Heim >häufiges Problem >Was sind die fünf Elemente der Benutzererfahrung?
Was sind die fünf Elemente der Benutzererfahrung?
- 青灯夜游Original
- 2022-08-26 17:24:1333209Durchsuche
Fünf Elemente der Benutzererfahrung: 1. Benutzerbedürfnisse, was Benutzer bzw. Betreiber von diesem Produkt erhalten möchten; 2. Funktionsumfang, welche Funktionen dieses Produkt hat; 3. Prozessdesign, das in zwei Teile unterteilt werden kann; : Interaktionsdesign und Informationsarchitektur Ein großer Teil des Interaktionsdesigns beschreibt „mögliches Benutzerverhalten“, und die Informationsarchitektur konzentriert sich darauf, wie Informationen für Benutzer ausgedrückt werden. 4. Prototyping-Design, Entscheidung, wo interaktive Elemente wie ein Abschnitt oder eine Schaltfläche platziert werden sollen die Seite; 5. Wahrnehmung Design ist die Zusammenführung von Inhalt, Funktionalität und Ästhetik, um ein endgültiges Design zu schaffen, das alle anderen Ziele erfüllt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Dell G3-Computer.
User Experience (kurz UE/UX) ist ein rein subjektives Gefühl, das Benutzer bei der Nutzung eines Produkts entwickeln. Aber für eine genau definierte Benutzergruppe können die Gemeinsamkeiten in der Benutzererfahrung durch gute Designexperimente erkannt werden. Die Entwicklung der Computertechnologie und des Internets verändert die Form der technologischen Innovation. Benutzerzentrierung und Menschenorientierung werden daher als Kern des Innovation 2.0-Modells bezeichnet.
Was sind die fünf Elemente der Benutzererfahrung? Was bietet dieses Produkt?

Was Benutzer erhalten möchten, sind „Benutzerbedürfnisse“, also Bedürfnisse von außerhalb des Unternehmens oder Teams. Um die Benutzerbedürfnisse zu ermitteln, müssen wir zunächst den Zielbenutzer des Produkts ermitteln. Um die Zielbenutzer eines Produkts zu ermitteln, gibt es die folgenden Schritte: 
 3) Personas: Extrahieren Sie virtuelle Charaktere aus der Benutzerforschung, die zu Vorbildern werden können.
3) Personas: Extrahieren Sie virtuelle Charaktere aus der Benutzerforschung, die zu Vorbildern werden können.
Durch die Verwendung der oben genannten Methoden können die Bedürfnisse der Benutzer ermittelt und der strategische Inhalt des Produkts bestimmt werden. Was der Betreiber erreichen möchte, ist ein „Geschäftsziel“, bei dem es sich um eine Anforderung innerhalb des Unternehmens handelt. Dabei kann es sich um ein Benutzeranzahlziel, einen Markenförderungszweck oder einen Gewinnzweck handeln. Kurz gesagt: Was der Chef oder das Team erreichen möchte, gehört auch zur strategischen Ebene.
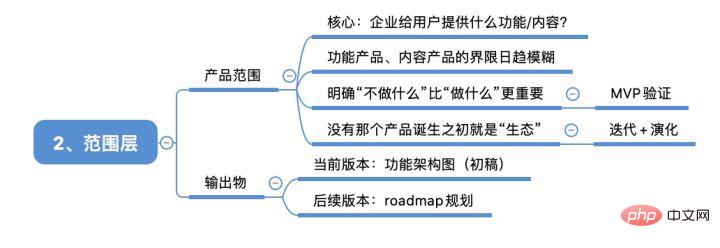
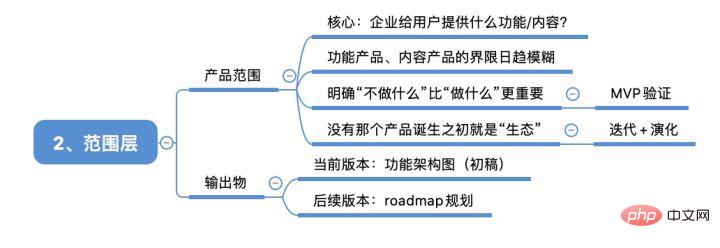
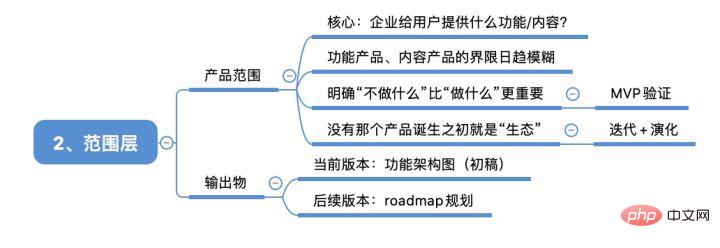
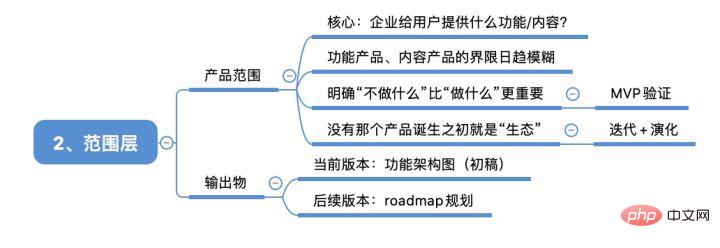
2. Geltungsbereich

