Heim >Web-Frontend >Bootstrap-Tutorial >Eine kurze Analyse relevanter Wissenspunkte zum responsiven Layout in Bootstrap
Eine kurze Analyse relevanter Wissenspunkte zum responsiven Layout in Bootstrap
- 青灯夜游nach vorne
- 2022-09-09 10:25:292871Durchsuche
In diesem Artikel geht es um Bootstrapin der Praxis und um eine Einführung in das responsive Layout von Bootstrap. Ich hoffe, dass es für alle hilfreich ist!

Responsives Layout bedeutet, dass eine Website mit mehreren Terminals kompatibel sein kann, anstatt für jedes Terminal eine spezifische Version zu erstellen. Dieses Konzept wurde geboren, um das mobile Surfen im Internet zu lösen.
Navigationsleiste und Karussell nehmen in der Kopfzeile der meisten Websites einen hohen Anteil ein, insbesondere die Navigationsleiste, die die Rolle einer Sitemap spielt.
Im responsiven Layout ist die Navigationsleiste erforderlich, um je nach Bildschirmgröße des Terminals unterschiedliche Stile anzuzeigen.
1. Wissenspunkte
1.1 Navigationsleiste
Offizielle Erklärung: Die Navigationsleiste ist eine responsive Basiskomponente, die als Kopfzeile der Navigationsseite in Ihrer Anwendung oder Website dient. Sie werden auf mobilen Geräten zusammengeklappt (und können geöffnet und geschlossen werden) und sich mit zunehmender Breite des Ansichtsfensters allmählich horizontal ausdehnen.
1.1.1 Grundlegende Navigationsleiste
Vor der Verwendung von Bootstrap war es üblich, <ul> + <li> zu verwenden, um eine Navigationsleiste zu erstellen. [Verwandte Empfehlungen: „Bootstrap Tutorial<ul> + <li> 来构造一个导航栏。【相关推荐:《bootstrap教程》】
<!--代码部分-->
<style>
.navigation-past{
list-style: none;
}
.navigation-past>li{
float: left;
padding: 8px;
}
.navigation-past>li>a{
text-decoration: none;
color: #000;
}
.active-past{
background: #E7E7E7;
}
</style>
<ul class="navigation-past">
<!--选中-->
<li class="active-past"><a href="#">Navigation First</a></li>
<li><a href="#">Navigation Second</a></li>
<li><a href="#">Navigation Third</a></li>
<li><a href="#">Navigation Fourth</a></li>
<li><a href="#">Navigation Fifth</a></li>
</ul>
效果图:

使用 Bootstrap 的话,便是在熟悉的这个构造上加上一些修饰即可。首先在 <ul> 外面套一层 <div>,并加上样式 navbar navbar-default;然后给里面的 <ul> 加上样式 nav navbar-nav;最后,给选中的部分加上样式 active。一个最基本的 Bootstrap 导航便完成了。
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li><a href="#">Navigation Fifth</a></li> </ul> </div>
效果图:

