Heim >Web-Frontend >js-Tutorial >Grundlegende Einführung in die Konfiguration und Verwendung von JavaScript Webpack5
Grundlegende Einführung in die Konfiguration und Verwendung von JavaScript Webpack5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-09-05 17:24:482166Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, einen statischen Modul-Bundler (Modul-Bundler) für moderne JavaScript-Anwendungen. Ich hoffe, dass er hilfreich ist an alle. Hilfreich.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
1. Webpack
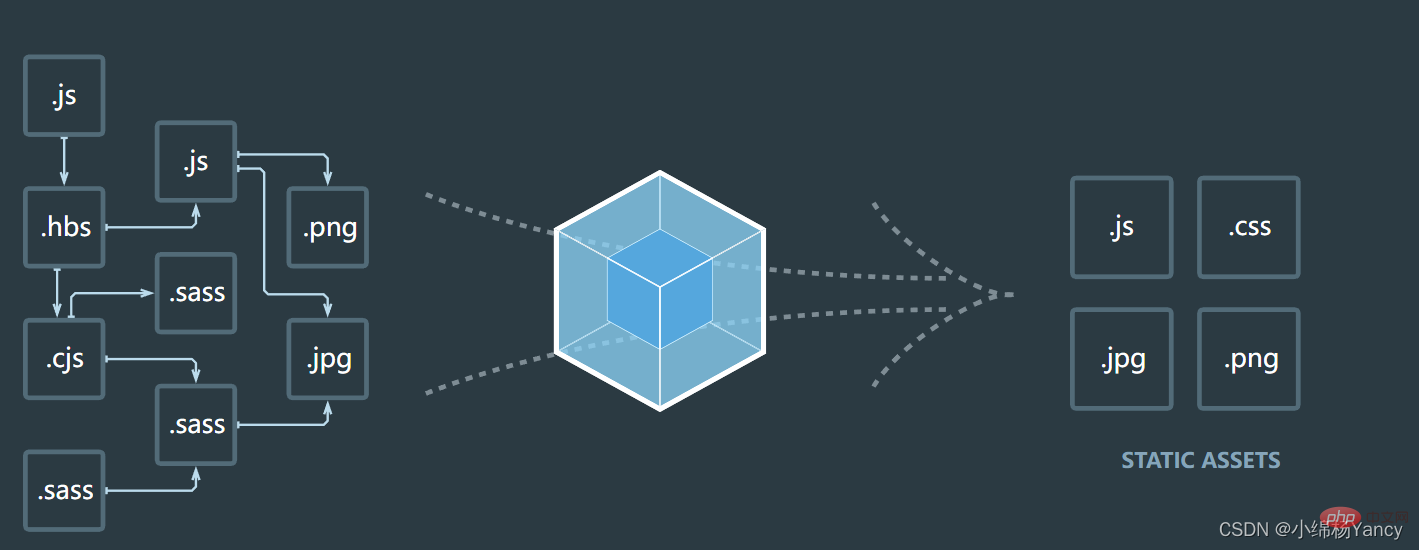
1.1 Einführung
In der originellsten Front-End-Entwicklung haben wir Dateien wie js eingeführt und CSS. Das manuelle Einfügen von Skript- und Link-Tags in HTML zur Erreichung des Zitierzwecks ist nicht nur umständlich, sondern erfordert auch eine separate Anfrage für jede Datei und ist anfällig für Variablenkonflikte.
Also wurde das Konzept der JavaScript-Modularisierung vorgeschlagen, und nacheinander erschienen Lösungen wie AMD-, CommonJS-, CMD- und ES6-Modularisierung.
Aber tatsächlich kann unser Projekt mit modularer Entwicklung nicht direkt im Browser ausgeführt werden. Beispielsweise verwenden viele npm-Module die CommonJS-Syntax, die der Browser nicht unterstützt.
Es ist Zeit, dass das Modulpaketierungstool erscheint. Seine Aufgabe besteht darin, die Abhängigkeiten zwischen Modulen aufzulösen und das Projekt in eine JS-Datei zu packen, die der Browser erkennen kann.
Zu den derzeit in der Community beliebten Verpackungstools gehören Webpack, Parcel, Rollup usw.

