole kann problemlos von jedem Remote-Computersystem aus zugegriffen werden, auf dem einer der folgenden Webbrowser ausgeführt wird:
Google Chrome
Firefox
Safari
Microsoft Internet Explorer Version. 11
-
. . .
Die Konsole in den Entwicklertools wird hauptsächlich zur Anzeige verschiedener Informationen verwendet, die während des Ladevorgangs von Webseiten generiert werden.
Wenn die Funktion console.log() im JS-Code der Webseite verwendet wird, werden die von der Funktion ausgegebenen Protokollinformationen in der Konsole angezeigt. Protokollinformationen werden im Allgemeinen während der Entwicklung und beim Debuggen aktiviert. Wenn beim Testen der Schnittstelle ein Fehler auftritt, wird dieser normalerweise in dieser Spalte angezeigt Ausnahmefehlerinformationen, und dann debuggt und löst der Front-End-Entwicklungsingenieur das Problem entsprechend dem spezifischen Problem.
 Öffnen Sie einen Browser, F12, um den Entwicklermodus zu öffnen, klicken Sie auf die Registerkarte „Konsole“ und geben Sie den Befehl ein (Vervollständigung wird unterstützt):
Öffnen Sie einen Browser, F12, um den Entwicklermodus zu öffnen, klicken Sie auf die Registerkarte „Konsole“ und geben Sie den Befehl ein (Vervollständigung wird unterstützt):
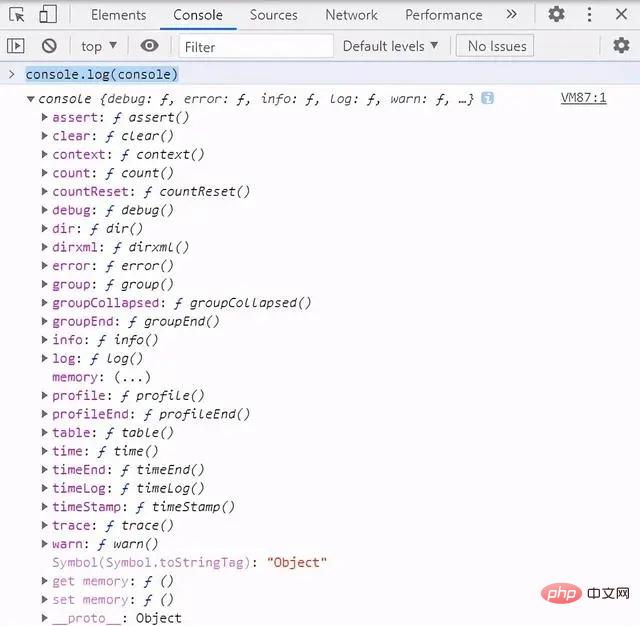
console.log(console)
 Wie im Screenshot oben gezeigt, stellt das Konsolenobjekt ein großes Objekt bereit Anzahl der Methoden, die wir am häufigsten anstelle der Funktion console.log() verwenden.
Wie im Screenshot oben gezeigt, stellt das Konsolenobjekt ein großes Objekt bereit Anzahl der Methoden, die wir am häufigsten anstelle der Funktion console.log() verwenden.
Verwendung der Konsole
1. Befehl zum Anzeigen von InformationenEs verfügt über ein integriertes Konsolenobjekt und bietet 5 Methoden zum Anzeigen von Informationen. Die einfachste Methode ist console.log(), die anstelle von alarm() oder document.write() verwendet werden kann. Wenn Sie beispielsweise console.log("Hello World") in einem Webskript verwenden, zeigt die Konsole beim Laden automatisch den folgenden Inhalt an:
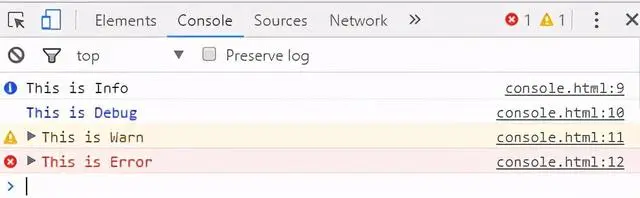
 Darüber hinaus, abhängig von der unterschiedlichen Art der Informationen. Das Konsolenobjekt kann auch über vier Anzeigemethoden verfügen, nämlich allgemeine Informationen console.info(), Debugging-Informationen console.debug(), Warnaufforderung console.warn() und Fehleraufforderung console.error(). Fügen Sie beispielsweise die folgenden vier Zeilen in das Webskript ein:
Darüber hinaus, abhängig von der unterschiedlichen Art der Informationen. Das Konsolenobjekt kann auch über vier Anzeigemethoden verfügen, nämlich allgemeine Informationen console.info(), Debugging-Informationen console.debug(), Warnaufforderung console.warn() und Fehleraufforderung console.error(). Fügen Sie beispielsweise die folgenden vier Zeilen in das Webskript ein:
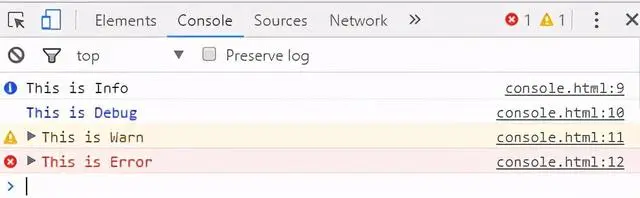
console.info("This is Info"); console.debug("This is Debug"); Fehler( „Dies ist ein Fehler“); Beim Laden zeigt die Konsole den folgenden Inhalt an:
 Sie können sehen, dass sich vor den Informationen unterschiedlicher Art unterschiedliche Symbole befinden und sich hinter jeder Information Hyperlinks befinden um zu springen, gehen Sie zur entsprechenden Zeile des Webseiten-Quellcodes.