这里在最外层加了一个 role="navigation" 的属性,这里是 HTML5 的标签属性,目的是让标签语义化,方便屏幕阅读器对其进行识别,同时也是为了方便特殊人群浏览。
1.1.2 进阶的导航栏
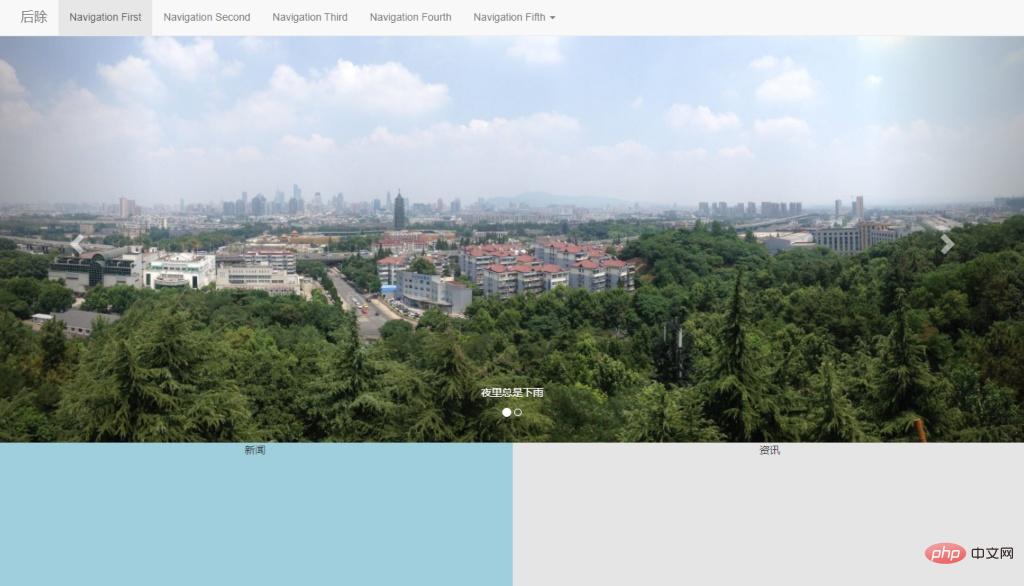
在浏览一些官方网站时,首先映入眼帘的是左上角鲜明的公司 LOGO 和夸张的轮播 ,Bootstrap 在导航中预留了 LOGO 的位置。使用方法是在外层 <div> 里面加一个样式 navbar-header 的 <div>,这个 <div> 内再加一个样式 navbar-brand 的 <a> 元素。
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="#" class="navbar-brand">LOGO</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li><a href="#">Navigation Fifth</a></li> </ul> </div>
效果图:

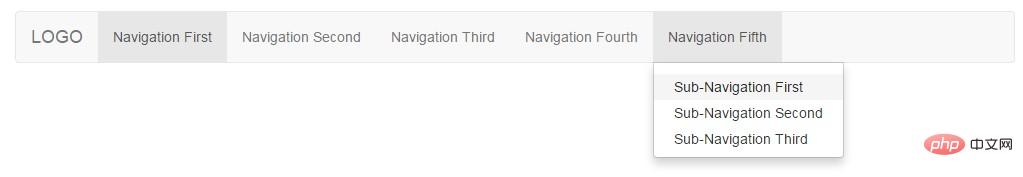
有的时候一级导航是不够的,需要搭配二级导航展示更多的内容。使用方法:首先在需要加二级导航的 <li> 元素中添加样式 dropdown,<a> 元素中添加样式 dropdown-toggle 和属性 data-toggle="dropdown";然后在 <li> 里面 <a> 下面在放一个 <ul> + <li> 组合,<ul> 标签添加样式 dropdown-menu。
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="#" class="navbar-brand">LOGO</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li> </ul> </div>
效果图:

这里又出现新的属性 aria-haspopup="true" aria-expanded="false",同样的,这也是 HTML5 新加的属性,这里引用 Segmentfault 社区姜中秋的回答。
aria-haspopup: true 表示点击的时候会出现菜单或是浮动元素;false 表示没有 pop-up 效果。aria-expanded: 表示展开状态。默认为 undefined, 表示当前展开状态未知。其它可选值:true 表示元素是展开的;false"]
<!--代码部分--> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span> <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li>
Rendering :