Wenn Sie Benutzerbedürfnisse und Website-Ziele in die Art von Inhalten und Funktionen übersetzen, die die Website den Benutzern bieten soll, wird aus der Strategie Handlungsspielraum. Entsprechend dem spezifischen Inhalt der Umfangsschicht können Produkte in zwei Kategorien unterteilt werden: Werkzeugtyp und Inhaltstyp, oder einige Produkte sind beides.
Bei werkzeugartigen Produkten sollten funktionale Spezifikationen berücksichtigt und die funktionelle Kombination des Produkts detailliert beschrieben werden. Die Beschreibungssprache funktionaler Spezifikationen sollte sein: optimistisch, spezifisch und objektiv.
Optimismus: Was man verhindern sollte, nicht was man nicht tun sollte. Zum Beispiel: Das Forum erlaubt nicht angemeldeten Benutzern das Sprechen. -> Wenn der Benutzer beim Sprechen nicht angemeldet ist, sollte das System den Benutzer dazu anleiten, sich anzumelden und zurückzukehren wie möglich. Zum Beispiel: Forenreden müssen sensible Wörter filtern –> Reden, die Wörter in Anhängen enthalten, müssen durch * ersetzt werden, und das Vokabular kann aktualisiert werden
Ziel: Vermeiden Sie subjektiven Ton. Zum Beispiel: Der Stil der Benutzeroberfläche sollte modisch sein –> Das Erscheinungsbild des Produkts sollte den KI-Richtlinien der Unternehmensmarke entsprechen.
Inhaltsbasierte Produkte sollten Inhaltsanforderungen berücksichtigen und die Anforderungen für verschiedene Inhaltselemente detailliert beschreiben.
Der Inhalt kann Text, Bilder, Audio, Video usw. umfassen. Nachdem festgelegt wurde, welche Inhalte das Produkt bereitstellen soll, müssen die Inhalte anhand der Benutzerbedürfnisse, der Produktziele (strategischer Inhalt) und der Machbarkeit priorisiert werden. Während des Betriebs des Produkts müssen tägliche Betriebs- und Wartungsarbeiten vereinbart werden und die Häufigkeit der Inhaltsaktualisierungen muss den Erwartungen der Benutzer entsprechen. Daher sollte die Content-Pflege nach strategischen Zielen organisiert werden. Zum Beispiel: Wie oft erwarten Sie einen Besuch der Benutzer? Gemessen an den Bedürfnissen der Benutzer, wie oft sie Updates wünschen. Darüber hinaus müssen Inhalte mit unterschiedlichen Eigenschaften für unterschiedliche Benutzer aufbereitet werden. 
Interaktionsdesign ist: „mögliches Benutzerverhalten“ zu beschreiben und zu definieren, „wie das System auf dieses Benutzerverhalten zusammenarbeitet und reagiert“. Lassen Sie nicht zu, dass sich Benutzer an das Produkt gewöhnen, sondern dass sich Produkt und Benutzer aneinander anpassen und die nächsten Schritte des anderen vorhersagen.
Informationsarchitektur ist: Der Schwerpunkt liegt auf der Art und Weise, wie Informationen für Benutzer ausgedrückt werden können, und der Schwerpunkt liegt auf der Gestaltung organisatorischer Klassifizierungs- und Navigationsstrukturen, um Benutzern das Auffinden zu erleichtern.

Nachdem Sie die Benutzerbedürfnisse gesammelt und priorisiert haben, müssen Sie diese verstreuten Teile zu einem Ganzen kombinieren. Dies ist die strukturelle Ebene: Erstellen der Beziehung zwischen Produktfunktionen und Inhalt.
