Heim >Web-Frontend >uni-app >Fassen Sie die Entwicklungsspezifikationen für das Uniapp-Entwicklungs-Applet zusammen und teilen Sie sie
Fassen Sie die Entwicklungsspezifikationen für das Uniapp-Entwicklungs-Applet zusammen und teilen Sie sie
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-24 17:47:052938Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über uniappuni-app, ein Front-End-Framework, das vue.js zur Entwicklung plattformübergreifender Anwendungen verwendet Ich hoffe, es wird allen hilfreich sein.

Empfohlen: „uniapp-Tutorial“
1. Projektstruktur
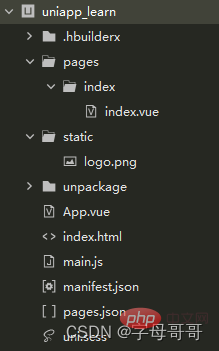
Nach Abschluss der Erstellung des Uniapp-Projekts sieht seine Projektverzeichnisstruktur wie folgt aus. Lassen Sie uns unten eine kurze Einführung in die Projektstruktur geben. Wenn Sie sie nach dem Lesen der Einführung immer noch nicht verstehen, empfehle ich Ihnen, zuerst Vue zu lernen. Da uniapp auf der Kernsyntax von Vue basiert, ist das Erlernen von Vue erforderlich.

- .hbuilderx ist das Entwicklungskonfigurationsverzeichnis von HBuilderX, dem Tool, mit dem dieses Projekt entwickelt wird. Im Allgemeinen ist es nicht erforderlich, den Inhalt manuell zu ändern. Wenn andere das Projekt in diesem Verzeichnis importieren, werden standardmäßig die Konfigurationsinformationen Ihres Entwicklungstools verwendet. Da jeder unterschiedliche Gewohnheiten bei der Verwendung von Entwicklungstools hat, wird dieses Verzeichnis im Allgemeinen nicht in das Versionsverwaltungslager hochgeladen.
- pages ist das Speicherverzeichnis für alle Vue-Seiten. Sie können nach Ihren eigenen Plänen Unterverzeichnisse erstellen.
- Das statische Verzeichnis speichert normalerweise statische Ressourcen, auf die das Projekt verweist, z. B. Bilder, Symbole, Schriftarten usw .
- Paket für jede Plattform entpacken Im Dateispeicherverzeichnis wird die Ergebnisdatei nach dem Paketieren des Projekts gespeichert.
- App.vue ist die Stammkomponente des Projekts, bei der es sich um die einseitige Eintragsdatei von Vue handelt. Auf dieser Seite können Lebenszyklusfunktionen auf Anwendungsebene überwacht werden.
- main.js ist die js-Eintragsdatei des Projekts, die die Vue-Seite instanziiert und die Komponenten-Plug-Ins und andere für die Vue-Seite erforderliche Inhalte integriert.
- index.html ist die Homepage des Projekts, die Einstiegsseite des Projekts. Das Ergebnis der Vue-Seite nach der Instanziierung von main.js wird schließlich auf der Homepage gerendert.
- Manifest.json ist die Anwendungskonfigurationsdatei, die verwendet wird, um den Namen, das Symbol, Berechtigungen, Startseiteneinstellungen, Plug-Ins und andere Informationen der Anwendung anzugeben.
- pages.json konfiguriert die Anzeigeseite der Anwendung, z. B. Dateipfad, Fensterstil, Konfiguration der nativen Navigationsleiste usw. Die Datei
- uni.scss wird hauptsächlich zur Steuerung des gesamten Anzeigestils der Anwendungsseite verwendet. Sie legt einige SCSS-Variablen vor, wie z. B. Textfarbe, Hintergrundfarbe, Rahmenfarbe, Bildgröße usw.