<div> außerhalb von <ul> und fügen Sie den Stil navbar navbar-default; hinzu code><ul> Fügen Sie den Stil nav navbar-nav hinzu. Fügen Sie schließlich den Stil active zum ausgewählten Teil hinzu. Eine grundlegende Bootstrap-Navigation ist abgeschlossen. 🎜<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!--以下为固定写法,用到的时候复制粘贴即可--> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navigation-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">LOGO</a> </div> <div class="collapse navbar-collapse" id="navigation-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <span class="caret"></span> <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li> </ul> </div> </div>🎜Rendering: 🎜🎜
 🎜 🎜Ein
🎜 🎜Ein role="navigation"-Attribut wird der äußersten Ebene hinzugefügt. Dies ist das Tag-Attribut von HTML5. Der Zweck besteht darin, das Tag semantisch zu machen und es den Bildschirmlesern zu erleichtern, es zu erkennen erleichtern die Suche nach bestimmten Personengruppen. 🎜🎜1.1.2 Erweiterte Navigationsleiste🎜🎜🎜Beim Durchsuchen einiger offizieller Websites fällt als Erstes das markante Firmenlogo und das übertriebene Rad in der oberen linken Ecke auf. Für die Übertragung reserviert Bootstrap die Position des LOGOs in der Navigation. Die Verwendungsmethode besteht darin, einen <div> mit dem Stil navbar-header innerhalb des äußeren <div> hinzuzufügen ><a>-Element mit dem Stil navbar-brand hinzu. 🎜<!--代码部分-->
<div id="my-banner" class="carousel">
<!--放置小圆点,点击可以切换轮播-->
<ol class="carousel-indicators">
<!--加上样式active表示默认显示的轮播,data-slide-to="0"属性表示显示轮播的顺序-->
<li data-target="#my-banner" data-slide-to="0" class="active"></li>
<li data-target="#my-banner" data-slide-to="1"></li>
</ol>
<!--这里放置轮播显示的图片-->
<div class="carousel-inner">
<!--加上样式active表示默认显示的图片-->
<div class="item active">
<img src="http://www.mazey.net/img/upload/image/20170712/b1.jpg" alt="轮播">
</div>
<div class="item">
<img src="http://www.mazey.net/img/upload/image/20170712/b2.jpg" alt="轮播">
</div>
</div>
</div>
🎜Rendering: 🎜🎜 🎜 🎜Manchmal reicht die Navigation der ersten Ebene nicht aus und muss mit der Navigation der zweiten Ebene gekoppelt werden, um mehr Inhalte anzuzeigen. Verwendung: Fügen Sie zunächst den Stil
🎜 🎜Manchmal reicht die Navigation der ersten Ebene nicht aus und muss mit der Navigation der zweiten Ebene gekoppelt werden, um mehr Inhalte anzuzeigen. Verwendung: Fügen Sie zunächst den Stil dropdown zum Element <li> hinzu, das eine sekundäre Navigation hinzufügen muss, und fügen Sie den Stil dann dem Element <a> hinzu. Element dropdown-toggle und das Attribut data-toggle="dropdown" dann <a> innerhalb von < ;li> code> Fügen Sie unten eine Kombination aus <ul> + <li> ein und fügen Sie einen Stil zum <ul> tag dropdown-menu. 🎜<!--代码部分-->
<div class="carousel-caption">
<h5>夜里总是下雨</h5>
</div>
🎜Rendering: 🎜🎜 🎜 🎜Hier erscheint ein neues Attribut
🎜 🎜Hier erscheint ein neues Attribut aria-haspopup="true" aria-expanded="false". Ebenso ist dies ein neu hinzugefügtes Attribut von HTML5. Hier ist die Antwort von Jiang Zhongqiu im Segmentfault Gemeinschaft. 🎜🎜aria-haspopup: true bedeutet, dass beim Klicken ein Menü oder ein schwebendes Element angezeigt wird; false bedeutet, dass es keinen Popup-Effekt gibt. aria-expanded: gibt den erweiterten Zustand an. Der Standardwert ist undefiniert, was bedeutet, dass der aktuelle Erweiterungsstatus unbekannt ist. Andere optionale Werte: true gibt an, dass das Element erweitert ist; false gibt an, dass das Element nicht erweitert ist. 🎜🎜Die Dropdown-Felder, die Sie normalerweise sehen, haben normalerweise ein Abwärtspfeilsymbol ▼. Dieser Effekt wird auch in Bootstrap unterstützt, Sie müssen jedoch ein eigenes Schriftartensymbol Glyphicons einführen. 🎜🎜Offizielle Einführung: Bootstrap enthält mehr als 250 Schriftsymbole von Glyphicon Halflings. Glyphicons-Halblinge werden im Allgemeinen bezahlt, aber ihre Autoren erlauben Bootstrap, sie kostenlos zu nutzen. Um Ihre Dankbarkeit auszudrücken, hoffe ich, dass Sie versuchen, bei der Verwendung einen freundlichen Link zu Glyphicons hinzuzufügen. 🎜
navbar-brand hinzu. 🎜<!--代码部分--> <div id="my-banner" class="carousel"> <!--放置小圆点,点击可以切换轮播--> <ol class="carousel-indicators"> <!--加上样式active表示默认显示的轮播,data-slide-to="0"属性表示显示轮播的顺序--> <li data-target="#my-banner" data-slide-to="0" class="active"></li> <li data-target="#my-banner" data-slide-to="1"></li> </ol> <!--这里放置轮播显示的图片--> <div class="carousel-inner"> <!--加上样式active表示默认显示的图片--> <div class="item active"> <img src="http://www.mazey.net/img/upload/image/20170712/b1.jpg" alt="轮播"> </div> <div class="item"> <img src="http://www.mazey.net/img/upload/image/20170712/b2.jpg" alt="轮播"> </div> </div> </div>🎜Rendering: 🎜🎜
 🎜 🎜Manchmal reicht die Navigation der ersten Ebene nicht aus und muss mit der Navigation der zweiten Ebene gekoppelt werden, um mehr Inhalte anzuzeigen. Verwendung: Fügen Sie zunächst den Stil
🎜 🎜Manchmal reicht die Navigation der ersten Ebene nicht aus und muss mit der Navigation der zweiten Ebene gekoppelt werden, um mehr Inhalte anzuzeigen. Verwendung: Fügen Sie zunächst den Stil dropdown zum Element <li> hinzu, das eine sekundäre Navigation hinzufügen muss, und fügen Sie den Stil dann dem Element <a> hinzu. Element dropdown-toggle und das Attribut data-toggle="dropdown" dann <a> innerhalb von < ;li> code> Fügen Sie unten eine Kombination aus <ul> + <li> ein und fügen Sie einen Stil zum <ul> tag dropdown-menu. 🎜<!--代码部分--> <div class="carousel-caption"> <h5>夜里总是下雨</h5> </div>🎜Rendering: 🎜🎜
 🎜 🎜Hier erscheint ein neues Attribut
🎜 🎜Hier erscheint ein neues Attribut aria-haspopup="true" aria-expanded="false". Ebenso ist dies ein neu hinzugefügtes Attribut von HTML5. Hier ist die Antwort von Jiang Zhongqiu im Segmentfault Gemeinschaft. 🎜🎜aria-haspopup: true bedeutet, dass beim Klicken ein Menü oder ein schwebendes Element angezeigt wird; false bedeutet, dass es keinen Popup-Effekt gibt. aria-expanded: gibt den erweiterten Zustand an. Der Standardwert ist undefiniert, was bedeutet, dass der aktuelle Erweiterungsstatus unbekannt ist. Andere optionale Werte: true gibt an, dass das Element erweitert ist; false gibt an, dass das Element nicht erweitert ist. 🎜🎜Die Dropdown-Felder, die Sie normalerweise sehen, haben normalerweise ein Abwärtspfeilsymbol ▼. Dieser Effekt wird auch in Bootstrap unterstützt, Sie müssen jedoch ein eigenes Schriftartensymbol Glyphicons einführen. 🎜🎜Offizielle Einführung: Bootstrap enthält mehr als 250 Schriftsymbole von Glyphicon Halflings. Glyphicons-Halblinge werden im Allgemeinen bezahlt, aber ihre Autoren erlauben Bootstrap, sie kostenlos zu nutzen. Um Ihre Dankbarkeit auszudrücken, hoffe ich, dass Sie versuchen, bei der Verwendung einen freundlichen Link zu Glyphicons hinzuzufügen. 🎜使用方法:新建一个 <span> 元素,然后在里面加上样式 glyphicon glyphicon-triangle-bottom。
Glyphicons 字体图标使用示例:
<!--代码部分--> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span> <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li>
效果图:

注意:
<ul> <li>Glyphicons 字体图标和文本之间添加一个空格,不然会影响样式(padding)的正确显示。
<li>服务器需要正确添加相应的 MIME 类型,否则加载字体会报 404 错误。
另外这里的箭头也可以使用 Bootstrap 自带的样式 caret 来实现,这里的箭头是用 CSS 实现了,使用方法:<span class="caret"></span>。
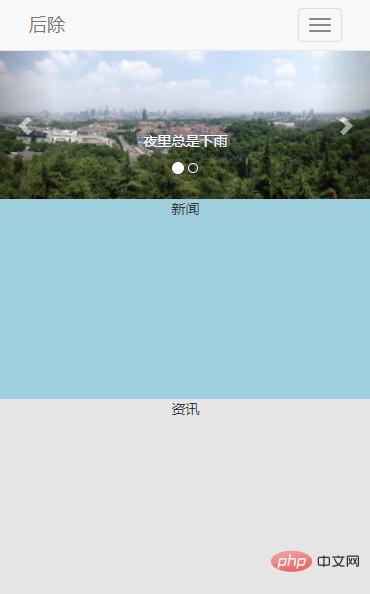
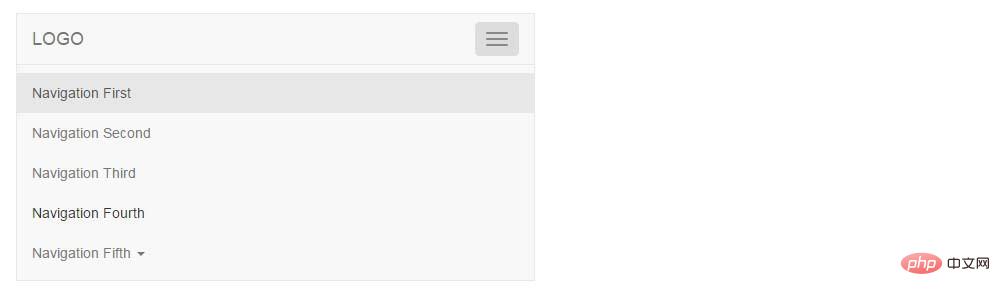
1.1.3 响应式导航栏
在手机端浏览网站的时候常看到几个横线(≡)组成的导航向导,Bootstrap 作为一个移动设备优先也是支持这样的需求的,响应式导航的使用的方法比较固定,首先在导航标题 <div class="navbar-header"> 内加上一段固定写法的代码;然后在需要在小屏时折叠的 <ul> 元素外包一层样式 collapse navbar-collapse 的 <div> 元素,并给这个元素加上任意名称的 ID,例如:id="navigation-collapse";最后在响应式按钮 <button> 元素上加上 data-target 属性指向要折叠的内容 id,例如:data-target="#navigation-collapse"。
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!--以下为固定写法,用到的时候复制粘贴即可--> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navigation-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">LOGO</a> </div> <div class="collapse navbar-collapse" id="navigation-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <span class="caret"></span> <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li> </ul> </div> </div>
效果图:

1.2 轮播
图片轮播是网站的重要组成部分之一,常用来放活动广告或企业宣传图,有时也叫做“幻灯片”,Bootstrap 中的轮播效果是由 JavaScript 插件 Carousel 来实现的。
1.2.1 基础轮播
轮播的使用方法也是相对固定的,特殊场景按需求修改即可。需要注意的是需要给最外层 <div> 元素加上一个 id,并在小圆点出指向这个 id。
<!--代码部分--> <div id="my-banner" class="carousel"> <!--放置小圆点,点击可以切换轮播--> <ol class="carousel-indicators"> <!--加上样式active表示默认显示的轮播,data-slide-to="0"属性表示显示轮播的顺序--> <li data-target="#my-banner" data-slide-to="0" class="active"></li> <li data-target="#my-banner" data-slide-to="1"></li> </ol> <!--这里放置轮播显示的图片--> <div class="carousel-inner"> <!--加上样式active表示默认显示的图片--> <div class="item active"> <img src="http://www.mazey.net/img/upload/image/20170712/b1.jpg" alt="轮播"> </div> <div class="item"> <img src="http://www.mazey.net/img/upload/image/20170712/b2.jpg" alt="轮播"> </div> </div> </div>
效果图:

1.2.2 进阶的轮播
一个完整的轮播应具有自动播放、点击切换、悬浮停止、外加说明文字功能,别担心,这些 Bootstrap 通通都有!
1.2.2.1 自动播发
最外层 <div> 元素添加属性 data-ride="carousel" 和样式 slide(使轮播播放更平滑),如:
In Verbindung stehende Artikel
Mehr sehen- Welche anderen Front-End-Frameworks gibt es neben Bootstrap?
- So implementieren Sie Paging mithilfe von Bootstrap
- Wozu dient das Grid-System von Bootstrap?
- Eine kurze Analyse der automatischen Spaltengenerierungsfunktion der Tabellenkomponente in Bootstrap Blazor
- Was ist das Bootstrap-Prinzip zur Implementierung eines responsiven Layouts?
- Gibt es einen Konflikt zwischen der Verwendung von Vue und Bootstrap?
- Eine kurze Analyse der Verwendung von Listengruppen-, Paging- und Fortschrittsbalkenkomponenten in Bootstrap