Heim >Web-Frontend >js-Tutorial >Es gibt tatsächlich eine bessere Möglichkeit, NPM-Skripte auszuführen
Es gibt tatsächlich eine bessere Möglichkeit, NPM-Skripte auszuführen
- 青灯夜游nach vorne
- 2022-10-08 17:58:051651Durchsuche

Jedes Front-End-Projekt verfügt über NPM-Skripte. Wir werden NPM-Skripte verwenden, um Kompilierung, Verpackung, Flusen und andere Aufgaben zu organisieren. [Verwandte Tutorial-Empfehlungen: nodejs-Video-Tutorial]
Sie führen möglicherweise häufig NPM-Skripte aus, wissen aber nicht, wie diese Befehlszeilentools implementiert werden.
Was sollten Sie also tun, wenn Sie die Implementierungsprinzipien dieser Tools verstehen möchten?
Das ist das heutige Thema: Debuggen von NPM-Skripten.
In der package.json dieser Befehlszeilentools gibt es ein bin-Feld, um anzugeben, welche Befehle verfügbar sind:

Nachdem npm dieses Paket installiert hat, wird es im Verzeichnis node_modules/.bin abgelegt:

Auf diese Weise können wir verschiedene Tools über den Knoten ./node_modules/.bin/xx ausführen.
Wir können auch npx zum Ausführen verwenden, z. B. npx xx. Seine Funktion besteht darin, den lokalen Befehl unter node_modules/.bin auszuführen. Wenn nicht, wird er von npm heruntergeladen und dann ausgeführt.
Am häufigsten wird es natürlich in npm-Skripte eingefügt:

Auf diese Weise führen Sie einfach npm run xxx direkt aus.
npm-Skripte verwenden im Wesentlichen Node, um diese Skriptcodes auszuführen, sodass sich das Debuggen dieser Skriptcodes nicht vom Debuggen anderer Knotencodes unterscheidet.
Das heißt, Sie können es wie folgt ausführen:
Wählen Sie in der Debugging-Datei von .vscode/launch.json das Startprogramm von node aus:

Verwenden Sie node, um die Datei unter node_modules/.bin und auszuführen Übergeben Sie die Parameter:

Tatsächlich gibt es eine einfachere Möglichkeit, das Debugging-Szenario für npm-Skripte zu kapseln:

Geben Sie einfach den Befehl an, der direkt ausgeführt werden soll :

Zum Beispiel werden wir dieses von create-react-app erstellte Reaktionsprojekt verwenden, um das Debuggen von NPM-Skripten zu versuchen:
Gehen Sie zuerst zu node_modules/.bin und fügen Sie einen Haltepunkt in diese Datei ein:

Klicken Sie dann auf „Debuggen“, um zu starten:

Sie werden feststellen, dass das Startmodul unter „Skripts“ ausgeführt wird:

Gehen wir zum Start und setzen einen Haltepunkt:
Unterbrechen Sie die Codeausführung hier:

Diese Konfiguration ist eine Webpack-Konfiguration:

