Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn die ES6-Syntax in der Idee nicht unterstützt wird?
Was soll ich tun, wenn die ES6-Syntax in der Idee nicht unterstützt wird?
- 青灯夜游Original
- 2022-10-17 17:01:451874Durchsuche
Lösungsschritte: 1. Klicken Sie in der Menüleiste auf „Datei“ – „Einstellungen“ – „Sprachen & Frameworks“ – „JavaScript“ und ändern Sie die Version auf „ECMAScript 6“. 2. Klicken Sie im Menü auf „Datei“. Menüleiste „-“Standardeinstellungen“ – „Sprachen & Frameworks“ – „JavaScript“, ändern Sie die Version auf ES6.

Die Betriebsumgebung dieses Tutorials: Windows7-System, ECMAScript 6&&IntelliJ IDEA 2022-Version, Dell G3-Computer.
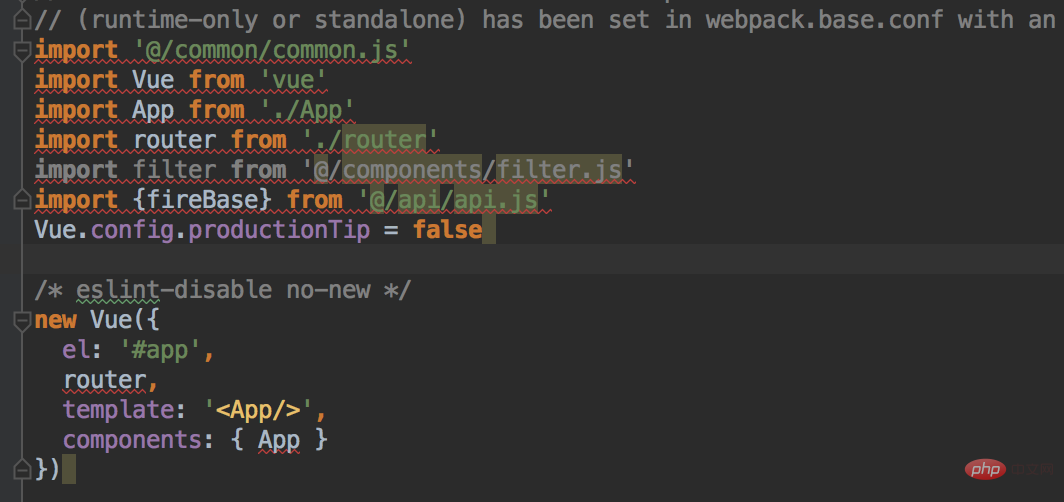
Ein VueJS-Projekt zeigt einen JS-Syntaxfehler in Idea an

Nach der Untersuchung der Fehlerursache stellt sich heraus, dass der Standardwert ES5 (ECMAScript 5) ist, wenn IDEA eine JS-Syntaxüberprüfung durchführt, was eine Änderung in IDEA erfordert Einstellungen für ES6.
Die Lösung für das Problem, dass die ES6-Syntax in der Idee nicht unterstützt wird
Es gibt zwei Stellen zum Festlegen der Javascript-Version, die beide in es6 geändert werden
Die erste Stelle:
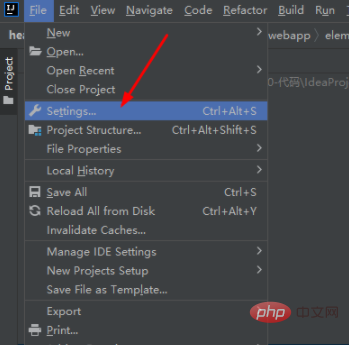
1. Klicken Sie in der Ideenmenüleiste auf „Datei“ – „Einstellungen“. „Option rechts zu „ECMAScript 6“ --- Ändern Sie die JavaScript-Version auf ES6

Klicken Sie in der Ideenmenüleiste auf „Datei“ – „Standardeinstellungen“ – > „Sprachen“. & Frameworks"->"JavaScript", um die Version Just ES6 zu ändern.
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn die ES6-Syntax in der Idee nicht unterstützt wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So konfigurieren Sie die Umgebung für die Ausführung der Go-Sprache in der Idee
- So lösen Sie das Problem verstümmelter chinesischer Zeichen im Idea Docker
- Eine kurze Analyse, wie man Angular in IDEA entwickelt
- 30 praktische IDEA-Plug-ins, die es wert sind, gesammelt zu werden [empfohlen]
- 12 Ideen-Plug-ins zur Verbesserung Ihrer Codierungseffizienz