Abschließend gilt: Außerdem müssen Sie manuell ein components-Verzeichnis erstellen, um Vue-Komponenten zu speichern. components目录,用于存放vue的components组件。
二、开发规范
遵循Vue 单文件组件 (SFC) 规范
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
//这里可以书写css、sass、less等样式及样式预处理器
</style>- 一个vue的文件中只能包含一个顶级的
d477f9ce7bf77f53fbcf36bec1b69b7a21c97d3a051048b8e55e3c8f199a54b2模板 - 一个vue文件只能包含一个
3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0脚本定义 - 一个vue文件可以包含一个或多个
c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927样式定义
uniapp的页面开发遵循 Vue 单文件组件 (SFC) 规范。另外,uniapp不能使用js进行html文档的DOM操作,请严格遵循vue的MVVM的数据绑定开发方式。
组件及接口规范
需要注意的是,在uniapp中不能使用标准的html标签,uniapp组件名称及使用方式的定义更贴近微信小程序,优先参考:uni-app 组件文档,可以辅助参考微信小程序组件文档。比如:
89c662c6f8b87e82add978948dc499d2标签在uniapp中的含义与标准html中的e388a4556c0f65e1904146cc1a846bee标签能力相当如果你希望定义图片,不能直接使用html中的img,你应该使用uniapp的组件标签image
uniapp的接口能力(JS API)非常接近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范
三、css样式规范
全局样式与局部样式
uni.scss
Befolgen Sie die Vue Single File Component (SFC)-Spezifikation
<style>
@import '~@/static/style/app.scss';
</style><template> enthalten ;21c97d3a051048b8e55e3c8f199a54b2Vorlage3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0SkriptdefinitionKomponenten- und Schnittstellenspezifikationen
🎜Es ist zu beachten, dass Standard-HTML-Tags in Uniapp nicht verwendet werden können. Die Definition von Uniapp-Komponentennamen und Verwendungsmethoden ähnelt eher dem WeChat-Applet Wenn Sie zunächst die Komponentendokumentation benötigen, können Sie sich auf die Dokumentation der WeChat-Applet-Komponenten beziehen. Beispiel: 🎜🎜Die Bedeutung des89c662c6f8b87e82add978948dc499d2-Tags in uniapp entspricht dem e388a4556c0f65e1904146cc1a846bee-Tag in Standard-HTML, wenn Sie ein Bild definieren möchten , Sie können HTML nicht direkt verwenden. Sie sollten das Komponenten-Tag-Bild von uniapp verwenden. Die Schnittstellenfähigkeit von uniapp (JS-API) kommt der WeChat-Applet-Spezifikation sehr nahe, das Präfix wx muss jedoch verwendet werden durch uni ersetzt werden, siehe Uni-App-Schnittstellenspezifikation🎜🎜3 CSS-Stilspezifikation🎜Globaler Stil und lokaler Stil
🎜uni.scss In der Datei sind einige globale Stil-SCSS-Variablen voreingestellt. Diese Variablen werden verwendet, um den Gesamtstil der Anwendung zu definieren, z. B. Textfarbe, Hintergrundfarbe, Rahmenfarbe usw. Es ist zu beachten, dass diese Datei nicht nach Belieben geändert werden sollte. Wenn Sie sie ändern möchten, können Sie nur den Wert der Variablen und nicht den Namen der Variablen ändern. Wenn wir also einige benutzerdefinierte globale Stile hinzufügen möchten, wie sollten wir das tun? Beachten Sie die folgende Methode: 🎜🎜🎜Schreiben Sie zunächst selbst eine Stildatei, z. B. app.scss, und schreiben Sie benutzerdefinierte Stile in diese Datei. Platzieren Sie die Datei im Verzeichnis /static/style🎜🎜Führen Sie dann die Datei uni.scss am Anfang der Datei app.scss ein. Die Einführungsanweisung lautet: @import '~@/uni.scss';🎜🎜Abschließend in App, vue Im Stil wird diese benutzerdefinierte globale Stildatei eingeführt 🎜🎜 @font-face {
font-family: 'test-icon';
src: url('~@/static/iconfont.ttf');
}🎜Die lokale Stilimplementierung von uniapp basiert auf Vue-Dateien. Die in einer bestimmten Vue-Datei definierten Stile werden nur innerhalb des Rendering-Bereichs dieses Vue wirksam. 🎜尺寸响应式
uniapp框架为了更好的适配不同的移动端屏幕,设置了750rpx为屏幕的基准宽度。如果屏幕宽度小,rpx显示效果会等比缩小;如果屏幕宽度大,rpx显示效果会等比例放大。举例说明: 如果设计稿的元素宽度是600px,某元素X的宽度是100px,那么该元素X在uniapp里面设置的宽度应该是:750 * 100 /600 = 125rpx。
如果大家觉得自己手动计算比较麻烦,可以在文件manifest.json中设置transformPx的值为true,项目会自动将px转换为rpx。
字体的使用
uniapp支持字体的引用方式分为2种情况,如果字体文件小于 40kb,uniapp会自动将其转化为 base64 格式;将字体文件放置到static目录下,然后通过font-face定义字体。
@font-face {
font-family: 'test-icon';
src: url('~@/static/iconfont.ttf');
}如果字体文件大于等于 40kb, 需开发者自己转换将字体文件转换成Base64字符串,否则使用将不生效;将转换之后的Base64字符串粘贴到下文的位置,完成字体的定义。
@font-face {
font-family: 'test-icon';
font-weight: normal;
font-style: normal;
src: url(data:font/truetype;charset=utf-8;base64,转换的base64内容) format('truetype');
}字体的使用方式是通用的css样式,使用font-family即可。
请使用flex布局方式
为更好的支持跨平台,uniapp框架建议使用css的Flex方式布局。
推荐:《uniapp教程》
Das obige ist der detaillierte Inhalt vonFassen Sie die Entwicklungsspezifikationen für das Uniapp-Entwicklungs-Applet zusammen und teilen Sie sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So implementieren Sie Live-Broadcast-Bypass-Push in Uniapp (Schrittfreigabe)
- Lassen Sie uns darüber sprechen, wie das native uniAPP-Plug-in auf iOS verpackt ist. (Teilung des Verpackungsprozesses)
- Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
- Lassen Sie uns darüber sprechen, wie Sie mit Uniapp globale Nachrichtenaufforderungen und deren Komponenten implementieren
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Uniapp- und Mini-Programme an Subunternehmer vergeben (Bilder und Text).