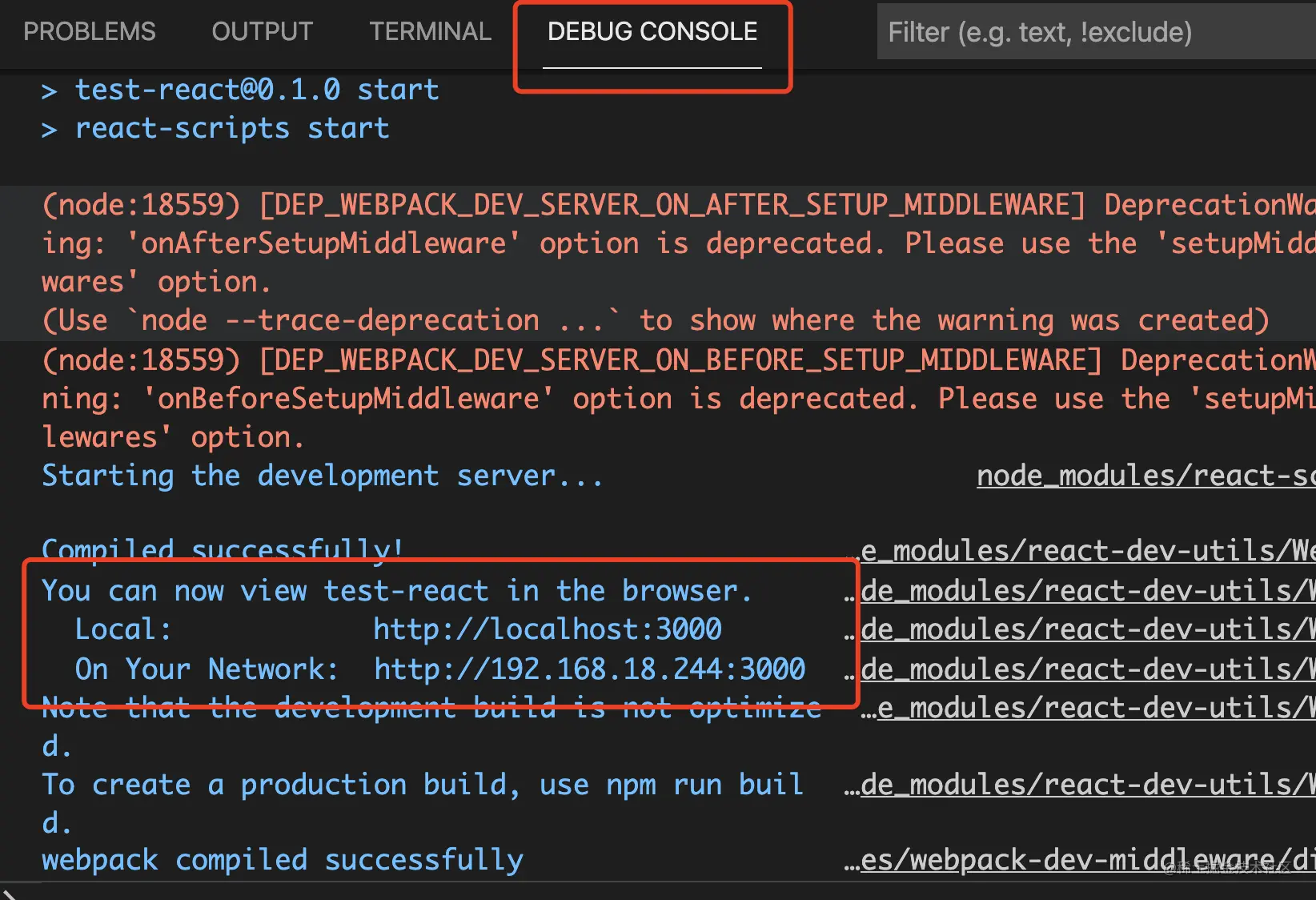
Gehen Sie weiter nach unten und Sie werden feststellen, dass ein Server gestartet ist:

