Heim >Web-Frontend >H5-Tutorial >HTML5, Implementierungscode zum Hinzufügen eines Symbols auf der rechten Seite des Dropdown-Felds „Auswählen' (zur Verbesserung der Benutzererfahrung)
HTML5, Implementierungscode zum Hinzufügen eines Symbols auf der rechten Seite des Dropdown-Felds „Auswählen' (zur Verbesserung der Benutzererfahrung)
- 不言Original
- 2018-06-05 15:03:443623Durchsuche
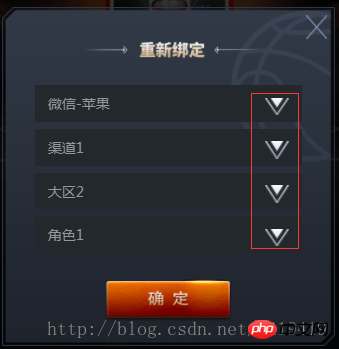
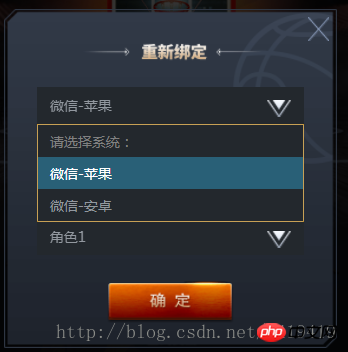
Dieser Artikel stellt hauptsächlich den Implementierungscode von HTML5 und die Symbole auf der rechten Seite des Dropdown-Felds „Auswählen“ vor und verschönert die Seite erheblich, um das Benutzererlebnis zu verbessern. Freunde, die ihn benötigen, können darauf verweisen
In diesem Artikel erfahren Sie mehr über h5 und das Hinzufügen von Symbolen auf der rechten Seite, um die Seite deutlich zu verschönern und das Benutzererlebnis zu verbessern
1.


2. Schauen wir uns die Struktur von h5 an:
<p id="login-p">
<p class="select-wrapper">
<select id="selector1">
<option value="" disabled selected>请选择系统:</option>
<option value="1">微信-苹果</option>
<option value="2">微信-安卓</option>
</select>
<img src="ossweb-img/arrow.png" alt="" class="arrow" />
</p>
<p class="select-wrapper">
<select id="selector2">
<option value="" disabled selected>请选择渠道:</option>
<option value="1">渠道1</option>
<option value="2">渠道2</option>
</select>
<img src="ossweb-img/arrow.png" alt="" class="arrow" />
</p>
<p class="select-wrapper">
<select id="selector3">
<option value="" disabled selected>请选择大区:</option>
<option value="1">大区1</option>
<option value="2">大区2</option>
</select>
<img src="ossweb-img/arrow.png" alt="" class="arrow" />
</p>
<p class="select-wrapper">
<select id="selector4">
<option value="" disabled selected>请选择角色:</option>
<option value="1">角色1</option>
<option value="2">角色2</option>
</select>
<img src="ossweb-img/arrow.png" alt="" class="arrow" />
</p>
<p id="notice">单个帐号只能领取一次奖励</p>
<img src="ossweb-img/comfire1.png" alt="" id="comfire1"/>
</p>
3. Der Stilteil wird von Sass gesteuert. Wenn Sie Sass nicht kennen, können Sie ihn auch ändern zu CSS. Es gibt keine spezielle Operation, die konvertiert werden muss, daher ist der Wechsel zu CSS einfach
@function REM($n){
@return $n/$REM*1rem;
}
#login-p{
background: url(../ossweb-img/kuang1.png)0 0 no-repeat;
background-size: 100% 100%;
width: REM(564);
height: REM(531);
margin-left: REM(38);
.select-wrapper{
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: REM(50);
margin: REM(10) auto;
padding-top: REM(15);
&>select{
width: REM(458);
height: REM(63);
padding-left: REM(20);
border: 1px solid #23282d;
background: #23282d;
-webkit-appearance: none;
color: #92989f;
font-size: REM(24);
margin-top: REM(75);
border-radius: 0;
z-index:10;
}
.arrow{
position: absolute;
width: REM(41);
height: REM(30);
top: REM(65);
right: REM(80);
pointer-events: none;
z-index:11;
}
}
#notice{
font-size: REM(20);
color: #92989f;
text-align: center;
margin-top: REM(75);
}
#comfire1{
width: REM(220);
height: REM(78);
margin-top: REM(20);
margin-left: REM(174);
}
}
4. Analyse: Hauptsächlich steuert das .arrow-Element die Position des Symbols auf der rechten Seite. Verwenden Sie position: absolute;, um die Position zu steuern, und es wird im Grunde kein Problem geben.
Das obige ist der detaillierte Inhalt vonHTML5, Implementierungscode zum Hinzufügen eines Symbols auf der rechten Seite des Dropdown-Felds „Auswählen' (zur Verbesserung der Benutzererfahrung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

