Heim >Web-Frontend >Bootstrap-Tutorial >Was ist das Bootstrap-Prinzip zur Implementierung eines responsiven Layouts?
Was ist das Bootstrap-Prinzip zur Implementierung eines responsiven Layouts?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-09 13:43:214028Durchsuche
In Bootstrap wird das Responsive-Layout mithilfe des Rastersystems implementiert, um verschiedene Klassenattribute für verschiedene Bildschirme zu verwenden. Das Responsive-Layout wird automatisch in 12 Spalten unterteilt ein Seitenlayout.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Bootstrap-Version 3.3.7, DELL G3-Computer
Was ist das Prinzip von Bootstrap zur Implementierung eines reaktionsfähigen Layouts?
Das Implementierungsprinzip des Grid-Systems besteht darin Definieren Sie die Containergröße und teilen Sie sie gleichmäßig in 12 Teile auf (es kann auch in 24 oder 32 Teile geteilt werden, aber 12 Teile sind am häufigsten), passen Sie dann die inneren und äußeren Ränder an und kombinieren Sie sie schließlich mit Medienabfragen, um eine zu erstellen leistungsstarkes reaktionsfähiges Rastersystem
Das Implementierungsprinzip des Rastersystems besteht darin, die Größe des Containers zu definieren und ihn in 12 gleiche Teile zu unterteilen (er kann auch in 24 oder 32 Teile unterteilt werden, aber 12 Teile sind am häufigsten). Anpassen der inneren und äußeren Ränder und schließlich Kombinieren mit Medienabfragen, um ein leistungsstarkes, reaktionsfähiges Raster zu erstellen. Das Rastersystem im Bootstrap-Framework unterteilt den Container in 12 gleiche Teile.
Vor- und Nachteile von Bootstrap:
1. Bootstrap hat kürzlich Bootstrap4 veröffentlicht, das über ein Box-Flex-Layout und andere Updates verfügt und mit der Entwicklung der neuesten Web-Technologie Schritt hält.
2 Es ist relativ ausgereift und vollständig Wird in einer großen Anzahl von Projekten und Tests verwendet
3. Mit vollständiger Dokumentation ist es bequemer zu verwenden
Nachteile:1 Wenn Sie Ihre eigenen speziellen Anforderungen haben, müssen Sie den Stil neu anpassen. Wenn eine Website viele Nicht-Bootstrap-Stile enthält, müssen Sie viel CSS umschreiben, daher ist die Verwendung eines Der Rahmen geht verloren.
2. Obwohl es im Internet viele Möglichkeiten gibt, mit dem IE kompatibel zu sein, müssen andere Dateien eingeführt werden, von denen einige recht klein sind, was unweigerlich zu einer Verlangsamung und Beeinträchtigung der Ladegeschwindigkeit führt die Benutzererfahrung.
Das responsive Layout von Bootstrap nutzt sein Rastersystem und verwendet verschiedene Klassenattribute für verschiedene Bildschirme. Während der Entwicklung können Sie nur einen Codesatz schreiben, der auf Mobiltelefonen, Tablets und PCs verwendet werden kann, ohne die Verwendung von Medienabfragen (Schreiben unterschiedlicher Codes für verschiedene Geräte) in Betracht ziehen zu müssen. Offizielle Erklärung von Bootstrap: Bootstrap bietet ein reaktionsfähiges, mobiles, flüssiges Rastersystem. Mit zunehmender Bildschirm- oder Ansichtsfenstergröße wird das System automatisch in 12 Spalten unterteilt. Das Rastersystem wird verwendet, um Seitenlayouts durch eine Reihe von Zeilen und Spalten zu erstellen.
So funktioniert das Rastersystem:1. Zeilen müssen in .container (feste Breite) oder .container-Fluid (100 % Breite) enthalten sein, um eine ordnungsgemäße Ausrichtung
) und Polsterung zu gewährleisten. 2. Erstellen Sie eine Reihe von Spalten in horizontaler Richtung durch Zeilen.
