Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist Javascript in der Webentwicklung enthalten?
Ist Javascript in der Webentwicklung enthalten?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-08-24 16:56:262211Durchsuche
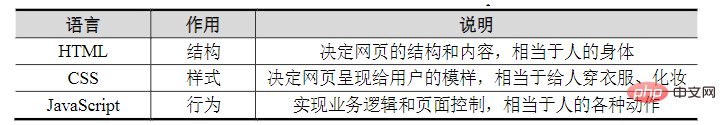
JavaScript wird in der Webentwicklung verwendet. JavaScript ist eine leistungsstarke Bearbeitungssprache im Bereich der Webentwicklung, die hauptsächlich zum Erstellen interaktiver Webseiten verwendet wird. HTML, CSS und JavaScript repräsentieren Struktur, Stil und Verhalten ist das Grundgerüst einer Webseite, Stil ist das Erscheinungsbild einer Webseite und Verhalten ist die interaktive Logik einer Webseite.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript in der Webentwicklung
JavaScript ist eine leistungsstarke Programmiersprache im Bereich der Webentwicklung, die hauptsächlich zur Entwicklung interaktiver Webseiten verwendet wird. Der Großteil der interaktiven Logik von Webseiten, die auf Computern, Mobiltelefonen und anderen Geräten durchsucht werden, wird fast ausschließlich durch JavaScript implementiert.
Beim Erstellen einer Webseite repräsentieren HTML, CSS und JavaScript jeweils Struktur, Stil und Verhalten. Struktur ist das Grundgerüst der Webseite, Stil ist das Erscheinungsbild der Webseite und Verhalten ist die interaktive Logik der Webseite

JavaScript ist in HTML-Webseiten eingebettet. Die integrierte JavaScript-Engine des Browsers wird zur Interpretation und Ausführung verwendet und verwandelt eine Seite, die ursprünglich nur zur Anzeige verwendet wurde, in ein Seitenprogramm, das die Benutzerinteraktion unterstützt.
Der Browser ist ein wesentliches Werkzeug für den Zugriff auf verschiedene Websites im Internet, und JavaScript wird hauptsächlich im Browser ausgeführt.
Erweitern Sie Ihr Wissen
Anwendungen von clientseitigem Scripting
JavaScript ist eine High-Level-Programmiersprache, die speziell als clientseitige Skriptsprache entwickelt wurde. Webentwickler können diese Sprache verwenden, um clientseitige Skripte zu verschlüsseln und sie dann in HTML zu integrieren, um eine qualitativ hochwertige Ausgabe zu erzeugen. Hierbei handelt es sich um äußerst reaktionsschnelle und interaktive Webseiten mit einer besseren Benutzeroberfläche. Darüber hinaus verarbeiten diese Websites nicht viele Serverinteraktionen und tragen so dazu bei, die Serverlast zu minimieren.
Einfache Webanwendungsentwicklung
JavaScript-Bibliotheken können zum Entwickeln von Schatten-DOM-Grenzen verwendet werden. Diese helfen dabei, einzelne JavaScript-Bibliothekskomponenten aufzuschlüsseln. Dank des Shadow-DOM können Webbrowser mithilfe von HTML-Tags wie select, div und input verschlüsselte Dokumente generieren. Daher hilft JavaScript Programmierern, die Erstellung von Anwendungen zu vereinfachen, auch wenn es sich um eine Programmiersprache handelt, die interpretiert werden muss.
Serverseitigen Code schreiben
Wir wissen, dass Webentwickler plattformübergreifende Laufzeit-Engines wie Node.js verwenden, um serverseitigen Code in JavaScript zu schreiben. Allerdings sind diese plattformübergreifenden Engines auch als serverseitige Laufzeitumgebungen konzipiert. Node.js führt JavaScript-Code außerdem effizient über die GoogleV8-JavaScript-Engine aus. Es verfügt über mehrere integrierte Bibliotheken, die es Webentwicklern ermöglichen, ihre Webanwendungen nahtlos auszuführen, ohne auf einen externen Webserver angewiesen zu sein. Daher hilft JavaScript Entwicklern beim Schreiben von clientseitigem und serverseitigem Code mithilfe von Node.js. Bei der Web-Frontend-Schulung bieten erfahrene, professionelle Lehrer eine persönliche Anleitung und vermitteln JavaScript-Kenntnisse durch Theorie und Praxis, sodass Sie schnell Fähigkeiten im Umgang mit JavaScript erlernen können.
Responsives Webdesign
Wenn die Website nicht attraktiv und responsiv ist, wird es schwierig, potenzielle Benutzer anzulocken. Dies sind die Grundelemente einer Website; die Nutzung einer kommerziellen Identität ist unerlässlich, um einen starken Eindruck Ihrer Marke zu hinterlassen und in einem hart umkämpften Markt zu bestehen. Aus diesem Grund streben die meisten Entwickler ein responsives Webdesign an. Eine solche Website kann nur mit Hilfe von JavaScript erstellt werden.
Verwendung von MEANstack
Entwickler können den Entwicklungsprozess weiter vereinfachen, indem sie die vier Komponenten von MEANstack nutzen, nämlich Express.js, MongoDB, Node.js und Angular.js. MongoDB ist eine neu definierte NoSQL-Datenbank, Angular.js ist ein beliebtes JavaScript-Framework von Google, Express.js ist ein Framework, das aus spezifischen Funktionen besteht, um die Entwicklung jeder Website mit nur einer oder mehreren Seiten zu vereinfachen, während Node.js ein Als plattformübergreifende Plattform ist sie als beliebte serverseitige Laufzeitumgebung konzipiert. Diese vier Komponenten von MEANstack ermöglichen es Experten, das Backend und Frontend jeder Website in JavaScript zu schreiben.
Die Verwendung von Repeatern
Für professionelle Webentwickler ist es einfach, JavaScript-Funktionen zu erweitern. Sie können dies mit Hilfe von Transpiler oder Transcompiler wie CoffeeScript, DukeScript, TypeScript und Vaadin tun. Jeder Transpiler trägt dazu bei, die Spezifikationen großer Anwendungen zu erfüllen. Obwohl dieser Prozess nützlich erscheint, verkompliziert er auch den Arbeitsablauf. Die Teilnahme an einer Web-Front-End-Schulung ist die beste Wahl für den Einstieg. Wenn Sie sich in kurzer Zeit JavaScript-bezogene Kenntnisse aneignen, können Sie Ihre Entwicklungsarbeit besser durchführen.
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonIst Javascript in der Webentwicklung enthalten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Die neueste Zusammenfassung häufiger JavaScript-DOM-Ereignisse!
- Die Beziehung zwischen JavaScript und ECMAScript
- JavaScript-Paketmanager im Vergleich: Npm vs. Yarn vs. Pnpm
- JavaScript-Lernen: Verwenden von const zum Deklarieren von Konstanten
- Zusammenfassung aller neuen Funktionen von JavaScript ECMAScript 6