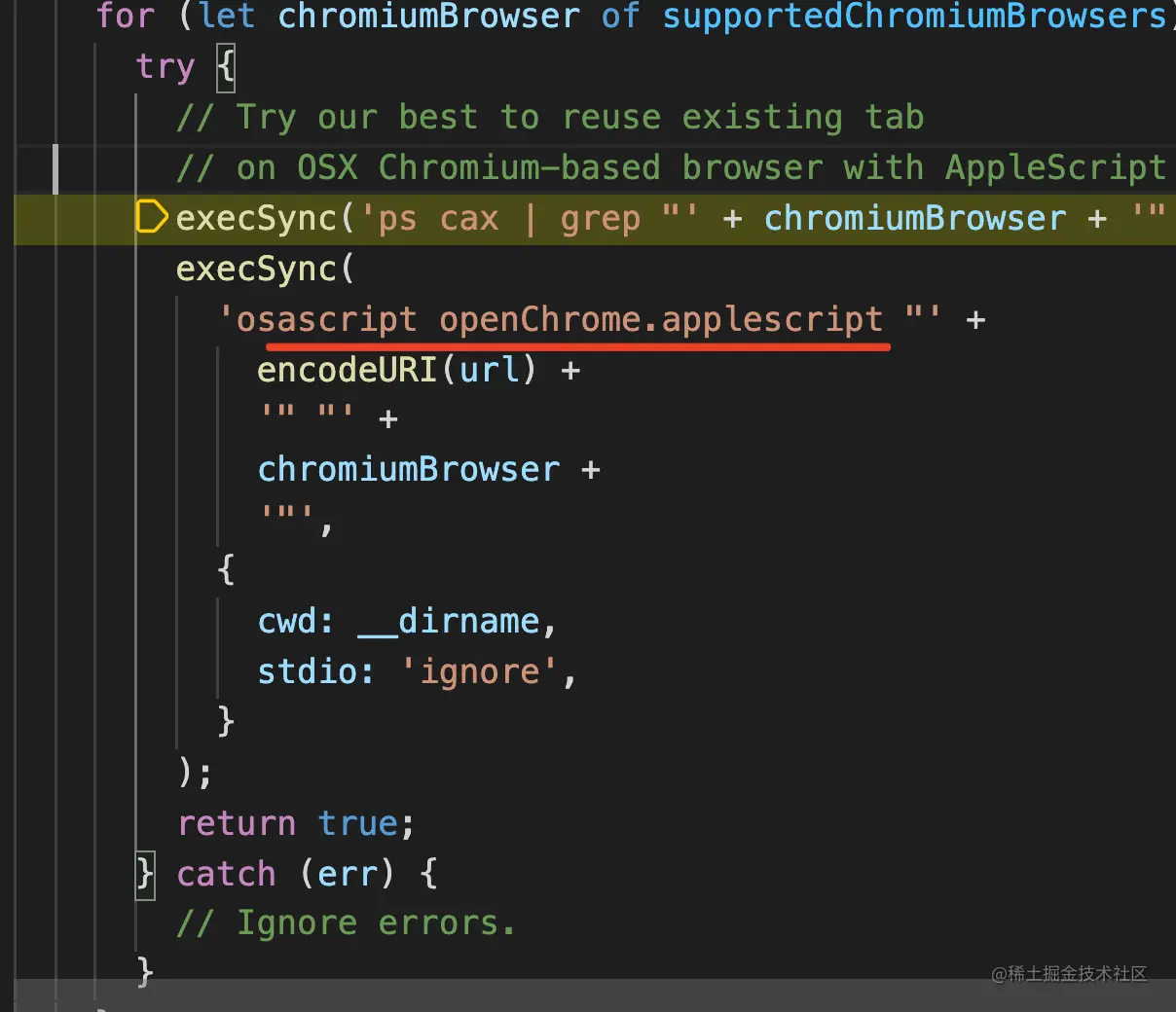
Lassen Sie uns einen Haltepunkt in die Rückruffunktion des Serverstarts setzen, um zu sehen, wie der Browser geöffnet wird: 🔜 im Try-Catch ignoriert:

Sie können es sehen, indem Sie mit der Maus über diese Browser fahren:

Lassen Sie den Haltepunkt los, und Sie werden feststellen, dass der Browser geöffnet ist:
 Auf diese Weise haben wir React-Scripts aussortiert starten Der Prozess?
Auf diese Weise haben wir React-Scripts aussortiert starten Der Prozess?
Um es so zusammenzufassen:
- Führen Sie gemäß dem eingegebenen Startbefehl die Skripte/das Startmodul aus.
- Erstellen Sie gemäß der Konfiguration das Compiler-Objekt von Webpack.
- Erstellen Sie WebpackDevServer.
- Server. Starten Sie nach dem Start den Browser, um die URL zu öffnen Das Öffnen der URL besteht darin, diese der Reihe nach über den Browser von osascripts auszuprobieren.
- Darüber hinaus gibt es keinen Unterschied zwischen der Ausführung eines Skripts im Debugging-Modus und dem Start von npm run direkt über die Befehlszeile.
Aber dies kann auch geändert werden:

Kann auf integriert umgestellt werdenTerminal , dann wird es im Terminal ausgegeben:
Auf diese Weise gibt es keinen Unterschied zur üblichen npm-Laufstartausführung, und Sie können auch einen Haltepunkt für das Debuggen festlegen es lecker?
Schauen wir uns noch einmal ein Beispiel an, beispielsweise ein von vue cli erstelltes Vue-Projekt. Sie können die Webpack-Konfiguration in vue.config.js ändern:
Aber was ist, wenn Sie wissen möchten, wie die Standardkonfiguration ist? console.log?
console.log Es ist keine gute Idee, große Objekte zu drucken. Es sieht so aus:
Einige Schüler sagten, sie sollten JSON.stringify verwenden, was hässlicher ist und eine sehr lange Zeichenfolge hat.
Was wäre, wenn Sie wissen, wie man NPM-Skripte debuggt?
Dann legen Sie einen Haltepunkt fest und führen Sie das Debug aus:
Sie können alle Konfigurationen sehen.
Das von mir angegebene Beispiel gilt nur für Webpack, aber andere NPM-Skripte wie Babel, TSC, Eslint, Vite usw. verwenden alle dieselbe Debugging-Methode.
Zusammenfassung
Jedes Projekt verfügt über NPM-Skripte. Die meisten Leute verwenden sie einfach, ohne sie zu debuggen, sodass sie die Prinzipien dieser Tools nicht kennen, selbst wenn sie sie täglich verwenden.Diese Befehlszeilentools deklarieren ein bin-Feld in package.json und fügen es nach der Installation unter node_modules/.bin ein.
Sie können es mit dem Knoten node_modules/.bin/xx ausführen, Sie können es mit npx xx ausführen. Das am häufigsten verwendete sind npm-Skripte. Führen Sie es mit npm run xx aus. Das Debuggen von NPM-Skripten ist das Debuggen von Knoten, aber der VSCode-Debugger wurde vereinfacht und kann die Debugging-Konfiguration vom Typ NPM direkt erstellen. Nachdem die Konsole als integriertes Terminal konfiguriert wurde, wird das Protokoll an das Terminal ausgegeben, was sich nicht von der direkten Ausführung von npm run xx unterscheidet. Sie können auch einen Haltepunkt festlegen, um die Ausführungslogik anzuzeigen. Zusätzlich zum Ausführen von NPM-Skripten können Sie auch die Implementierungslogik sortieren und an der gewünschten Stelle anhalten. Ist das nicht besser, als es direkt auszuführen? Weitere Informationen zu Knoten finden Sie unter:nodejs-Tutorial
!Das obige ist der detaillierte Inhalt vonEs gibt tatsächlich eine bessere Möglichkeit, NPM-Skripte auszuführen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- [Kompilierung und Freigabe] Allgemeine npm-Befehle, die für die Front-End-Entwicklung erforderlich sind
- Lassen Sie uns über die NPM-Konfiguration inländischer Spiegel (Taobao-Spiegel) sprechen.
- JavaScript-Paketmanager im Vergleich: Npm vs. Yarn vs. Pnpm
- Was soll ich tun, wenn die Knotendienst-CPU zu hoch ist? Lassen Sie uns über Ideen zur Fehlerbehebung sprechen
- Das integrierte Modulereignis von Node.js, wie man es zum Implementieren des Veröffentlichungs- und Abonnementmodells verwendet
- Lassen Sie uns darüber sprechen, wie Sie das in Node integrierte Modul zlib für die GZIP-Komprimierung verwenden