Die Strukturschicht ist in zwei Hauptteile unterteilt: Interaktionsdesign und Informationsarchitektur.
Interaktionsdesign sollte mindestens konzeptionelle Modelle und Fehlerbehandlung beinhalten.
Es gibt zwei Klassifizierungssysteme für Informationsarchitektur: von oben nach unten und von unten nach oben. Seine Struktur kann eine hierarchische Struktur, eine Matrixstruktur, eine natürliche Struktur und eine lineare Struktur haben. Im Allgemeinen sind Websites eine Kombination der oben genannten Strukturen, wobei eine Struktur die Hauptstruktur und andere Strukturen als Ergänzungen dienen.
1) Die hierarchische Struktur
wird auch als Baumstruktur oder Hub-and-Spoke-Struktur bezeichnet, d. h. zwischen Knoten und anderen verwandten Knoten besteht eine übergeordnete/untergeordnete Beziehung. Diese Struktur ist am häufigsten.
2) Die natürliche Struktur
folgt keinem einheitlichen Muster und eignet sich für die Erkundung einer Reihe von Themen mit unklaren Zusammenhängen oder sich ständig weiterentwickelnden Themen, wie z. B. bestimmte Unterhaltungswebsites, die Benutzer zum freien Erkunden ermutigen. Wenn sich der Benutzer jedoch beim nächsten Mal auf denselben Pfad verlassen muss, um denselben Inhalt zu finden, ist dies nicht geeignet.
3) Die Matrixstruktur
hilft normalerweise Benutzern mit unterschiedlichen Bedürfnissen, sodass sie im gleichen Inhalt finden können, was sie suchen, z. B.: Benutzer können Produkte nach Farbe oder Größe durchsuchen.
4) Lineare Struktur
wird häufig für kleinräumige Strukturen verwendet, z. B. für einzelne Artikel oder Themen; großräumige Strukturen werden für Anwendungen verwendet, die die Reihenfolge der darzustellenden Inhalte einschränken, um den Benutzeranforderungen gerecht zu werden.
4. Rahmenebene (Skelett)

Die Rahmenebene bestimmt, wo interaktive Elemente wie ein Abschnitt oder eine Schaltfläche auf der Seite platziert werden sollen. In der Strukturschicht wurden zahlreiche Anforderungen gebildet. In der Framework-Schicht müssen wir diese Anforderungen weiter verfeinern und das detaillierte Erscheinungsbild der Benutzeroberfläche, die Navigation und das Informationsdesign festlegen, um die obskure Struktur real werden zu lassen.
Beim Entwerfen von Inhalten auf Framework-Ebene müssen wir zwei Prinzipien befolgen: den täglichen Nutzungsgewohnheiten der Benutzer folgen und Metaphern im Leben angemessen verwenden.
Die Framework-Schicht umfasst drei Aspekte: Schnittstellendesign, Navigationsdesign und Informationsdesign.
Das Schnittstellendesign bietet Benutzern die Möglichkeit, bestimmte Dinge zu tun. Wählen Sie bei der Gestaltung einer Benutzeroberfläche geeignete Elemente aus, damit Benutzer das Wichtigste auf einen Blick erkennen können.
Navigationsdesign bietet Benutzern die Möglichkeit, irgendwohin zu gelangen. Beim Navigationsdesign müssen Sie Sprungmethoden zwischen Webseiten bereitstellen, die Beziehung zwischen Elementen und Inhalten vermitteln und die Beziehung zwischen Inhalten und Seiten vermitteln.
Beim Informationsdesign geht es darum, den Benutzern Ideen zu vermitteln. Unter Informationsdesign versteht man die Zusammenführung verschiedener Gestaltungselemente, um das Denken der Nutzer widerzuspiegeln und ihre Aufgaben und Ziele zu unterstützen. Einschließlich visueller, gruppierender und anderer Aspekte.