3. Ihr Inhalt sollte in der Spalte platziert werden und nur die Spalte kann das direkte untergeordnete Element der Zeile sein.
4. Vordefinierte Klassen wie .row und .col-xs-4 können verwendet werden, um schnell Rasterlayouts zu erstellen. Im Bootstrap-Quellcode definierte Mixins können auch zum Erstellen semantischer Layouts verwendet werden.
5. Erstellen Sie eine Lücke (Rinne) zwischen den Spalten, indem Sie das Füllattribut für die Spalte festlegen. Durch Festlegen eines negativen Rands für das .row-Element, um den für das .container-Element festgelegten Abstand zu versetzen, wird der Abstand indirekt für die in der Zeile enthaltenen Spalten ausgeglichen.
6. Die Spalten des Rastersystems stellen den Bereich dar, den sie abdecken, indem sie Werte von 1 bis 12 angeben. Beispielsweise können mit drei .col-xs-4 drei Spalten gleicher Breite erstellt werden.
7. Wenn die Anzahl der in einer Zeile (Reihe) enthaltenen Spalten größer als 12 ist, werden die Elemente der zusätzlichen Spalten als Ganzes in einer anderen Zeile angeordnet.
8. Die Rasterklasse eignet sich für Geräte mit einer Bildschirmbreite, die größer oder gleich der Teilungspunktgröße ist, und die Rasterklasse wird für kleine Bildschirme überschrieben.
Wie in der Abbildung unten dargestellt, werden die Anwendungshinweise des Rastersystems auf verschiedenen Bildschirmen angezeigt.  Verwenden Sie das responsive Bootstrap-Layout.
Verwenden Sie das responsive Bootstrap-Layout.
Zuerst müssen Sie das Meta-Tag in den Kopf einfügen, das Viewpirt-Attribut hinzufügen, die Breite im Inhalt entspricht der Gerätebreite, Anfangsskalierung: die Zoomstufe des sichtbaren Bereichs, wenn Die Seite wird zuerst angezeigt, der Wert beträgt 1 Seite. Anzeige entsprechend der tatsächlichen Größe ohne Skalierung: das minimale Verhältnis, auf das der Benutzer zoomen darf; skalierbar: ob der Benutzer manuell zoomen kann. Der Code lautet wie folgt:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="stylesheet" type="text/css" href="/stylesheets/bootstrap.min.css">
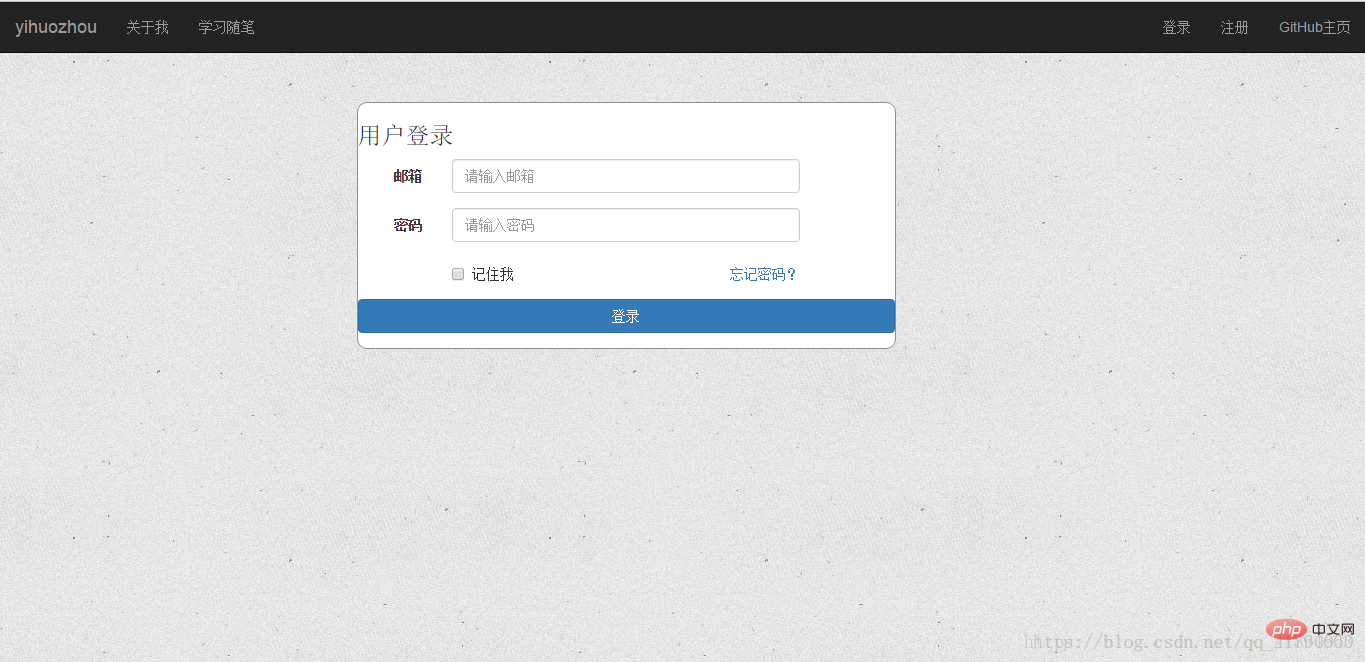