Wenn Sie Gerüste wie vue-cli oder create-ract-app verwendet haben, dann haben Sie tatsächlich Webpack verwendet, da sie alle auf der sekundären Verpackung von Webpack basieren. Wenn Sie also die Prinzipien von Webpack beherrschen, werden Sie kann Vue besser entwickeln und auf technische Projekte reagieren.
1.2 Fünf Kernkonzepte
Die Webpack-Konfigurationsdatei im Projekt befindet sich im Stammverzeichnis: webpack.config.jswebpack.config.js
entry (入口)
入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始,例如vue项目中的main.js就是打包时的入口文件。
module.exports = {
entry: './src/main.js'
};项目中的所有依赖都应该直接或者间接地与入口文件关联起来,例如我们都是在main.js中引入外部模块(axios、router、elementUI等)。
output (出口)
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
//__dirname是当前目录根目录
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};- ouput的path属性决定了打包好的文件的生成位置,默认是./dist,如果没有,webpack会自动创建这个目录。
- ouput的filename属性决定了打包文件的名称。
loader
loader 让 webpack 能够去处理那些非 JavaScript 文件(例如图片,css文件、vue文件等,webpack 自身只理解 JavaScript)。
loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
module.exports = {
//...
module: {
rules: [
{ test: /\.css$/, use: ['style-loader','css-loader'] }
]
}
};在 webpack 配置中定义 loader 时,要定义在 module.rules 中,其中test属性是需要匹配的文件名的正则,use属性是对应的loader,可以是多个(数组)。
例如上面的style-loader和css-loader就是处理js中引入的css文件(如果直接在js中引入css文件,是会报错的)。
plugin (插件)
oader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。
插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量,插件增强了webpack的功能。
要使用插件,对于webpack内置的插件,我们通过引入webpack然后直接访问内置插件即可,对于外部插件,我们需要先安装,然后require引入,然后在plugin数组引入插件(new)实例。
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
const config = {
module: {
rules: [
//...
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
module.exports = config;上面的html-webpack-plugin插件就是根据模板(template
module.exports = {
mode: 'production'
};output teilt dem Webpack mit, wo die von ihm erstellten Bundles ausgegeben werden sollen und wie diese Dateien benannt werden sollen. Das Pfadattribut von var time = new Date();
var m = time.getMonth() + 1;
var t = time.getFullYear() + "-" + m + "-" + time.getDate() + " " + time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds();
module.exports = {
now: t,
}; ouput bestimmt den Speicherort, an dem die gepackten Dateien generiert werden. Der Standardwert ist ./dist. Wenn nicht, erstellt Webpack automatisch dieses Verzeichnis. Das Dateinamenattribut der Ausgabe bestimmt den Namen der gepackten Datei.
ouput bestimmt den Speicherort, an dem die gepackten Dateien generiert werden. Der Standardwert ist ./dist. Wenn nicht, erstellt Webpack automatisch dieses Verzeichnis. Das Dateinamenattribut der Ausgabe bestimmt den Namen der gepackten Datei.
loader
loader ermöglicht Webpack die Verarbeitung von Nicht-JavaScript-Dateien (wie Bilder, CSS-Dateien, Vue-Dateien usw., Webpack selbst versteht nur JavaScript).
loader kann alle Arten von Dateien in gültige Module konvertieren, die Webpack verarbeiten kann, und Sie können sie dann mit den Verpackungsfunktionen von Webpack verarbeiten. 
