Heim >Web-Frontend >H5-Tutorial >Beispielcode zum Generieren eines Histogrammeffekts (Balkendiagramm) in HTML5
Beispielcode zum Generieren eines Histogrammeffekts (Balkendiagramm) in HTML5
- 不言Original
- 2018-06-05 14:54:384519Durchsuche
Der unten stehende Editor stellt Ihnen einen Beispielcode zum Generieren eines Histogrammeffekts (Balkendiagramm) in HTML5 zur Verfügung. Der Herausgeber findet es ziemlich gut, daher möchte ich es jetzt mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen
XML/HTML-CodeKopieren Sie den Inhalt in die Zwischenablage
<html>
<canvas id="a_canvas" width="1000" height="700"></canvas>
<script>
(function (){
window.addEventListener("load", function(){
var data = [1000,1300,2000,3000,2000,2000,1000,1500,2000,5000,1000,1000];
var xinforma = ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'];
// 获取上下文
var a_canvas = document.getElementById('a_canvas');
var context = a_canvas.getContext("2d");
// 绘制背景
var gradient = context.createLinearGradient(0,0,0,300);
// gradient.addColorStop(0,"#e0e0e0");
//gradient.addColorStop(1,"#ffffff");
context.fillStyle = gradient;
context.fillRect(0,0,a_canvas.width,a_canvas.height);
var realheight = a_canvas.height-15;
var realwidth = a_canvas.width-40;
// 描绘边框
var grid_cols = data.length + 1;
var grid_rows = 4;
var cell_height = realheight / grid_rows;
var cell_width = realwidth / grid_cols;
context.lineWidth = 1;
context.strokeStyle = "#a0a0a0";
// 结束边框描绘
context.beginPath();
// 准备画横线
/*for(var row = 1; row <= grid_rows; row++){
var y = row * cell_height;
context.moveTo(0,y);
context.lineTo(a_canvas.width, y);
}*/
//划横线
context.moveTo(0,realheight);
context.lineTo(realwidth,realheight);
//画竖线
context.moveTo(0,20);
context.lineTo(0,realheight);
context.lineWidth = 1;
context.strokeStyle = "black";
context.stroke();
var max_v =0;
for(var i = 0; i<data.length; i++){
if (data[i] > max_v) { max_v =data[i]};
}
max_vmax_v = max_v * 1.1;
// 将数据换算为坐标
var points = [];
for( var i=0; i < data.length; i++){
var v= data[i];
var px = cell_width * (i +1);
var py = realheight - realheight*(v / max_v);
//alert(py);
points.push({"x":px,"y":py});
}
//绘制坐标图形
for(var i in points){
var p = points[i];
context.beginPath();
context.fillStyle="green";
context.fillRect(p.x,p.y,15,realheight-p.y);
context.fill();
}
//添加文字
for(var i in points)
{ var p = points[i];
context.beginPath();
context.fillStyle="black";
context.fillText(data[i], p.x + 1, p.y - 15);
context.fillText(xinforma[i],p.x + 1,realheight+12);
context.fillText('月份',realwidth,realheight+12);
context.fillText('资金量',0,10);
}
},false);
})();
</script>
</html>
html5 Generierung Säulendiagramm (Balkendiagramm) detaillierter Code
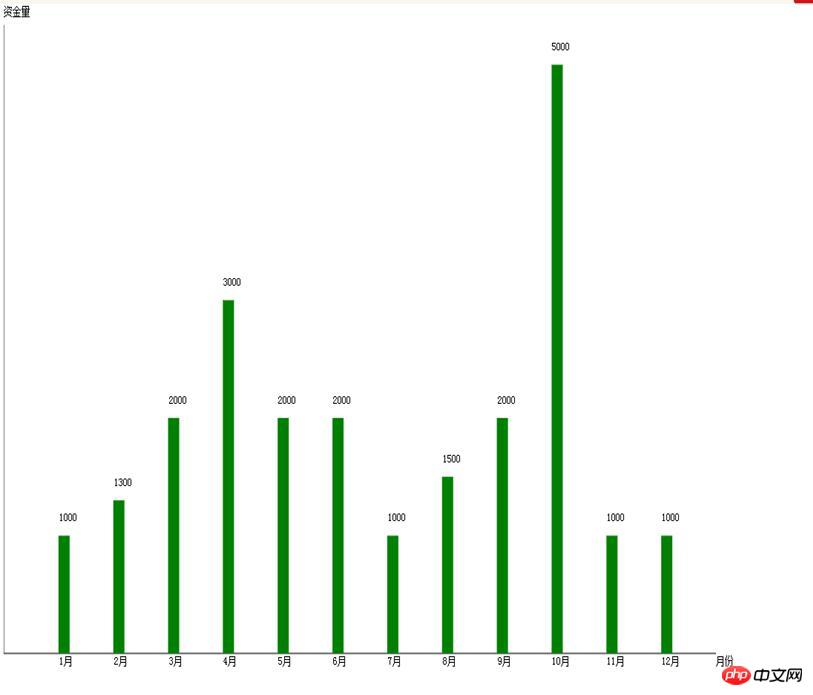
Laufende Ergebnisse:

Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonBeispielcode zum Generieren eines Histogrammeffekts (Balkendiagramm) in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

