Heim >Web-Frontend >js-Tutorial >JavaScript-Proxyobjekt-Proxy-Ersterfahrung mit einfacher datengesteuerter Ansicht
JavaScript-Proxyobjekt-Proxy-Ersterfahrung mit einfacher datengesteuerter Ansicht
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-24 17:18:571571Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er führt Sie zum ersten Mal in die einfache datengesteuerte Ansicht des JS-Proxy-Objekts ein. Ich hoffe, es hilft allen.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
JQuery ist ein ereignisgesteuerter Typ, das heißt, wenn ein Datenelement mit einem bestimmten Inhalt verknüpft ist DOM, I Nachdem sich diese Daten geändert haben, müssen Sie das DOM für die Synchronisierung bedienen:
<div id="data">数据</div>
var data = "数据"
// 通过某种事件数据发生了变化
data = "新数据"
$("#data").text = dataBei einfachen Interaktionen scheint diese Methode praktisch zu sein, aber sobald die Interaktion groß wird, wird der Code aufgebläht.
Als Angular, Vue und React kurz vor dem Abschluss standen, entdeckten wir einen neuen Weg – datengesteuert. Das heißt, durch die „Bindung“ von DOM und Daten können wir Daten und DOM-Inhalte sofort ändern geschah.
<div>{{data}}</div>var data = "数据" // ...某种方式进行了绑定 data = "新数据"
Der Inhalt im DOM wird direkt zu neuen Daten. Es ist sehr bequem zu verwenden und der Code ist relativ prägnant. Damals schien es magisch.
Verschiedene datengesteuerte Frameworks haben unterschiedliche Bindungsprinzipien und -prozesse und sind alle relativ komplex. Aber heute werden wir es vereinfachen und das Proxy-Objekt von JS verwenden, um das Datenlaufwerk zu implementieren. (Übrigens verwenden die responsiven Daten von Vue3 dieses Prinzip. Natürlich wird es viel komplizierter sein als das heutige Beispiel.)
Was ist das Proxy-Objekt?
Proxy Das Objekt wird verwendet, um einen Proxy für ein Objekt zu erstellen Erzielen Sie ein grundlegendes Abfangen und Anpassen von Vorgängen (z. B. Attributsuche, Zuweisung, Aufzählung, Funktionsaufruf usw.). Die spezifische Verwendungsmethode lautet:
new Proxy(要代理的对象,代理的事件对象)
Die Ereignisse, die als Proxy verwendet werden können, sind wie folgt:
| Event | Description |
|---|---|
| get | Attribute lesen |
| set | Attribute festlegen |
| delete | delete-Operator |
| ownKeys | getWonPropertyNames-Methode und getOwnPropertySymbols |
| construct | new-Operator |
| defineProperty | defineProper ty-Methode |
| getOwnPropertyDescriptor | getOwnPropertyDescriptor-Methode |
| preventExtensions | preventExtensions-Methode |
| isExtensible | isExtensible-Methode |
| setPrototypeOf | setPrototypeOf-Methode (d. h. set.__proto__) |
| getPrototypeOf | get PrototypeOf-Methode (d. h. nehmen Sie .__proto__) |
Verwenden Sie Proxy, um eine einfache datengesteuerte Ansicht zu schreiben.
Nachdem wir nun die grundlegende Verwendung von Proxy verstanden haben, können wir ihn als Proxy für den setter des Objekts verwenden, um das Datenlaufwerk zu implementieren. setter来实现数据驱动了。
首先定义一个与数据同ID的DOM元素:
<div id="firstName"></div> <div id="age"></div>
为data设置Proxy代理,代理其setter,在其中对DOM进行操作:
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;// 别忘了实现原有逻辑
return true; // setter代理的要求,处理成功后返回true
}
})之后设定初值,并设定相关交互,并且注意,操作的都是代理p_data而并非data:
p_data.firstName = "两秒后显示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林语琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
}这样就实现了数据驱动,只要任意对p_data
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;
return true
}
})
p_data.firstName = "两秒后显示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林语琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
} Richten Sie einen Proxy-Proxy für
Richten Sie einen Proxy-Proxy für data ein, stellen Sie dessen setter als Proxy bereit und betreiben Sie das DOM darin : rrreee Legen Sie dann den Anfangswert und die relevanten Interaktionen fest und beachten Sie, dass der Agent p_data anstelle von data betrieben wird:
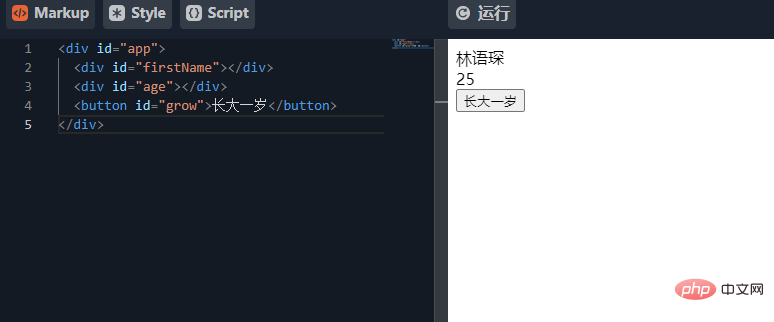
Dieser Weg ist datengesteuert erreicht, solange Ändern Sie den Attributwert von p_data beliebig und der Inhalt des DOM kann direkt geändert werden:
Das obige ist der detaillierte Inhalt vonJavaScript-Proxyobjekt-Proxy-Ersterfahrung mit einfacher datengesteuerter Ansicht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