import { now } from "../utils/time.js";
document.write("现在是: " + now);Wenn der Loader in der Webpack-Konfiguration definiert wird, muss er in module.rules definiert werden, wobei das Testattribut der reguläre Dateiname ist, der abgeglichen werden muss, und das Use-Attribut der entsprechende Loader ist, der mehrere (Array) sein kann. . 🎜🎜Zum Beispiel verarbeiten die oben genannten Style-Loader und CSS-Loader in js importierte CSS-Dateien (wenn Sie CSS-Dateien direkt in js einführen, wird ein Fehler gemeldet). 🎜🎜plugin🎜🎜oader wird zum Konvertieren bestimmter Modultypen verwendet, während Plugins für die Ausführung eines breiteren Aufgabenspektrums verwendet werden können. 🎜🎜Plugins reichen von der Paketoptimierung und Komprimierung bis hin zur Neudefinition von Variablen in der Umgebung. 🎜🎜Um Plug-Ins zu verwenden, können wir für die im Webpack integrierten Plug-Ins das Webpack importieren und direkt auf die integrierten Plug-Ins zugreifen. Für externe Plug-Ins müssen wir sie zuerst installieren und dann benötigen Führen Sie dann die (neue) Plug-in-Instanz in das Plug-in-Array ein. 🎜module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
};🎜Das obige HTML-Webpack-Plugin-Plug-In generiert automatisch eine entsprechende HTML-Datei im gepackten Verzeichnis basierend auf der Vorlagenseite (template) und fügt automatisch das Skript-Tag zum Packen und Generieren von js ein Dateien (normales Webpack-Paketieren generiert keine HTML-Dateien). 🎜🎜Modus (Modus)🎜🎜🎜Entwicklungsmodus: Optimieren Sie die Verpackungsgeschwindigkeit und das Code-Debugging. 🎜🎜Produktionsmodus (Produktion): Optimieren Sie die Verpackungsgeschwindigkeit und optimieren Sie die Codeausführungsleistung🎜🎜🎜🎜🎜const HtmlWebpackPlugin = require("html-webpack-plugin"); // 通过 npm 安装
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
