Heim >Web-Frontend >js-Tutorial >So verwenden Sie TemplateRef im Angular-Dienst
So verwenden Sie TemplateRef im Angular-Dienst
- 青灯夜游nach vorne
- 2022-10-08 18:18:331877Durchsuche

Code-Repo github.com/rick-chou/a…
Hintergrund: Ich hoffe, meinen eigenen Nachrichtendienst zu kapseln, weiß aber nicht, wie ich HTML im Dienst verwenden soll eine meiner Lösungen Lösung

Weil ich die Benachrichtigungskomponente von NG-ZORRO als UI-Ebene verwende. [Verwandte Tutorial-Empfehlungen: „angularjs Video-Tutorial“]
https://ng.ant.design/components/notification/en
NzNotificationService.template Die Signatur lautet wie folgtNzNotificationService.template 签名如下
template(template: TemplateRef, options?: NzNotificationDataOptions): NzNotificationRef;
所以我需要自定义的 TemplateRef 来满足我的需求
思路一
可以在 service 中定义方法 从业务组件中传入 但是这样和直接在业务中使用 NzNotificationService.template 没有什么区别 也就没有集中处理的必要了
思路二
给 service 注入 html template
既然不能直接在 service 中书写 html 相关代码 那就沿用思路一的方法
只不过事先在一处与业务无关的地方调用初始化的方法
利用 ng-template
import { Injectable, TemplateRef } from '@angular/core';
import { NzNotificationService } from 'ng-zorro-antd/notification';
export enum EMessageCode {
XXXError = 1024,
YYYError = 1025,
}
export const MESSAGE = {
[EMessageCode.XXXError]: 'XXXError...',
[EMessageCode.YYYError]: 'YYYError...',
};
@Injectable({
providedIn: 'root',
})
export class MessageService {
private templateMap = new Map<emessagecode>>();
constructor(private notificationService: NzNotificationService) {}
// 初始化 templateRef
public initTemplate(message: EMessageCode, ref: TemplateRef<any>): void {
this.templateMap.set(message, ref);
}
public showMessage(messageCode: EMessageCode) {
switch (messageCode) {
case EMessageCode.XXXError:
return this.notificationService.template(<templateref>>this.templateMap.get(messageCode), {
nzDuration: 0,
});
case EMessageCode.YYYError: {
return this.notificationService.error('YYYError', MESSAGE[EMessageCode.YYYError]);
}
}
}
public removeMessage(messageId?: string) {
this.notificationService.remove(messageId);
}
}</templateref></any></emessagecode>Also brauche ich eine angepasste TemplateRef, um meine Anforderungen zu erfüllenIdee 1
Sie können Methoden im Service definieren und sie von der Geschäftskomponente übergeben, aber das hier ist das Gleiche wie direkt im Unternehmen. Es gibt keinen Unterschied bei der Verwendung von NzNotificationService.template, daher ist keine zentrale Verarbeitung erforderlichIdee 2 h3>
HTML-Vorlage in den Dienst einfügenDenn wenn Sie keinen HTML-bezogenen Code direkt in den Dienst schreiben können, befolgen Sie die Methode von Idee 1Die Verwendung von ng-template generiert nicht die echte Der Dom-Knoten und der Dienst teilen diese beiden Funktionen global. Wir können den folgenden Code schreiben🎜🎜message.service.ts🎜import { Component, TemplateRef, ViewChild, AfterViewInit } from '@angular/core';
import { EMessageCode, MessageService } from './message.service';
@Component({
selector: 'app-message-service-virtual-ref',
template: `
<ng-template>
<div>
<span></span>
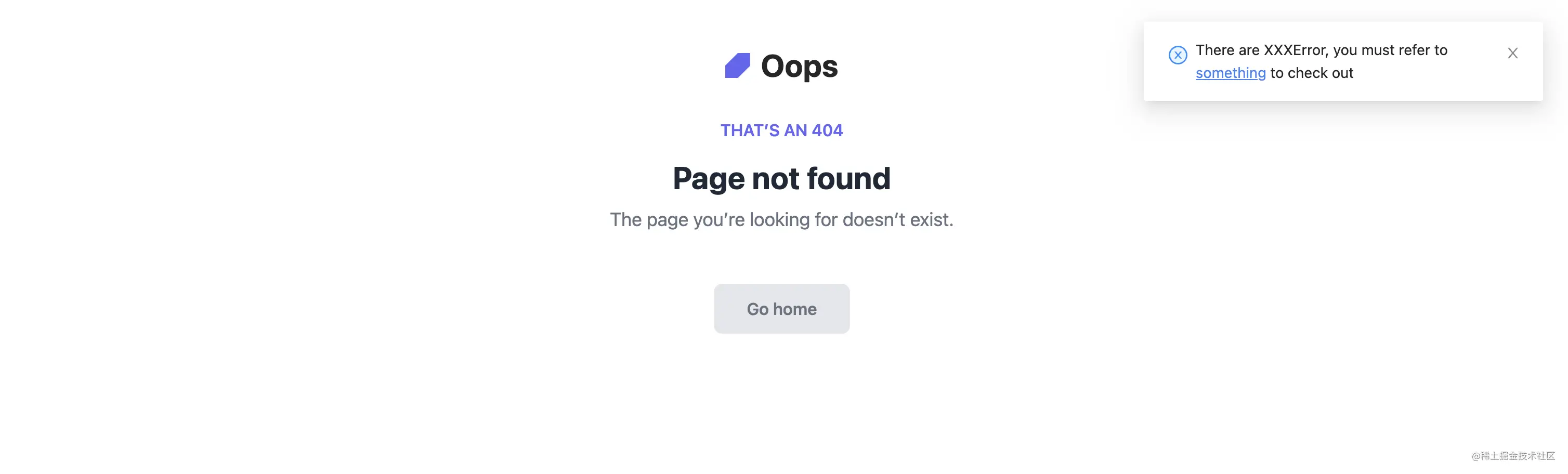
<span>
There are XXXError, you must refer to
<a>something</a>
to check out
</span>
</div>
</ng-template>
`,
})
export class MessageServiceVirtualRefComponent implements AfterViewInit {
@ViewChild('xxx_ref') xxxTemplateRef!: TemplateRef<any>;
constructor(private messageService: MessageService) {}
ngAfterViewInit(): void {
this.messageService.initTemplate(EMessageCode.XXXError, this.xxxTemplateRef);
}
}</any>🎜message -service-virtual-ref.component🎜<app-message-service-virtual-ref></app-message-service-virtual-ref> <router-outlet></router-outlet>🎜app.component.html🎜rrreee🎜 Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmiervideos🎜! ! 🎜
Das obige ist der detaillierte Inhalt vonSo verwenden Sie TemplateRef im Angular-Dienst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was soll ich tun, wenn das Projekt zu groß ist? Wie teilt man Angular-Projekte sinnvoll auf?
- So starten Sie mit Angular: Beginnen Sie mit 8 Open-Source-Projekten!
- 4 Tipps zum Schreiben von Angular-Unit-Tests, schauen Sie vorbei!
- 5 praktische Tipps zum Verwalten von Angular-Projekten (Zusammenfassungsfreigabe)
- Was sind Strukturanweisungen in Angular? Wie benutzt man?