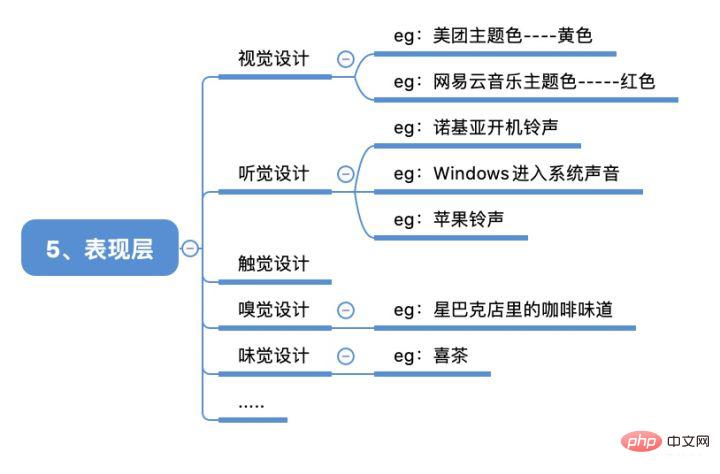
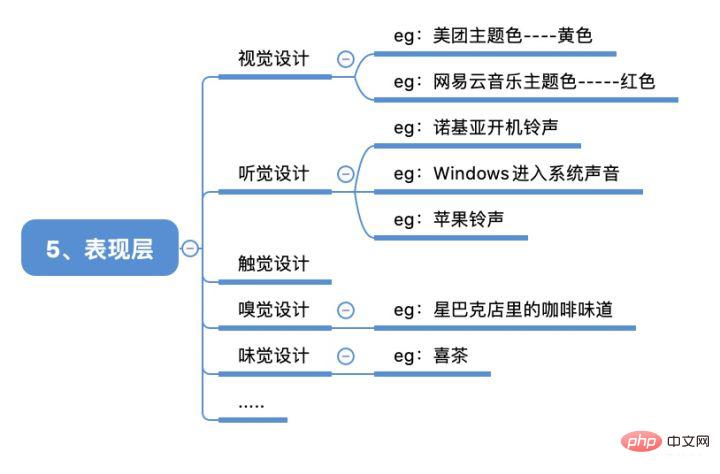
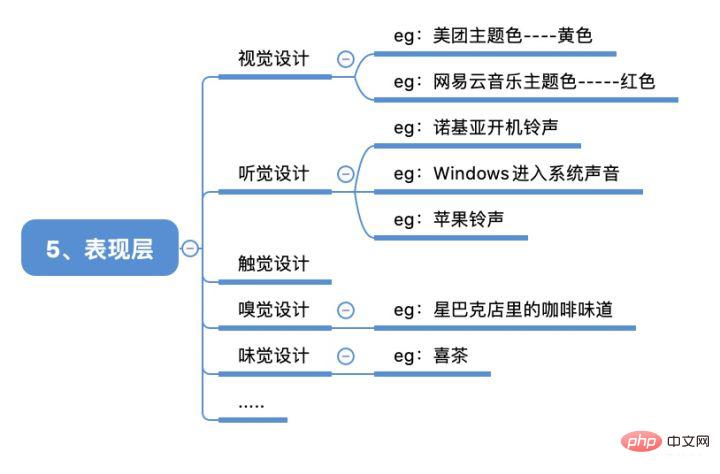
5. Präsentationsebene (Oberfläche)

Die Präsentationsebene ist alles, was der Benutzer sehen kann, die Größe der Schriftart, die Farbe der Navigation und das Gesamtgefühl. Auf dieser Ebene vereinen sich Inhalt, Funktionalität und Ästhetik zu einem endgültigen Design, das alle Ziele der anderen Ebenen erfüllt.
Erfolgreiche Interface-Designs zeichnen sich durch zwei Merkmale aus:
1) Sie folgen einem reibungslosen Weg. Der Nutzer fühlt sich beim Surfen wohl und wird nicht behindert.
2) Bieten Sie Benutzern eine mögliche „Anleitung“ für effektive Entscheidungen, ohne Benutzer mit zu vielen Details zu verschrecken.
Weitere Informationen zu diesem Thema finden Sie in der Spalte „FAQ“!
Das obige ist der detaillierte Inhalt vonWas sind die fünf Elemente der Benutzererfahrung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verbessern Sie die Benutzererfahrung mit beforeSend
- vue.js vue-router verbessert die Benutzererfahrung
- Ajax implementiert den Lade-Warteeffekt, um die Benutzererfahrung zu verbessern
- Verwenden des BootStrap User Experience Frameworks in React (ausführliches Tutorial)
- HTML5, Implementierungscode zum Hinzufügen eines Symbols auf der rechten Seite des Dropdown-Felds „Auswählen' (zur Verbesserung der Benutzererfahrung)
- jQuery optimiert die Benutzererfahrung, wenn der Text die angegebene Anzahl von Wörtern überschreitet