plugins: [new HtmlWebpackPlugin({ template: "./src/index.html", scriptLoading: "blocking" })],
};🎜Das heißt, wenn der Verpackungsmodus unterschiedlich ist, sind auch die Optimierungsstrategien von Webpack für den Verpackungscode unterschiedlich. 🎜🎜2. Konfiguration und Verwendung🎜🎜 Lassen Sie uns ein sehr einfaches Webpack-Projekt erstellen. 🎜🎜Projektstruktur🎜🎜🎜🎜接着我们创建基本的项目结构和文件。
my-webpack-demo
├── src
| └── index.js(入口文件)
├── utils
| └── time.js(时间工具)
├── package-lock.json
├── package.json
├── webpack.config.js(webpack配置)
其中utils下的time.js负责生成当前时间 time.js:
var time = new Date();
var m = time.getMonth() + 1;
var t = time.getFullYear() + "-" + m + "-" + time.getDate() + " " + time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds();
module.exports = {
now: t,
};入口文件index.js:
import { now } from "../utils/time.js";
document.write("现在是: " + now);webpack配置文件webpack.config.js:
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
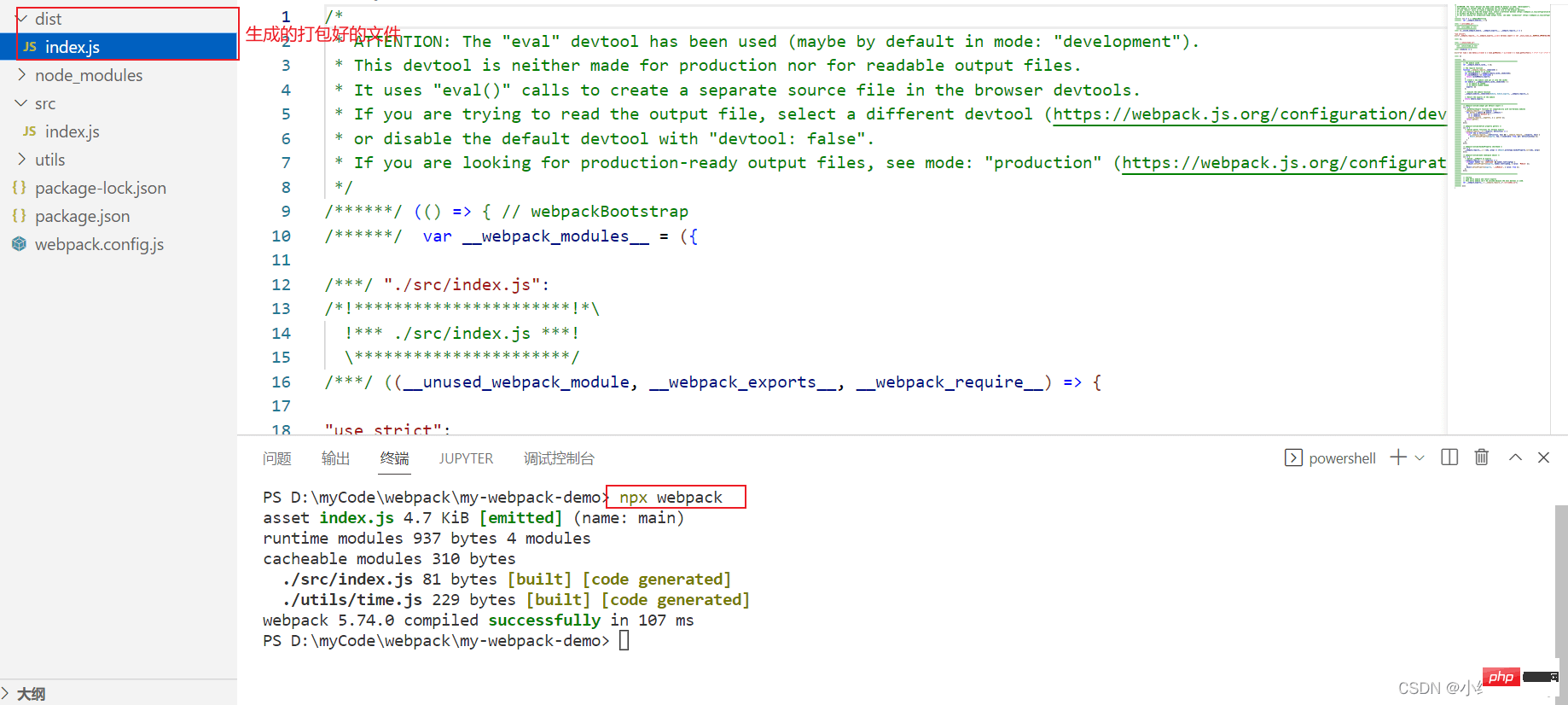
};我们在终端执行打包命令:

此时webpack自动在项目中创建了dist目录,并生成了打包好的index.js文件,那么我们如何验证index.js文件是否有效呢?
使用html-webpack-plugin
由于webpack并不会自动生成html文件,还记得上面的html-webpack-plugin插件吗?
通过npm安装:

在配置文件中引入:
const HtmlWebpackPlugin = require("html-webpack-plugin"); // 通过 npm 安装
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
plugins: [new HtmlWebpackPlugin({ template: "./src/index.html", scriptLoading: "blocking" })],
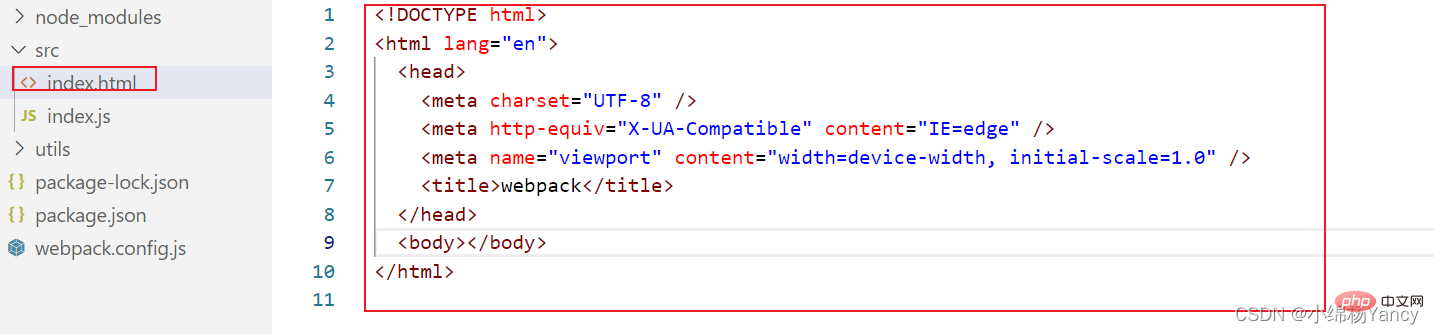
};记得在src下创建index.html模板:

欧克!我们再次执行打包命令npx webpack 。

可以看到,在dist目录下不仅生成了index.js,还有index.html,我们在浏览器中打开它。

time.js成功生效咯 !
三、写在最后
我们完成了一个非常简单的webpack项目,你是否发现了这和vue项目的打包流程十分相似呢?
只是vue-cli的功能是十分强大的,例如可以解析vue文件,热更新等等……
所以这也验证了开始说的,vue-cli是对webpack的二次封装,封装了许多loader和plugin,并且配置好了入口,出口等配置信息,我们可以拿来就用。
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonGrundlegende Einführung in die Konfiguration und Verwendung von JavaScript Webpack5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