Das Folgende ist eine Seite (Anmeldeformularschnittstelle) mit Bootstrap-Layout, die auf ultrakleine Mobiltelefonbildschirme (iPhone5s) und PC-Bildschirme (>=1200 Pixel) abzielt. col-xs-12: kleiner Bildschirm belegt 12 Spalten, col-lg-5: großer Bildschirm belegt 5 Spalten, col-lg-offset-3: großer Bildschirm rückt 3 Spalten ein. Dies ist ein relativ einfaches Beispiel. Wenn Sie sich an andere Bildschirme wie Tablets anpassen möchten, können Sie col-md-*-Attribute hinzufügen, und bei Telefonen mit großem Bildschirm können Sie col-sm-*-Attribute hinzufügen. Welches Attribut wird für einen bestimmten Bildschirm verwendet? Bitte beachten Sie die verschiedenen Verwendungsmöglichkeiten des Bootstrap-Rastersystems für verschiedene Bildschirme im Bild oben.
<p class="container-fluid login">
<p class="row">
<p class="col-xs-12 col-sm-12 col-md-8 col-lg-5 col-lg-offset-3">
<form class="form-horizontal loginForm">
<h3 class="form-signin-heading">用户登录</h3>
<p class="form-group">
<label for="email" class="col-sm-2 col-xs-3 control-label">邮箱</label>
<p class="col-sm-8 col-xs-8">
<input type="text" class="form-control" name="email" placeholder="请输入邮箱">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</p>
</p>
<p class="form-group">
<label for="password" class="col-sm-2 col-xs-3 control-label">密码</label>
<p class="col-sm-8 col-xs-8">
<input type="password" class="form-control" name="password" placeholder="请输入密码">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-4 col-xs-4 ">
<p class="checkbox">
<label>
<input type="checkbox">记住我 </label>
</p>
</p>
<p class="col-sm-4 col-xs-4 control-label" >
<a href="resetPwd.html" id="forget">忘记密码?</a>
</p>
</p>
<p class="form-group">
<p class="col-sm-12 col-lg-12">
<button type="button" class="btn btn-primary btn-block" id="submit">登录</button>
</p>
</p>
</form>
</p>
</p>Code-Renderings:
PC-Version: Mobile-Version:
Mobile-Version:

Verwandte Empfehlungen: Bootstrap-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist das Bootstrap-Prinzip zur Implementierung eines responsiven Layouts?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

