Heim > Artikel > Web-Frontend > Praktische Anleitung zum Konfigurieren der unteren Navigationsleiste der Tableiste im Uniapp-Applet
Praktische Anleitung zum Konfigurieren der unteren Navigationsleiste der Tableiste im Uniapp-Applet
- WBOYnach vorne
- 2022-09-15 15:33:496765Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über uniapp Wenn es sich bei der TabBar-Anwendung um eine Multi-Tab-Anwendung handelt, können Sie die Leistung der Tab-Leiste über das TabBar-Konfigurationselement festlegen und die entsprechende Seite beim Wechseln des Tabs anzeigen lassen Schauen Sie es sich gemeinsam an. Ich hoffe, es hilft allen.

Empfohlen: „uniapp-Tutorial“
Um die untere Navigationsleiste zu konfigurieren, müssen Sie zunächst die Symbole vorbereiten, die Sie verwenden möchten. Auf jeder Registerkarte können Sie zwei Symbole auswählen, eines vor der Auswahl und eines nach der Auswahl. Danach lernen wir, wie man die untere Navigationsleiste basierend auf den Konfigurationselementen der offiziellen Uniapp-Website-Registerkarte konfiguriert, die von der offiziellen Uniapp-Website bereitgestellt werden. Gehen wir ohne weitere Umschweife direkt zum Haupttext.
Text
Werfen wir zunächst einen Blick auf die Einführung auf der offiziellen Website:Wenn es sich bei der Anwendung um eine Multi-Tab-Anwendung handelt, können Sie die Navigationsleiste der ersten Ebene und die entsprechende Seite angeben, die beim Tab-Wechsel durch die angezeigt wird tabBar-Konfigurationselement.Wenn die Position auf „oben“ eingestellt wird, wird das Symbol nicht angezeigtDie Bereitstellung der tabBar-Konfiguration in page.json dient nicht nur der schnellen Entwicklung der Navigation, sondern vor allem auch der Verbesserung der Leistung auf der App- und Applet-Seite. Auf diesen beiden Plattformen kann die zugrunde liegende native Engine die in page.json konfigurierten tabBar-Informationen direkt lesen und native Tabs rendern, ohne beim Start auf die Initialisierung der js-Engine warten zu müssen.
Tipps
- Die Liste in tabBar ist ein Array und es können nur mindestens 2 und maximal 5 Registerkarten konfiguriert werden. Die Registerkarten werden einsortiert die Reihenfolge des Arrays.
- Der erste Ladevorgang des Tabbar-Schalters wird möglicherweise nicht rechtzeitig gerendert. Sie können im onLoad-Lebenszyklus jeder Tabbar-Seite einen Ladevorgang starten.
- Die Tabbar-Seite bleibt im Speicher erhalten, nachdem sie einmal angezeigt wurde. Ein erneutes Wechseln der Tabbar-Seite löst nur das OnShow jeder Seite aus und löst das OnLoad nicht erneut aus.
- Die Tableiste oben wird derzeit nur von WeChat-Miniprogrammen unterstützt. Wenn Sie die obere Registerkarte verwenden müssen, wird empfohlen, nicht die obere Einstellung der Registerkartenleiste zu verwenden, sondern die obere Registerkarte selbst zu erstellen. Sie können sich auf hello uni-app->Template->Top Tab beziehen.
- 1. Zuerst bereiten wir die für unser Projekt benötigten Tab-Icons vor
Ich habe hier 6 Icons vorbereitet, die zum Wechseln zwischen 3 Tabs dienen (die vor und nach der Auswahl werden in der Tableiste unter dem statischen Ordner Unter platziert). Der Ordner:
 2.
2.
Ich glaube, viele Freunde wissen nicht, was diese Konfigurationselemente bedeuten. Im Anhang finden Sie einen Screenshot der Konfigurationselemente auf der offiziellen Website. Sie können die offizielle Website auch über den Link im Vorwort überprüfen (einige werden in diesem Fall verwendet). . Das grundlegendste Attribut.
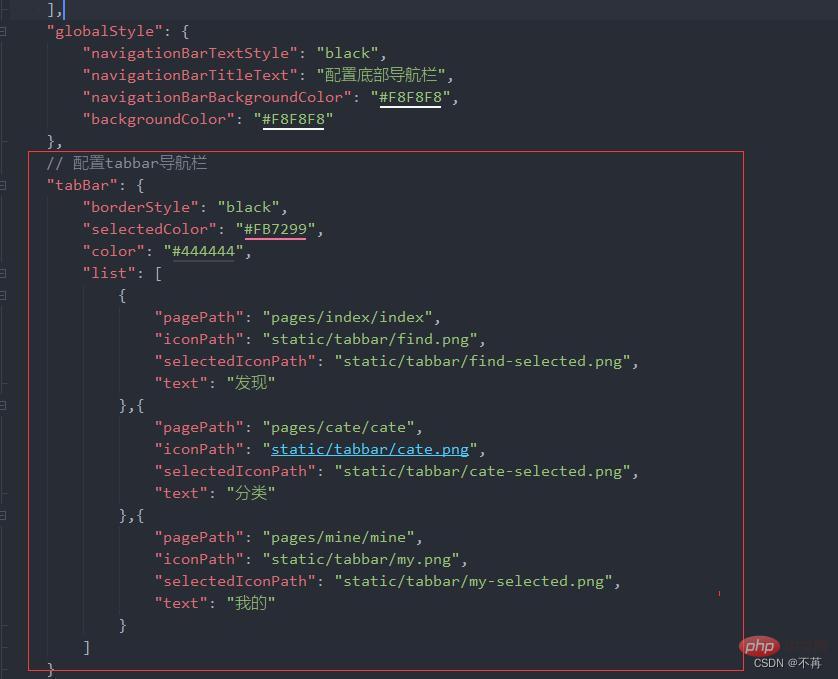
3. Konfigurieren Sie den Titelinhalt der Navigationsleiste
Das Codebeispiel lautet wie folgt: (Einige häufig verwendete Konfigurationselemente können von Ihnen selbst geändert werden)
// 配置tabbar导航栏
"tabBar": {
"borderStyle": "black",
"selectedColor": "#FB7299",
"color": "#444444",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/tabbar/find.png",
"selectedIconPath": "static/tabbar/find-selected.png",
"text": "发现"
},{
"pagePath": "pages/cate/cate",
"iconPath": "static/tabbar/cate.png",
"selectedIconPath": "static/tabbar/cate-selected.png",
"text": "分类"
},{
"pagePath": "pages/mine/mine",
"iconPath": "static/tabbar/my.png",
"selectedIconPath": "static/tabbar/my-selected.png",
"text": "我的"
}
]
}Ich habe Kommentare zur Bedeutung einiger Konfigurationselemente geschrieben, Freunde können selbst einen Blick darauf werfen
4 . Schauen Sie sich unsere Ergebnisse (Renderings) an
 Empfohlen: „
Empfohlen: „
“
Das obige ist der detaillierte Inhalt vonPraktische Anleitung zum Konfigurieren der unteren Navigationsleiste der Tableiste im Uniapp-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Analyse, wie man in Uniapp eine Pull-Up-Load-Pull-Down-Refresh-Komponente erstellt
- So implementieren Sie Live-Broadcast-Bypass-Push in Uniapp (Schrittfreigabe)
- Machen Sie sich mit domänenübergreifenden Uniapp-Problemen vertraut (detaillierte Beispiele)
- Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
- Lassen Sie uns darüber sprechen, wie Sie mit Uniapp globale Nachrichtenaufforderungen und deren Komponenten implementieren