Sie können sehen, dass sich vor den Informationen unterschiedlicher Art unterschiedliche Symbole befinden und sich hinter jeder Information Hyperlinks befinden um zu springen, gehen Sie zur entsprechenden Zeile des Webseiten-Quellcodes.
Die 5 Methoden auf dem Konsolenobjekt können alle Platzhalter im Printf-Stil verwenden. Allerdings gibt es relativ wenige Arten von Platzhaltern und es werden nur vier Arten von Platzhaltern unterstützt: Zeichen (%s), ganze Zahlen (%d oder %i), Gleitkommazahlen (%f) und Objekte (%o). Zum Beispiel:
console.log("%d年%d月%d日",2012,12,21);console.log("圆周率是%f",3.1415926);
 %o Platzhalter können verwendet werden, um die internen Bedingungen eines Objekts anzuzeigen. Es gibt zum Beispiel ein solches Objekt:
%o Platzhalter können verwendet werden, um die internen Bedingungen eines Objekts anzuzeigen. Es gibt zum Beispiel ein solches Objekt:
var car = {};car.name = "宝马";car.color = "白色";然后,对它使用占位符%o:
console.log("%o",car);

Wenn zu viele Informationen vorhanden sind, können diese in Gruppen angezeigt werden. Die verwendeten Methoden sind console.group() und console.groupEnd ().
console.group("The first Info");
console.log("The first Info first Line");
console.log("The first Info second Line");
console.groupEnd();
console.group("The second Info");
console.log("The second Info first Line");
console.log("The second Info second Line");
console.groupEnd();
 Klicken Sie auf den Gruppentitel und die Gruppeninformationen werden ein- oder ausgeblendet.
Klicken Sie auf den Gruppentitel und die Gruppeninformationen werden ein- oder ausgeblendet.
console.dir() kann alle Eigenschaften und Methoden eines Objekts anzeigen. Fügen Sie nun beispielsweise dem Autoobjekt in Abschnitt 2
eine Methode „drive()“ hinzucar.drive = function(){ alert("The car is working.") };然后,显示该对象内容:
console.dir(car);五、consol.dirxml()
consol.dirxml() 用来显示网页的某个节点(node)所包含的html/xml代码。比如,先获取一个表格节点,然后显示该节点包含的代码:
<table id="table" border="0">
<tbody></tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
</table>
<script>
var table = document.getElementById("table");
console.dirxml(table);
</script>六、console.assert()
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应的信息,并且抛出一个异常。比如,下面两个判断的结果都为否:
var result = 0; console.assert(result); var year = 2017; console.assert(year == 2016);
七、console.trace()
console.trace() 用来追踪函数的调用轨迹。比如,有一个加法函数:
function add(a,b){ return a+b;} 如果想知道这个函数是如何被调用的,在其中加入console.trace() 方法就可以了。
function add(a,b){ console.trace(); return a+b;}假定这个函数的调用如下:
var x = add3(1,1);
function add3(a,b){ return add2(a,b); }
function add2(a,b){ return add1(a,b); }
function add1(a,b){ return add(a,b); }运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。
八、计时功能
console.time() 和 console.timeEnd(),用来显示代码的运行时间。
console.time("Timer1");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("Timer1");九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用方法是 console.profile()。
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次,
function Foo(){
for(var i=0;i<10;i++){ funcA(1000); }
funcB(1000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}然后,就可以分析Foo()的运行性能了。
【相关推荐:javascript视频教程、编程视频】
Das obige ist der detaillierte Inhalt vonWas ist die Konsole in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So finden Sie heraus, ob ein bestimmtes Array-Element in Javascript vorhanden ist
- Ist Javascript ein Framework oder eine Bibliothek?
- Der JavaScript-Ereignisverarbeitungsprozess ist in mehrere Schritte unterteilt
- So ermitteln Sie die Summe von 100 bis 1000 in Javascript
- So fügen Sie Array-Elemente in JavaScript hinzu







